دروس ووردبريس التعليمية
كيفية إضافة جافا سكريبت مخصص في ووردبريس (5 طرق)
آخر تحديث في 26 يونيو 2024 بواسطة جيروم كيرفيل
في الماضي، إذا كنت تريد إضافة جافا سكريبت مخصص في منشورات ووردبريس، كان عليك إما أن تكون على دراية بالشفرة أو كان عليك الاعتماد على مكون إضافي. لسوء الحظ، لم يكن أي من هذين الحلين مثاليًا للغالبية العظمى من مستخدمي ووردبريس. الأول كان لديه عائق كبير للدخول وكان محفوفًا بالمخاطر إذا لم تكن على دراية بما تفعله، والثاني كان محدودًا للغاية فيما يسمح لك بالقيام به.
لحسن الحظ، وبفضل تطور أدوات الذكاء الاصطناعي، لم نعد مضطرين للاعتماد على تلك الأساليب.
سأعرض لك في هذا البرنامج التعليمي خمس طرق فريدة لإضافة جافا سكريبت إلى ووردبريس. سأشارك أيضًا مقتطفات التعليمات البرمجية لكل مثال حتى تتمكن من استخدام تلك التي تعجبك على موقع الويب الخاص بك. بعد ذلك، سأزودك ببعض الإرشادات حول كيفية استخدام الإصدار المجاني من Claude-3 (أو أي أداة ذكاء اصطناعي مشابهة) لإنشاء وظائف جافا سكريبت المخصصة الخاصة بك.
لنبدأ العمل!
كيفية استخدام هذا البرنامج التعليمي
على الرغم من أن هذه المقالة تحتوي على الكثير من التعليمات البرمجية، إلا أنني أريد أن أوضح أن لا تحتاج إلى أن يكون لديك أي معرفة بالبرمجة للاستفادة من المعلومات التي سأشاركها.
في كل مثال، سأشرح لك كيف يبدو ويتصرف، ثم سأشاركك الشيفرة الأساسية المسؤولة عن التأثير. لتستخدمه بنفسك، كل ما عليك فعله هو:
- انسخ الرمز
- انتقل إلى أي صفحة أو منشور على ووردبريس تعمل عليه حيث ترغب في استخدامه
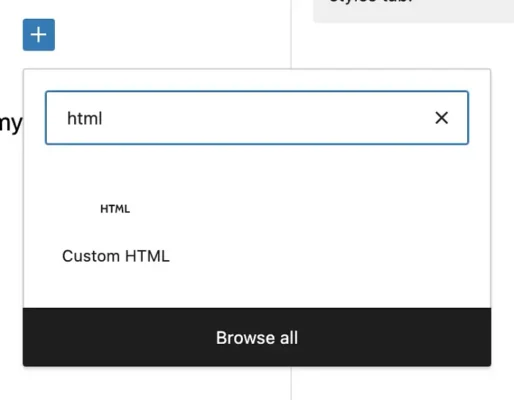
- إضافة مكوِّن HTML مخصص (كما في الصورة أدناه)
- الصق الرمز في الكتلة
- قم بتعديل الكود وفقاً لاحتياجاتك

فيما يتعلق بالنقطة الأخيرة، إذا كانت لديك خلفية خفيفة على الأقل في HTML و/أو CSS، فسيسهل عليك تخصيص الكود البرمجي، ولكن بفضل أدوات الذكاء الاصطناعي ليس شرطًا مسبقًا (المزيد عن هذا الأمر بعد قليل).
سأقدم تأثير جافا سكريبت مباشرةً داخل العنوان نفسه في جميع العناوين باستثناء واحد منها. هذا يعني أن المقتطف البرمجي الأساسي سيحتوي على <h3> التي تشير إلى أن النص هو عنوان. إذا كنت تفضل استخدام التأثير في فقرة عادية، يمكنك ببساطة استبدال <h3> والإغلاق </h3> لـ <p> و </p> على التوالي.
بخلاف استبدال النص الخاص بك بالنص النموذجي، هذا هو التعديل الأساسي الذي ستحتاج إلى إجرائه. ومع ذلك، بناءً على التأثير المحدد، قد تحتاج إلى تغيير محاذاة النص من اليسار إلى الوسط، وتعديل حجم الخط، وما إلى ذلك. أسهل طريقة للقيام بذلك إذا لم تكن لديك خلفية في الترميز، هي:
- انسخ مقتطف الشفرة بالكامل
- الصقه في أي من كلود-3 أو دردشةGPT
- اطلب منه تغيير الكود لتحقيق النتيجة التي تريدها
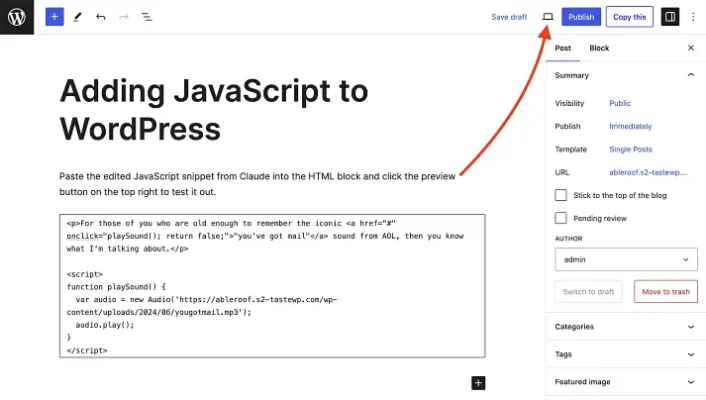
عندما تحصل على الكود المحرر مرة أخرى، قم بلصقه في مكوِّن HTML مخصص، وانقر على زر المعاينة في الجزء العلوي الأيمن من محرر ووردبريس لترى كيف سيبدو على الواجهة الأمامية لموقعك:

إذا كنت راضيًا - عظيم! أما إذا لم تكن راضيًا، فاطلب من كلود أو GPT تعديله أكثر. والأفضل من ذلك، اسأل عن المعلمة المحددة التي يتم تعديلها حتى تتمكن من القيام بذلك بنفسك حتى تصل إلى النتيجة التي تريدها. في كثير من الأحيان، ستخبرك كلتا الأداتين بذلك دون أن تسأل، لكنني أذكر ذلك فقط في حالة عدم حدوث ذلك.
بعد الانتهاء من ذلك، دعونا ننتقل إلى الأمثلة.
5 طرق لاستخدام جافا سكريبت مخصص في ووردبريس (مع مقتطفات)
يمكنك استخدام JavaScript للقيام بالكثير من الأشياء المثيرة للاهتمام والمفيدة حقًا والتي ستجعل مشاركاتك أكثر جاذبية. على الرغم من أن الإمكانيات واسعة جدًا، إلا أنني سألتزم بحالات الاستخدام البسيطة هنا.
بالنسبة للمثال الأخير، ستحتاج إلى اتخاذ خطوة إضافية واحدة، لكنها ليست معقدة أو خارجة عن حدود ووردبريس شائع المعرفة.
مثال #1: طمس النص وإظهاره عند النقر
☝️ انقر فوق النص المموّه لإزالة التمويه.
رائع، أليس كذلك؟ إليك مقتطف الشيفرة الأساسية التي يمكنك استخدامها لتنفيذ هذا التأثير:
<h3>مثال #1: <span id="blurredText">طمس النص وإظهاره عند النقر</span></h3>
<script>
const blurredText = document.getElementById('blurredText');
blurredText.style.filter = 'blur(5px)';
blurredText.style.cursor = 'pointer';
blurredText.addEventListener('click', function() {
if (blurredText.style.filter === 'blur(5px)') {
blurredText.style.filter = 'none';
} else {
blurredText.style.filter = 'blur(5px)';
}
});
</script>ما عليك سوى نسخ هذا في مكوِّن HTML المخصص ثم استبدل "طمس النص وإظهاره عند النقر" بأي نص تريد طمسه. إذا كان النص المموّه جزءًا من جملة أطول، فيجب إدراج الجزء الذي يسبق تأثير التمويه حيث ترى "مثال #1". إذا كان هناك أي نص بعد الجزء المموَّه، فيمكنك وضع ذلك بعد الإغلاق </span> الوسم.
كما ذكرنا في القسم السابق، يرجى عدم نسيان استبدال <h3> العلامة الافتتاحية وعلامة </h3> علامة الإغلاق مع <p> و </p> إذا كنت تخطط لاستخدام التأثير داخل فقرة عادية.
إذا واجهتك مشكلة أو أردت تعديله بأي طريقة أخرى، فاطلب من Claude-3 أو ChatGPT القيام بذلك نيابةً عنك.
مثال #2: رمواكرلونس دسو ردلوبو إدكيرابر سوم
☝️ انقر فوق النص المشوش لفك تشويشه.
هذا مفهوم أنيق حقًا ومثالي للألغاز أو الاختبارات على الصفحة. إليك هذا المقتطف لسحبها:
<h3>مثال #2: <span id="scrambledPhrase">rUbcesanml a eamrblsdc drwo ro swrod</span></h3>
<script>
const scrambledPhrase = document.getElementById('scrambledPhrase');
const originalPhrase = 'Unscramble a scrambled word or words';
let unscrambledPhrase = originalPhrase.split('').sort(() => Math.random() > 0.5 ? 1 : -1).join('');
scrambledPhrase.textContent = unscrambledPhrase;
scrambledPhrase.style.cursor = 'pointer';
scrambledPhrase.addEventListener('click', function() {
scrambledPhrase.textContent = originalPhrase;
});
</script>نفس الفكرة هنا مع <h3> العلامات. إذا كنت ترغب في تدافع الكلمات في فقرة عادية، فستحتاج إلى استبدالها بـ <p> العلامات.
إن rUbcesanml a eamrblsdc drwo ro swrod هو ما يفك تشفير كلمة أو كلمات مخفوقة لتقول "فك تشفير كلمة أو كلمات مخفوقة" لذا هذا هو المكان الذي ستضع فيه الكلمة أو الكلمات المخفوقة الخاصة بك.
إلى يمين const originalPhrase = هو المكان الذي ستضع فيه النسخة غير المشفرة.
إذا كنت لا ترغب في تدافع الكلمات بنفسك، يمكنك أيضًا استخدام Claude-3 أو ChatGPT للقيام بذلك نيابةً عنك.
مثال #3: تغيير النص ديناميكيًا
سيؤدي هذا المقتطف إلى تغيير جزء من النص إلى جزء آخر من النص في فترات زمنية تختارها أنت. يمكنك أيضًا إضافة مؤقِّت للإشارة إلى موعد التغيير التالي، ولكن هذا اختياري.
يمكن إعداد الفواصل الزمنية كيفما تشاء.
على سبيل المثال، إذا أردت أن تعطي جمهورك "نصيحة يومية" فيمكنك تعيين الفاصل الزمني للتدوير كل 24 ساعة. في المثال أدناه، قمتُ بتعيينه للتدوير كل ثلاث دقائق، وقمتُ بتضمين إشعار بموعد التغيير التالي:
نصيحة: ابدأ بمقتطفات بسيطة وطوّر مهاراتك تدريجيًا. ستندهش مما يمكنك ابتكاره!
إذا بقيت في هذه البقعة حتى الوقت الذي تراه أعلاه، فسترى أنها تتغير.
ضع في اعتبارك أنه يمكنك تعديل ذلك بعدة طرق أخرى.
على سبيل المثال، في النسخة الأصلية التي أعطاني إياها Claude-3، كانت الإكرامية تبدو تمامًا مثل النص المحيط بها، لذا طلبت منه تعديل الكود بإضافة خلفية صفراء بلون #FFFFBCC. كما طلبت منه أيضًا تغيير الإشعار من إظهار آخر مرة تم فيها تحديث الإكرامية إلى إظهار المرة التالية التي سيتم فيها التحديث.
أذكر هذا للتأكيد مرة أخرى على أنك لست بحاجة إلى أي خلفية برمجية لاستخدام هذه المقتطفات.
ما عليك سوى نسخ JavaScript الأصلي أدناه، ولصقه في Claude أو ChatGPT، ثم اطلب منه إجراء التعديلات التي تريدها. ستحتاج إلى القيام بذلك على أي حال، لاستبدال أي جزء دوّار من النص الذي تريد أن يظهر لجمهورك (إلا إذا قمت بتعديل الشيفرة يدويًا).
<style>
#dynamicTipContainer {
background-color: #FFFBCC;
padding: 10px;
border-radius: 10px;
}
.tip-text {
font-weight: bold;
margin-bottom: 5px;
}
.next-update {
font-size: 0.8em;
color: #666;
margin-bottom: 0;
}
</style>
<div id="dynamicTipContainer">
<p class="tip-text"></p>
<p class="next-update">التحديث التالي: <span id="dynamicTipTimestamp"></span></p>
</div>
<script>
const tipTextElement = document.querySelector('#dynamicTipContainer .tip-text');
const dynamicTipTimestamp = document.getElementById('dynamicTipTimestamp');
const tips = [
"Remember, there's often more than one way to write a JavaScript snippet. Don't be afraid to ask for clarification!",
"Always preview your post before publishing to ensure the JavaScript snippet is working as intended.",
"If you get stuck, feel free to ask for help or alternative approaches. There's no need to struggle alone!",
"Don't be discouraged if your first attempt doesn't work. Coding takes practice and patience.",
"Have fun with JavaScript! It's a powerful tool for adding interactivity to your WordPress posts.",
"Start with simple snippets and build up your skills gradually. You'll be amazed at what you can create!",
"Experiment! Try modifying the snippets and see how they behave differently.",
"Remember, you can always undo changes or revert to a previous version if something goes wrong."
];
let nextUpdateTime;
function updateTip() {
const currentTipIndex = Math.floor(Math.random() * tips.length);
tipTextElement.textContent = "Tip: " + tips[currentTipIndex];
// Set the next update time
nextUpdateTime = new Date(Date.now() + 180000);
updateTimestamp();
}
function updateTimestamp() {
dynamicTipTimestamp.textContent = nextUpdateTime.toLocaleTimeString();
// Update the timestamp every second
setTimeout(updateTimestamp, 1000);
}
updateTip();
setInterval(updateTip, 180000); // Update every 3 minutes (180000 milliseconds)
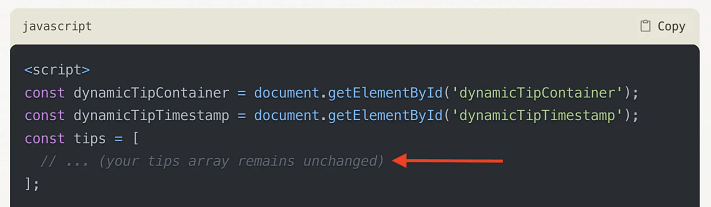
</script>⚠️ ملاحظة مهمة: شيء واحد يجب الانتباه إليه هو أن الذكاء الاصطناعي يتكاسل أحيانًا عند إجراء تعديلات على التعليمات البرمجية. إذا لاحظت لأي سبب من الأسباب أن المقتطف الذي تم تعديله لا يظهر بشكل صحيح على الواجهة الأمامية، تحقق من الرمز بحثًا عن أي ملاحظات تأتي بعد الشرطات المائلة المزدوجة //. على سبيل المثال، إذا رأيت شيئًا مشابهًا للقطة الشاشة أدناه، فهذا يعني أن الذكاء الاصطناعي لم يتضمن كل التعليمات البرمجية الأصلية:

الحل بسيط. فقط اطلب منه أن يعيد لك مقتطف الشفرة بالكامل مع التعديل وسيقوم بذلك. تم حل المشكلة.
مثال #4: إضافة تلميح أداة يظهر عند التحويم
☝️ مرر مؤشر الماوس فوق نص العنوان أعلاه للكشف عن تلميح الأداة.
تُعد تلميحات الأدوات في منشورات ووردبريس مفيدة لعدد من الأسباب:
- تقديم تعريفات دون تشويش المحتوى الرئيسي الخاص بك
- تعزيز مشاركة المستخدم من خلال العناصر التفاعلية
- تقديم معلومات إضافية عن الموضوعات المعقدة مباشرة عند الحاجة إليها
في الماضي، كان عليك الاعتماد على مكون إضافي لاستخدامها، ولكن الآن يمكنك استخدام كود JavaScript المخصص الخاص بك لتحقيق نفس التأثير.
إليك مقتطف الكود الأساسي للحصول على ما تراه أعلاه:
<h3><span id="tooltipText" class="tooltip">مثال #4: إضافة تلميح أداة يظهر عند التحويم<span class="tooltiptext">عندما يحوم القراء فوق كلمات أو عبارات محددة مثل هذه، ستظهر لهم معلومات إضافية.</span></span></h3>
<style>
.tooltip {
position: relative;
display: inline-block;
cursor: help;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 200px;
background-color: #555;
color: #fff;
text-align: left;
padding: 10px;
border-radius: 6px;
position: absolute;
z-index: 1;
bottom: 150%;
left: 50%;
margin-left: -100px;
opacity: 0;
transition: opacity 0.3s;
}
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
}
</style>مرة أخرى، بالنسبة لأي تعديلات، يمكنك إجراؤها يدويًا إذا كنت تشعر بالراحة، أو وضعها في Claude-3 أو ChatGPT.
⚠️ ملاحظة مهمة أخرى: سيحاول الذكاء الاصطناعي عمومًا تلبية أي طلب تعديل تقوم به، ولكن هذا لا يعني دائمًا أنه سيعمل داخل ووردبريس. إذا وجدت أن جافا سكريبت المُعدَّل لا يعمل ولا علاقة له باستعادة شيفرة غير مكتملة، فقد يكون طلبك غير ممكن.
مثال #5: إضافة مقتطف صوتي عند النقر للتشغيل إلى النص الخاص بك
☝️ انقر على نص العنوان أعلاه لتشغيل المقتطف الصوتي.
هذا المثال بالتحديد هو بالضبط ما استخدمت جافا سكريبت في المقالتين الأخيرتين اللتين أضفتها إليهما.
إليك المقتطف الخاص به:
<style>
.audio-link {
font-weight: inherit;
color: inherit;
text-decoration: none;
cursor: pointer;
}
</style>
<h3><a href="javascript:void(0);" onclick="playMailSound()" class="audio-link">مثال #5: إضافة مقتطف صوتي عند النقر للتشغيل إلى النص الخاص بك</a></h3>
<audio id="mailSound" src="https://themeisle.com/blog/wp-content/uploads/2024/06/audio-snippet.mp3"></audio>
<script>
function playMailSound() {
var sound = document.getElementById("mailSound");
sound.play();
}
</script>إنها فريدة من نوعها مقارنةً بالآخرين في القائمة لأنها تتطلب خطوة إضافية لتنفيذها.
نظرًا لأن القطعة النصية التي يتم النقر عليها مرتبطة بملف صوتي MP3، تحتاج أولاً إلى إضافة الملف إلى مكتبة وسائط ووردبريس الخاصة بك.
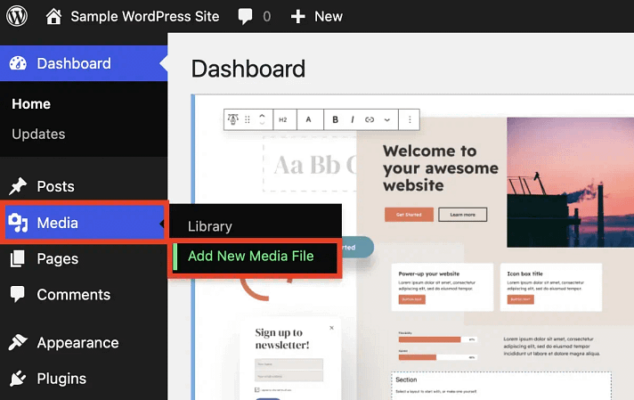
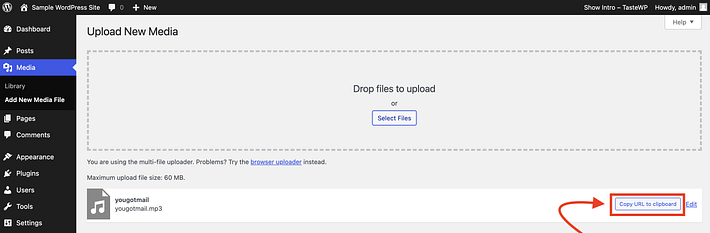
للقيام بذلك، انتقل إلى لوحة تحكم ووردبريس، ثم إلى الوسائط → إضافة ملف وسائط جديد:

ابحث عن ملف MP3 على قرصك الصلب وقم بتحميله. ثم انقر على نسخ عنوان URL إلى الحافظة:

والآن خذ عنوان URL هذا والصقه في مقتطف الشفرة أعلاه، بعد الجزء الذي يقول <audio id="mailSound" src=.
لا تنسَ تبديل <h3> إذا كنت بحاجة إلى استخدام هذا في فقرة أو فئة عناوين مختلفة.
نصائح لإلغاء قفل جافا سكريبت مخصص آخر في وظائف ووردبريس
كما ذكرت سابقًا، يمكن لـ JavaScript القيام بالكثير من الأشياء في WordPress. كلما تعمقت أكثر في ذلك، كلما أدركت أن العديد من الإضافات المفضلة لديك تعتمد بشكل كبير على جافا سكريبت للقيام بما تقوم به. على سبيل المثال، عندما تقدم الإضافة ميزات مثل التحديثات المباشرة أو الرسوم المتحركة أو التحقق من صحة النماذج أو أي نوع من التفاعل دون إعادة تحميل الصفحة، فعادةً ما تكون جافا سكريبت هي التي تعمل.
هذا لا يعني أنه يمكنك (أو يجب عليك) فجأة أن تنسى كل شيء عن إضافات ووردبريس. ومع ذلك، فهذا يعني أنه بالنسبة للعديد من حالات الاستخدام الأبسط، يمكنك تجنب تثبيت مكون إضافي آخر، والاعتماد بدلاً من ذلك على JavaScript للقيام بالمهمة.
لقد أعطيتك خمسة أمثلة فقط في هذا المقال، ولكن هناك الكثير من الأمثلة الأخرى.
على الرغم من أن الخطوات الدقيقة لكل منها قد يكون لها بعض الاختلافات الدقيقة، إلا أنه بالنسبة للتأثيرات الأبسط مثل تلك التي تناولتها في هذه المقالة، يجب أن تكون قادرًا على جعلها تعمل باستخدام المقتطف وبعض التعديلات الطفيفة. على الأكثر قد تضطر إلى اتخاذ خطوة أو خطوتين إضافيتين كما رأيت في مثال تشغيل الصوت عند النقر.
فيما يلي ثلاث نصائح للحصول على أفضل النتائج:
نصيحة #1: استخدم موجهًا جيدًا للتحقق من صحة فكرتك وإنشاء مقتطف أولي
هذا واضح ومباشر. تستطيع JavaScript فعل الكثير، لكنها لا تستطيع فعل كل شيء. تأكد أولاً من أن ما تحاول القيام به ممكن بالفعل. المفتاح لفعل ذلك بشكل صحيح هو إعطاء Claude-3 (أو أي أداة مشابهة تستخدمها) مطالبة أولية جيدة بحيث توصل أمرين:
- ما الذي تريد أن يفعله مقتطف JavaScript بالضبط
- أنك مبتدئ ليس لديك أي معرفة بالبرمجة وتبحث عن أبسط الحلول الممكنة
إذا كان ما تطلب القيام به غير ممكن باستخدام JavaScript، فسيعلمك كلود بذلك. على افتراض أنه ممكن، فإنه على الأرجح سينشئ مقتطفًا أوليًا. لهذا السبب أيضًا من المهم عدم إغفال أهمية النقطة الثانية.
في كثير من الحالات، يمكن استخدام JavaScript بأكثر من طريقة لإنجاز نفس الشيء (المزيد عن هذا قريبًا). هذا يعني أنه إذا لم تكن مباشرًا بما فيه الكفاية في تعليماتك، فقد ينتهي بك الأمر بحل يتجاوز مستوى فهمك للبرمجة (بافتراض أن مستواك صفر) أو قد يكون الحل الأمثل، ولكنه ليس بالضرورة الحل الأفضل.
نصيحة #2: لا تقبل الإجابة الأولى
الجانب الصعب في توليد JavaScript مخصص عندما تكون قادمًا من خلفية غير برمجية، هو أنك لن تعرف حقًا ما إذا كان ما يُعرض عليك هو أفضل نهج.
دعني أعطيك مثالاً.
لقد طلبت من Claude-3 أن يولد لي مقتطف جافا سكريبت مثل الذي رأيته في المثال الخامس الذي تناولته سابقًا - نص التشغيل عند النقر على النص الصوتي. قمتُ بصياغة الطلب بحيث يتطابق تمامًا مع المقتطف الواقعي الذي أنشأته سابقًا لمقالتي عن المحتوى المسوّر في ووردبريس.
لقد لبى طلبي. لقد اختبرته وعمل بشكل جيد.
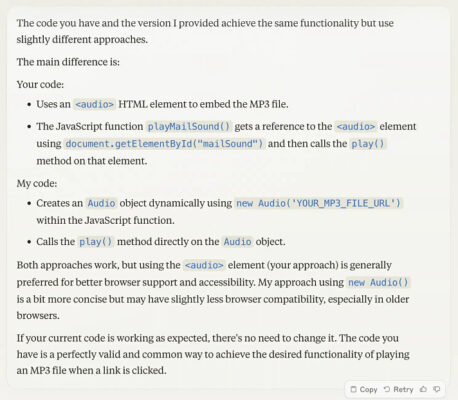
ولكن بعد ذلك لاحظت شيئًا ما. كان الرمز الذي أعطاني إياه مختلفًا عن الرمز الموجود في المقالة الفعلية. على الرغم من أن كلا المقتطفين يعملان، إلا أنني كنت أشعر بالفضول لمعرفة سبب اختلافهما. سألت كلود وكان هذا رده:

حتى لو لم تفهم الجوانب الفنية وراء الشرح، يمكنك فهم الأساس المنطقي.
ولكن هناك درس أعمق يمكن تعلمه هنا.
الدرس المستفاد هو أنه يمكنك دائمًا المتابعة مع Claude (أو أيًا كانت أداة الذكاء الاصطناعي التي تستخدمها) للسؤال عما إذا كان المقتطف المخصص المقدم هو الطريقة الوحيدة لتنفيذ وظيفة JavaScript التي تحاول القيام بها.
بدلًا من ذلك، يمكنك أيضًا استخدام أداتين من أدوات الذكاء الاصطناعي في نفس الوقت لترى ما تقدمه لك كل واحدة منهما. إذا كانت النتائج مختلفة، افحص كل واحدة منهما برمز الأخرى.
باختصار، كن محققاً. ابحث حتى تجد أفضل حل ممكن لسيناريو حالة الاستخدام الخاصة بك.
النصيحة #3: لا تخف من التأقلم والسير مع التيار
لنفترض أنك قررت إنشاء أول مقتطف جافا سكريبت مخصص لك وانتهى بك الأمر بصياغة مطالبة جيدة حقًا. تنجح المطالبة وينتهي بك الأمر مع مقتطف أولي قوي. لذا قررت استخدامه مرة أخرى. ولكن بعد ذلك يحدث شيء ما - الاستجابة ليست كما توقعت.
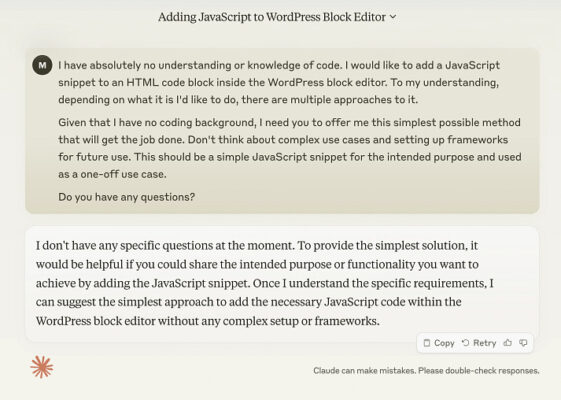
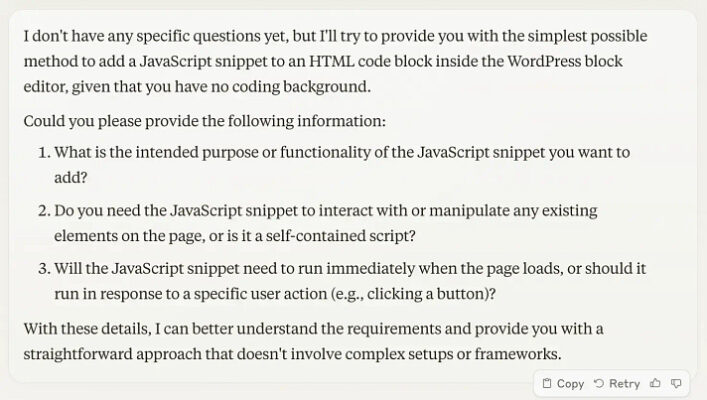
لا داعي للذعر. هذا أمر طبيعي. سأعطيك مثالاً آخر. فيما يلي مطالبة أولية أعطيتها لكلود عند إنشاء أحد المقتطفات الخمسة للقسم السابق من هذه المقالة. لاحظ استجابة كلود:

لقد نسخت ولصقت نفس المطالبة بالضبط كنقطة بداية لأحد الأمثلة الخمسة الأخرى للمقتطفات، ولكنني حصلت على هذا كرد بدلاً من ذلك:

هذه المرة قرر كلود أن يطرح عليّ بعض الأسئلة. بغض النظر عن الأسئلة التي يطرحها عليك (أو لا يطرحها عليك)، يمكنك الإجابة عنها بأفضل ما يمكنك. إذا كنت تعرف الإجابات، فهذا رائع. إذا كنت لا تعرف، فهذا ليس بالأمر المهم أيضاً. يمكنك فقط أن تكون صريحًا بشأن ذلك وتجري محادثة مع كلود. ستتكيف مع الأمر وستصل في النهاية إلى ما تطلب منه القيام به.
خواطر فراق
لقد غيرت أدوات الذكاء الاصطناعي الإنترنت بطرق عديدة في فترة زمنية قصيرة نسبيًا. على الرغم من أن لدي الكثير من التحفظات حول الطريقة التي يُساء استخدامها لضخ محتوى منخفض الجودة، إلا أنه على الجانب الآخر، فقد جعلت يمكن الوصول إليها في ووردبريس المستخدمين الذين ليس لديهم خلفية تقنية لإضافة عناصر JavaScript تفاعلية إلى موقعهم. على الرغم من وجود العديد من الطرق للقيام بذلك، إلا أننا تناولنا الطرق الخمسة التالية (يمكنك التفاعل معها، كما ذكرنا سابقًا):
- طمس النص وإظهاره عند النقر
- باوسكدو النبلورمودورد ص ص ر أرك س
- نصيحة: JavaScript ممتع! (يتغير كل 3 دقائق)
- إضافة تلميح أداة يظهر عند التحويم
- أضف مقتطفًا صوتيًا عند النقر للتشغيل إلى النص الخاص بك
للحصول على بعض الأفكار الأخرى، لا تتردد في استخدام Claude-3 أو ChatGPT أو أداة الذكاء الاصطناعي المفضلة لديك لإنشاء مقتطفات مخصصة خاصة بك. تأكد من استخدام مطالبة واضحة مع تعليمات محددة، ولا تقبل الإجابة الأولى التي تقدمها لك الأداة دون أن تسأل عما إذا كانت هناك خيارات أخرى، وأخيراً، تكيف مع إجاباتها كما تفعل في محادثة مع إنسان.

