دروس ووردبريس التعليمية
إعداد خرائط ووردبريس الحرارية على موقعك الإلكتروني (دليل خطوة بخطوة)
آخر تحديث في يونيو 29, 2024 بواسطة جيروم كيرفيل
خرائط ووردبريس الحرارية لفهم سلوك المستخدم من خلال التحليلات المتعمقة يمكن أن يعزز استراتيجية المحتوى الخاص بك بشكل كبير. ومع ذلك، فإن تفسير الأرقام والمقاييس يمكن أن يكون مربكًا.
توفر خرائط الحرارة طريقة سهلة لتتبع النشاط على موقعك الإلكتروني وتحليله. تقدم هذه الأدوات تمثيلاً مرئيًا لكيفية تفاعل المستخدمين مع المحتوى الخاص بك، مع تسليط الضوء على المناطق التي تجذب أكبر قدر من الاهتمام والتفاعل. من خلال رسم خرائط مرئية لسلوك المستخدم, الخرائط الحرارية تسمح لك بمعرفة أي أجزاء موقعك الأكثر فعالية وأيها يحتاج إلى تحسين.
باستخدام الخرائط الحرارية، يمكنك
- تحديد النقاط الساخنة: اكتشف أقسام صفحاتك التي تتلقى أكبر عدد من النقرات والنقرات ونشاط التمرير. يساعدك هذا على فهم ما يجذب اهتمام جمهورك ويبقيهم متفاعلين.
- الكشف عن مناطق المشاكل: حدد المناطق التي قد يواجه فيها المستخدمون صعوبات، مثل التصفح المربك أو العناصر غير المستجيبة. ومن خلال تحديد هذه المشكلات، يمكنك إجراء التعديلات اللازمة لتحسين تجربة المستخدم.
- تحسين وضع المحتوى على النحو الأمثل: استخدم الرؤى من خرائط ووردبريس الحرارية لوضع المحتوى المهم وأزرار الحث على اتخاذ إجراء والإعلانات في الأماكن التي من المرجح أن يتم ملاحظتها والتصرف بناءً عليها.
- تعزيز تفاعل المستخدم: من خلال فهم كيفية تفاعل المستخدمين مع موقعك الإلكتروني، يمكنك تخصيص المحتوى والتصميم لتلبية احتياجاتهم بشكل أفضل، مما يؤدي إلى زيادة المشاركة والرضا.
- تحسين معدلات التحويل: يمكن أن تساعدك خرائط ووردبريس الحرارية في تحديد العقبات في مسارات التحويل وإصلاحها، مما يضمن مسارًا أكثر سلاسة للمستخدمين لإكمال الإجراءات المطلوبة مثل الاشتراك في رسالة إخبارية أو إجراء عملية شراء.
في هذه المقالة، سوف نستكشف فوائد خرائط ووردبريس الحرارية بمزيد من التفصيل ونوضح كيفية إعدادها باستخدام إضافة. سواء كنت مطور ويب متمرسًا أو مبتدئًا, هذا الدليل ستزودك بالمعرفة والأدوات اللازمة لتطبيق خرائط الحرارة بفعالية على موقعك على ووردبريس.
دعنا نتعمق في الأمر ونكتشف كيف يمكن للخرائط الحرارية أن تغير نهجك في تحليلات الموقع الإلكتروني!
ما هي خرائط ووردبريس الحرارية (ولماذا هي مفيدة للغاية)
الخريطة الحرارية عبارة عن تمثيل مرئي للبيانات يستخدم الألوان لتوضيح مستوى التفاعل عبر مناطق مختلفة من موقعك. في الخريطة الحرارية، تشير الألوان الأكثر دفئًا إلى تفاعل أعلى، بينما تشير الألوان الأكثر برودة إلى نشاط أقل. هذا التنسيق المرئي يجعل من السهل تحديد أجزاء موقعك التي تجذب انتباه المستخدم أكثر من غيرها.
تُعد الخرائط الحرارية أدوات مفيدة للغاية في تحديد عيوب التصميم أو غيرها من المشكلات التي قد تؤثر على تجربة المستخدم في موقعك. إليك كيف يمكنك استخدام الخريطة الحرارية لتحسين موقعك:
- تقييم الدعوات إلى العمل (CTAs): من خلال تحليل بيانات الخريطة الحرارية، يمكنك معرفة ما إذا كانت عبارات الحث على اتخاذ إجراء تجذب الانتباه الكافي مقارنةً بالعناصر الأخرى على صفحاتك. إذا لم تكن كذلك، فيمكنك اتخاذ خطوات لجعل عبارات الحث على اتخاذ إجراء أكثر إقناعًا ووضوحًا.
- تقييم فعالية الملاحة: من الناحية المثالية، يجب أن تكون قائمة التنقل الخاصة بك دائمًا منطقة "ساخنة" على خريطة الحرارة. إذا لم تكن كذلك، فقد يشير ذلك إلى أن المستخدمين يواجهون مشكلة في العثور على التنقل أو استخدامه، مما يشير إلى أنه يحتاج إلى تحسين.
تكمن القيمة الحقيقية للخرائط الحرارية في قدرتها على الكشف عن مشكلات محددة في التصميم أو التصفح قد لا تكون واضحة من خلال أشكال أخرى من التحليلات.
هناك نوعان رئيسيان من الخرائط الحرارية: خرائط حرارة النقر وخرائط حرارة التمرير.
- انقر فوق الخرائط الحرارية: هذه هي النوع الأكثر شيوعًا، حيث توفر معلومات دقيقة حول المكان الذي ينقر فيه المستخدمون على موقعك. يمكن أن يساعدك ذلك على فهم العناصر الأكثر إثارة للاهتمام أو المفيدة لزوار موقعك.
- تمرير الخرائط الحرارية: هذه تعطي نظرة أوسع على أداء موقعك من خلال إظهار المناطق التي تجذب انتباه القراء أثناء تمريرهم لأسفل الصفحة. يمكن أن يكون هذا مفيدًا بشكل خاص لفهم مدى فعالية المحتوى الخاص بك في جذب انتباه المستخدمين خلال زيارتهم.
في هذا البرنامج التعليمي، سنركز في هذا البرنامج التعليمي على إعداد أداة خريطة حرارية للنقر على ووردبريس. ومع ذلك، إذا كنت مهتمًا بخرائط التمرير، فإن أدوات مثل البيضة المجنونة تقدم بدائل قوية لتحليل سلوك التمرير.
دعونا نتعمق في الخطوات العملية لتنفيذ خريطة الحرارة بالنقر على موقعك على WordPress! 🧐
كيفية إعداد خرائط ووردبريس الحرارية (خطوتان)
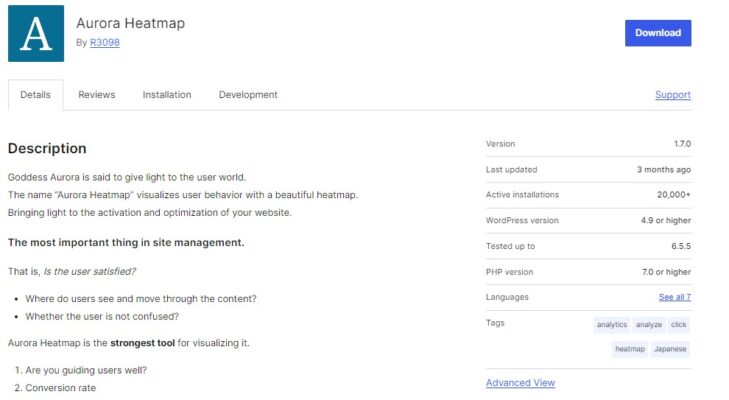
والآن، دعنا نلقي نظرة على كيفية إعداد خرائط ووردبريس الحرارية، باستخدام المكون الإضافي Aurora Heatmap:

هذه الأداة سهلة الإعداد للغاية. بالإضافة إلى ذلك، على عكس المكونات الإضافية الأخرى المشابهة، لن تحتاج إلى إنشاء حساب على خدمة الخرائط الحرارية التابعة لجهة خارجية.
كما أن المكون الإضافي مجاني. لذلك، يمكنك المضي قدمًا وتثبيته على موقع الويب الخاص بك.
💡 ملاحظة: يمكن استخدام Aurora Heatmap مع WP Rocket و W3 Total Cache و WP Super Cache. إذا تسبب ذلك في حدوث مشكلات في التوافق مع مكونك الإضافي للتخزين المؤقت، فستحتاج إلى إيقاف تشغيل التحسينات المتعلقة بـ JavaScript أو استبعاد البرنامج النصي لقياس خريطة الحرارة jQuery وAurora Heatmap النصي (reporter.js) من التحسين. يمكنك العثور على مزيد من المعلومات حول هذا الأمر في هذه الصفحة.
- الخطوة 1: تكوين خريطة الحرارة الخاصة بك
- الخطوة 2: عرض خرائط ووردبريس الحرارية الخاصة بك
الخطوة 1: تكوين خريطة الحرارة الخاصة بك
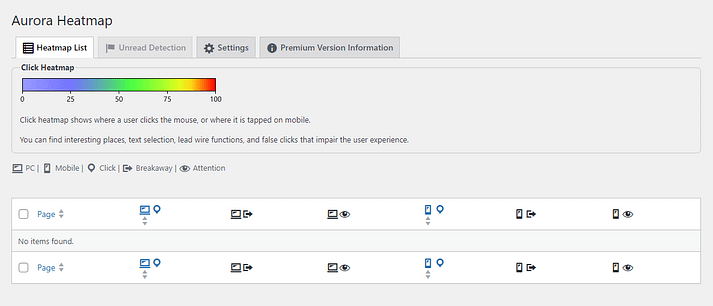
بمجرد تثبيت الإضافة وتفعيلها، انتقل إلى الإعدادات > خريطة حرارة أورورا في لوحة تحكم ووردبريس الخاصة بك:

كما قد تلاحظ، فإن قائمة الخريطة الحرارية لا تحتوي علامة التبويب على أي بيانات حتى الآن. قد يستغرق الأمر بعض الوقت حتى تجمع الإضافة بيانات كافية لعرض خريطة، اعتمادًا على حركة المرور لديك.
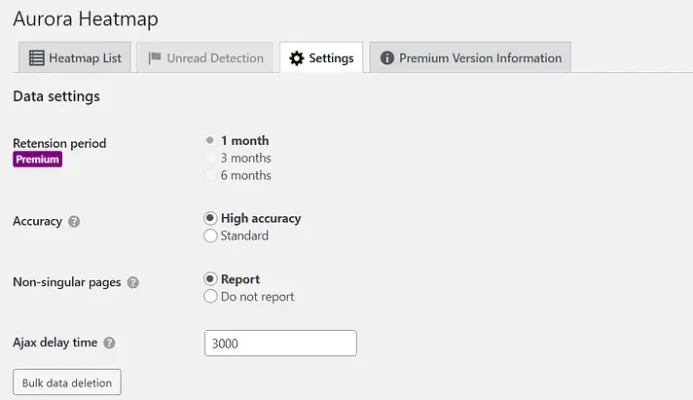
في غضون ذلك، يمكنك تهيئة بعض الإعدادات لخريطة الحرارة الخاصة بك. للقيام بذلك، انتقل إلى الإعدادات علامة التبويب:

في إعدادات البيانات يمكنك اختيار ما إذا كنت تريد تضمين الصفحات غير المفردة في التقرير أم لا. في قسم وقت تأخير أجاكس يمكنك ضبط الوقت بالمللي ثانية قبل أن تبدأ الإضافة بتسجيل النشاط.
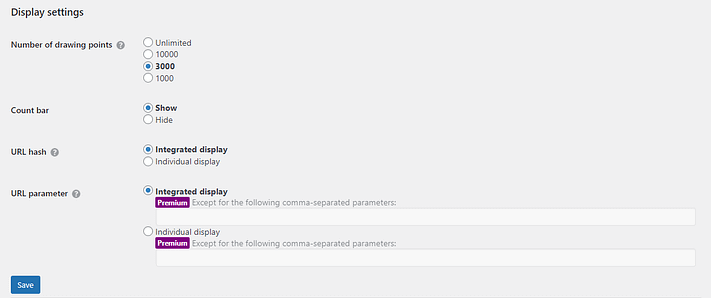
إذا قمت بالتمرير لأسفل إلى إعدادات العرض، يمكنك تحديد عدد نقاط الرسم. هذا هو مقدار البيانات المضمنة في الخريطة:

لديك أيضًا خيار تعطيل شريط العد، واختيار ما إذا كنت تريد حساب روابط الارتساء كصفحات منفصلة. تذكر أن تضغط على حفظ بمجرد تحديد تفضيلاتك.
إذا اخترت الإضافة المميزة، ستحصل على إمكانية الوصول إلى ميزات إضافية، بما في ذلك تقارير البريد الإلكتروني الأسبوعية.
الخطوة 2: عرض خرائط ووردبريس الحرارية الخاصة بك
إذا كان لديك موقع إلكتروني ذو حركة مرور عالية، يجب أن تكون قادرًا على عرض أول خريطة حرارية لوردبريس في غضون دقائق من تثبيت الإضافة. إذا لم يتلق موقعك الكثير من الزيارات بعد، فقد تحتاج إلى الانتظار بضع ساعات حتى تظهر أول خريطة حرارية.
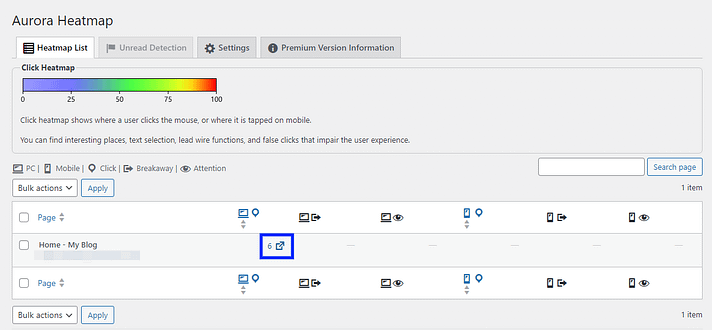
تحتاج إلى الانتقال مرة أخرى إلى قائمة الخريطة الحرارية للتحقق من الخرائط الحرارية المتاحة.
مع الإصدار المجاني، يمكنك الحصول على عرضين لكل خريطة حرارية في ووردبريس: نقرات سطح المكتب ونقرات الجوال. مرر مؤشر الماوس فوق عدد النقرات بجوار الصفحة التي تريد التحقق منها، وحدد رمز السهم لتشغيل خريطة الحرارة:

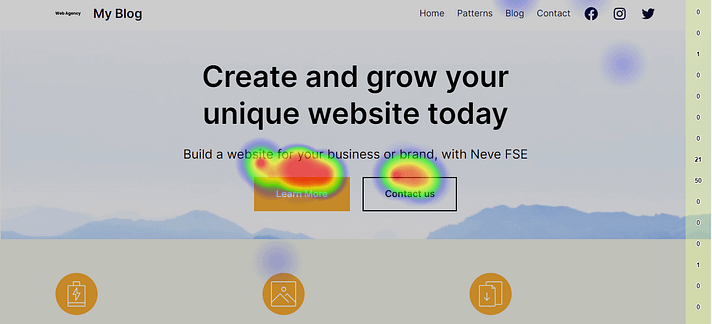
في نافذة جديدة، سترى خريطة حرارية لصفحتك. تُظهر لك النقاط الملونة الأماكن التي ينقر عليها المستخدمون. في الشريط الجانبي، سترى عدد النقرات:

في الوقت الحالي، قد ترى في الصفحة بقعًا زرقاء فقط. ومع ذلك، كلما زاد عدد الزيارات وجمع المكون الإضافي المزيد من البيانات، سترى مجموعة من الألوان، بما في ذلك الأخضر والأصفر والأحمر. أي عنصر يحصل على أكثر من 75 نقرة سيكون له لون أكثر دفئًا.
الخاتمة
خرائط الحرارة هي أداة تصور قوية توفر رؤى واضحة حول سلوك المستخدمين لديك. باستخدام خرائط ووردبريس الحرارية، يمكنك معرفة الروابط والعناصر على صفحاتك التي تحصل على أكبر عدد من النقرات وأيها يتم تجاهلها. تتيح لك هذه المعلومات القيمة اتخاذ قرارات مستنيرة لتحسين تصميم موقعك وتحسين تجربة المستخدم بشكل عام.
يعد إعداد الخرائط الحرارية على موقع ووردبريس الخاص بك أمرًا سهلاً وفعالاً من حيث التكلفة. باستخدام المكون الإضافي Aurora WordPress Heatmap، يمكنك البدء في مراقبة نشاط المستخدم دون أي تكلفة. تمكّنك هذه الإضافة من تخصيص إعدادات الخريطة الحرارية في ووردبريس، مثل كمية البيانات المضمنة في الخريطة، مما يسمح لك بالتركيز على المناطق المحددة التي تهتم بها.