تحسين الموقع الإلكتروني
الاستفادة من التخزين المؤقت للمتصفح في ووردبريس: كيفية إصلاحه
آخر تحديث في 17 يونيو 2024 بواسطة جيروم كيرفيل
هل ترغب في تطبيق التخزين المؤقت لمتصفح ووردبريس للاستفادة من متصفح ووردبريس على موقعك الإلكتروني؟
تقترح أدوات اختبار سرعة الموقع مثل Google PageSpeed Insights وGTmetrix و Pingdom الاستفادة من ذاكرة التخزين المؤقت للمتصفح لأنها طريقة فعالة للغاية لتسريع موقع WordPress على الويب. 🚀
التخزين المؤقت في المتصفح هو عملية تُستخدم لتخزين البيانات في المتصفح مؤقتًا، بحيث يمكن الوصول إليها بشكل أسرع دون الحاجة إلى تحميل الصفحة في كل مرة تريد عرضها.
هناك عدة طرق لتنفيذ التخزين المؤقت للمتصفح على موقع ووردبريس. لقد قمنا بتغطيتها جميعًا في المقالة أدناه. دعنا نتعمق في الأمر. 🤿
كيف تعمل الاستفادة من ذاكرة التخزين المؤقت للمتصفح على تحسين سرعة الموقع؟
لفهم كيف تعمل الاستفادة من ذاكرة التخزين المؤقت للمتصفح على تحسين سرعة الموقع، عليك أولاً معرفة كيفية تحميل صفحة الويب على المتصفح.
تتكون صفحة الويب من العديد من العناصر:: النص، والوسائط، والوسائط، وعناصر واجهة الرأس، وما إلى ذلك.
عندما تفتح صفحة ويب، يقوم متصفحك بإجراء طلبات متعددة إلى خادم استضافة الموقع لتحميل جميع عناصر الصفحة.
يقوم الخادم بإرجاع تلك الطلبات مع البيانات المناسبة، والتي تظهر بعد ذلك على المتصفح.
كما يمكنك أن تتخيل، تستغرق العملية بأكملها بعض الوقت، و بناءً على عدد العناصر في صفحة الويب الخاصة بك، قد يتطلب موقعك الإلكتروني بعض الوقت للتحميل الكامل على المتصفح.
نظرًا لأن فترات انتباه الأشخاص في هذه الأيام أصبحت أقصر بشكل متزايد، فمن المرجح أن يؤدي بطء تحميل صفحات الويب إلى ارتفاع معدلات الارتداد وضياع فرص المشاركة والتحويلات.
👉 لهذا السبب يجب على مالكي المواقع الإلكترونية العمل على زيادة سرعة تحميل الصفحات.
إحدى أفضل الطرق لزيادة سرعة تحميل الصفحات هي استخدام التخزين المؤقت للمتصفح.
كما قلنا سابقًا في المقدمة، التخزين المؤقت للمتصفح هو عملية تخزين صفحات الويب في المتصفح، مما يساعد على تقليل طلبات الخادم الإجمالية. فهي تمنع الخادم من الإجهاد الزائد وتحميل الصفحات بشكل أسرع.
الآن بعد أن أصبحت لديك فكرة عن كيفية الاستفادة من ذاكرة التخزين المؤقت للمتصفح في تحسين سرعة تحميل الموقع الإلكتروني، دعنا نتعلم كيفية تنفيذ التخزين المؤقت للمتصفح على موقع ووردبريس.
كيفية الاستفادة من التخزين المؤقت للمتصفح في ووردبريس؟
هناك طريقتان مختلفتان للاستفادة من ذاكرة التخزين المؤقت للمتصفح. يمكنك القيام بذلك باستخدام إضافة أو عن طريق تحرير ملفات التكوين يدويًا.
نوصي بقراءة جميع الطرق المذكورة أدناه وتنفيذ الطريقة الأكثر ملاءمة لك.
⚠️ هام: يمكنك البدء بإزالة إضافات ووردبريس التي لا تحتاج إليها من موقع الويب الخاص بك على WordPress. تضيف الإضافات أكواد ووظائف إضافية إلى موقعك الإلكتروني. يمكن أن تؤدي هذه الأكواد الإضافية إلى إبطاء أداء موقعك، خاصةً إذا كانت الإضافات سيئة الترميز أو تتعارض مع بعضها البعض.
خذ أيضًا نسخة احتياطية من موقعك الإلكتروني بالكامل. 💾
تتضمن بعض الخطوات في هذا البرنامج التعليمي الانتقال إلى الواجهة الخلفية لموقعك الإلكتروني، والوصول إلى ملفات التكوين المهمة، وإدراج مقتطفات التعليمات البرمجية.
وتتضمن الخطوات الأخرى تثبيت إضافات جديدة والسماح لها بإضافة مقتطفات من التعليمات البرمجية إلى ملفات التكوين الخاصة بك. كل هذا عمل محفوف بالمخاطر. خطأ واحد يمكن أن يؤدي إلى انهيار موقعك. ستكون النسخة الاحتياطية هي شبكة الأمان الخاصة بك عندما تقع الكارثة. لذا خذ نسخة احتياطية قبل متابعة الخطوة التالية.
- تثبيت مكون إضافي للتخزين المؤقت وتفعيله
- استخدم ملفات التكوين لإضافة مقتطفات التعليمات البرمجية يدويًا
1. تثبيت وتفعيل مكون إضافي للتخزين المؤقت 🔌
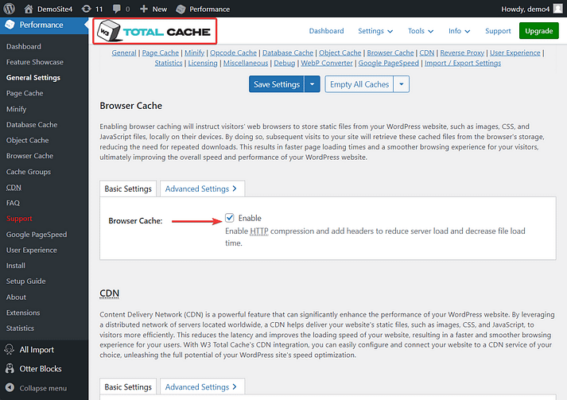
يعد استخدام إضافة التخزين المؤقت أسهل طريقة للاستفادة من التخزين المؤقت للمتصفح. كل ما عليك فعله هو تثبيت الإضافة وإعدادها بشكل صحيح.
هناك العديد من إضافات التخزين المؤقت للاختيار من بينها. من أشهرها WP Rocket و W3 Total Cache و WP Super Cache و WP Fastest Cache و WP Fastest Cache و Comet Cache.
تحتوي معظم هذه الإضافات على إصدار مجاني يتيح لك الاستفادة من التخزين المؤقت للمتصفح.

2. استخدم ملفات التكوين لإضافة مقتطفات التعليمات البرمجية يدويًا 🧑💻
للاستفادة من التخزين المؤقت للمتصفح يدويًا، تحتاج إلى تنفيذ هاتين الخطوتين: تحديد خادم الويب الخاص بك (Apache أو Nginx)، وإضافة رؤوس التحكم في ذاكرة التخزين المؤقت أو رؤوس انتهاء الصلاحية.
تحديد خادم الويب الخاص بك
يمكنك إجراء محادثة سريعة مع مزود خدمة الاستضافة الخاص بك وسؤاله عما إذا كنت تستخدم Apache أو Nginx.
إضافة رؤوس التحكم في ذاكرة التخزين المؤقت أو رؤوس انتهاء الصلاحية
"رؤوس التحكم في ذاكرة التخزين المؤقت" و"رؤوس انتهاء الصلاحية" هي توجيهات تُستخدم لإرشاد المتصفحات حول مدة تخزين المحتوى المخزن مؤقتًا واستخدامه.
تخدم كل من رؤوس التحكم في ذاكرة التخزين المؤقت ورؤوس انتهاء الصلاحية نفس الغرض، لذلك لا تحتاج إلى إضافة كلا الرأسين إلى خادم الاستضافة الخاص بك.
في هذا القسم، قمنا بتغطية كيفية إضافة كليهما، ولكن تأكد من إضافة واحد فقط على خادمك. من المعروف أن إضافة كلا الرأسين يتسبب في حدوث تعارضات في موقع ووردبريس.
تُعد رؤوس التحكم في ذاكرة التخزين المؤقت أكثر تنوعًا وحداثة، حيث توفر تحكمًا دقيقًا في التخزين المؤقت، بينما توفر رؤوس انتهاء الصلاحية طريقة أساسية لتحديد أوقات انتهاء صلاحية ذاكرة التخزين المؤقت. ومع ذلك، لك مطلق الحرية في إضافة أي عنوان يناسبك.
خادم Nginx
يحتاج مستخدمو Nginx إلى تسجيل الدخول إلى خادم الاستضافة الخاص بهم، وفتح ملف التكوين، وأدخل مقتطف الشفرة التالي لإضافة رؤوس التحكم في ذاكرة التخزين المؤقت:
الموقع ~* \.(js ||css|png|jpg|jpeg|gif|svg|svg|ico)$ {
تنتهي 7 د;
add_header Cache-Control "عام، بدون تحويل";
}يؤدي هذا إلى تعيين فترة انتهاء الصلاحية لأنواع الملفات المحددة إلى سبعة أيام. يمكنك تغيير عدد الأيام وإضافة أنواع الملفات أو إزالتها من مقتطف التعليمات البرمجية.
في كتلة الخادم نفسهقم بنسخ ولصق ما يلي لإضافته انتهاء صلاحية الرؤوس:
الموقع ~* \.(jpg \.(jpg|jpeg|gif|png|svg)$ {
تنتهي صلاحيته 365 د;
}
الموقع ~* \.(pdf \.(pdf |css|html|js|swf)$ {
تنتهي صلاحيته 3D;
}كما ترى، يقوم مقتطف الكود هذا بتعيين فترات انتهاء الصلاحية لأنواع الملفات المختلفة.
لا تتردد في تخصيص الكود بما يتناسب مع احتياجاتك.
💡 ملاحظة: إذا كنت لا تعرف كيفية الوصول إلى ملف تهيئة Nginx، فابحث عن مستند المساعدة من خادم الاستضافة الخاص بك أو تواصل مع فريق دعم الاستضافة للحصول على المساعدة.
خادم أباتشي
يجب على مستخدمي Apache تسجيل الدخول إلى حساب الاستضافة الخاص بهم، والوصول إلى ملف .htaccess, وإضافة مقتطف الشيفرة التالي لإضافة رؤوس التحكم في ذاكرة التخزين المؤقت.
⌛ مهم تأكد من إضافته قبل جملة "#BEGIN WordPress" أو بعد جملة "#END WordPress".
تعيين رأس المجموعة Cache-Control "max-age=172800، عام"يضبط الرمز فترة انتهاء صلاحية ذاكرة التخزين المؤقت على 172800 ثانية أو يومين.
لإضافة انتهاء صلاحية الرؤوس إلى خادم أباتشي الخاص بك، أدخل مقتطف الشفرة التالي في ملف htaccess:
#5t1t# تنتهي صلاحية رأس الصفحة ##
انتهاء الصلاحية قيد التشغيل
ExpiresByType image/jpg "وصول 1 سنة"
ExpiresByType image/jpeg "وصول 1 سنة"
ExpiresByType image/gif "الوصول 1 سنة"
ExpiresByType image/png "الوصول 1 سنة"
ExpiresByType image/svg "الوصول 1 سنة"
ExpiresByType نص/النوع "وصول 1 شهر"
ExpiresByType تطبيق/قوات الدفاع الشعبي "الوصول 1 شهر"
ExpiresByType تطبيق/جافا سكريبت "وصول 1 شهر"
ExpiresByType تطبيق/x-جافا سكريبت "وصول 1 شهر"
ExpiresByType تطبيق/x-shockwave-flash "وصول 1 شهر"
ExpiresByType image/x-أيقونة x "الوصول 1 سنة"
ExpiresDefault "الوصول 2 أيام"
</إذا كانت الوحدة
#5t1t# تنتهي صلاحية رأس التخزين المؤقت #1t#ربما يمكنك معرفة أن الكود يحدد فترات التخزين المؤقت بناءً على أنواع الملفات.
لا تتردد في تعديل كلا الرمزين بما يناسبك.
هذا كل شيء يا رفاق. هكذا يمكنك الاستفادة من التخزين المؤقت للمتصفح على ووردبريس.
هل ما زلت ترى تحذير الاستفادة من ذاكرة التخزين المؤقت للمتصفح؟
إذا كانت أداة سرعة الموقع لا تزال تُظهر لك تحذير الاستفادة من ذاكرة التخزين المؤقت للمتصفح، فمن المحتمل أن يكون ذلك بسبب Google Analytics (GA).
يمكنك التحقُّق مما إذا كان GA هو السبب الحقيقي من خلال تشغيل موقعك الإلكتروني على جوجل PageSpeed Insight من جوجل. قم بتوسيع جميع نتائج التدقيق وابحث عن البرامج النصية لتحليلات جوجل النصية. إذا كان GA هو السبب، فإن أداة Page Insight Tool ستقترح عليك "الاستفادة من التخزين المؤقت للمتصفح للمورد التالي القابل للتخزين المؤقت."
للاستفادة من التخزين المؤقت للمتصفح من أجل GA، تحتاج إلى استخدام مكون إضافي ثالث يسمى حزمة تحسين التحليلات الكاملة للتحليلات (CAOS).
ولكن قبل البدء في تثبيت الإضافة على موقع الويب الخاص بك على WordPress، يرجى العلم أن هذه الطريقة هي غير مدعوم من Google وأن إضافة CAOS غير متوافقة مع العديد من إضافات Google Analytics.
الخاتمة 🧐
يمكن أن تؤدي الاستفادة من التخزين المؤقت للمتصفح إلى زيادة سرعة ووردبريس إلى حد كبير، ولكن هناك الكثير مما يمكنك القيام به لتسريع موقعك على الويب.
إذا كانت لديك أي أسئلة حول التخزين المؤقت للاستفادة من متصفح ووردبريس، فأخبرنا بذلك في قسم التعليقات أدناه.