تحسين الموقع الإلكتروني
كيفية إنشاء خريطة موقع HTML في ووردبريس مباشرةً
آخر تحديث في 19 يونيو 2024 بواسطة جيروم كيرفيل
هل تبحث عن برنامج تعليمي سهل المتابعة حول كيفية إعداد خريطة موقع ووردبريس HTML؟
لقد وصلت إلى الصفحة الصحيحة إذن. 😎
تخدم خرائط المواقع أغراضًا مختلفة، اعتمادًا على ما إذا كنت تتحدث عن خريطة موقع XML أو خريطة موقع HTML. بعبارات بسيطة، الأولى هي مصممة لمحركات البحث وهو مهم لتحسين محركات البحث. في المقابل، فإن هذا الأخير هو مخصص للبشر ويحسن تجربة زائر الموقع، مع بعض الفوائد الخفيفة لتحسين محركات البحث أيضًا.
بعد ذلك سنستعرض لماذا لن يمنحك الاعتماد على خاصية خريطة موقع WordPress الأصلية نفس المزايا التي يمنحك إياها إنشاء خريطة موقع HTML الخاصة بك. أخيرًا، سنوضح لك كيفية إعداد خريطة موقع HTML بسهولة باستخدام مكون إضافي. 🌾
ما الفرق بين خريطة موقع XML و HTML؟
خرائط مواقع XML وخرائط مواقع HTML هما نوعان مختلفان من خرائط المواقع المستخدمة في تطوير المواقع الإلكترونية وممارسات تحسين محركات البحث (SEO). وفيما يلي تفصيل للاختلافات بينهما:
تم تصميم خريطة موقع XML خصيصًا لمحركات البحث لفهم تنظيم محتوى الموقع الإلكتروني بشكل فعال. وهي تستخدم صيغة XML (لغة الترميز القابلة للتكيف)، والتي تسمح بالتمثيل المنظم لعناوين URL والبيانات الوصفية والعلاقات بين الصفحات المختلفة. تستخدم خرائط مواقع XML علامات XML محددة لنقل هذه المعلومات إلى برامج زحف محركات البحث.
من ناحية أخرى، فإن خريطة موقع HTML مخصصة لزوار الموقع الإلكتروني أولاً. وهي عبارة عن صفحة يمكن للبشر قراءتها وتقدم قائمة شاملة بالصفحات والأقسام المهمة في الموقع الإلكتروني. من خلال توفير تخطيط سهل الاستخدام مع روابط منظمة، تسهل خريطة موقع HTML التنقل وتمكن المستخدمين من تحديد موقع معلومات محددة على الموقع بسهولة. تتم كتابة خرائط مواقع HTML باستخدام HTML (لغة ترميز النص التشعبي)، وهي لغة الترميز القياسية لإنشاء صفحات الويب.
بشكل عام، يمكن أن يوفر استخدام كل من خرائط مواقع XML و HTML نهجًا شاملاً لتحسين الموقع الإلكتروني. تساعد خرائط مواقع XML محركات البحث على الزحف إلى موقعك وفهرسته بشكل فعال، بينما تعمل خرائط مواقع HTML على تحسين تجربة المستخدم والمساعدة في التنقل. ومن خلال استخدام كلا النوعين، فإنك تلبي احتياجات محركات البحث وزوار الموقع الإلكتروني في آن واحد.
💡 في هذا البرنامج التعليمي، سنعلمك في هذا البرنامج التعليمي كيفية إنشاء خريطة موقع ووردبريس HTML، ولكن إذا كنت مهتمًا، يمكنك أيضًا الاطلاع على صفحة خريطة موقع XML المخصصة لدينا للحصول على شرح لكيفية إنشاء واحدة من تلك الخرائط أيضًا.
فوائد إنشاء خريطة موقع ووردبريس HTML الخاصة بك مقابل الاعتماد على خريطة موقع ووردبريس الأصلية
منذ عام 2020، أصبح ووردبريس قادرًا على إنشاء خريطة موقع بسيطة لتضمين جميع فئاتك ووسومك وأنواع المقالات والمقالات وصفحات الأرشيف. هناك مشكلة واحدة فقط. خريطة موقع WordPress الأصلية هي خريطة موقع XML ولا يمكن تخصيصها. لذا، على الرغم من أنه مفيد لمساعدة محركات البحث في العثور على المحتوى الخاص بك، إلا أنه لا يفعل أي شيء لزوار موقعك الذين يبحثون عن طريقة سهلة للتنقل في موقعك على الويب.
ومن هنا تأتي أهمية إنشاء خريطة موقع HTML الخاصة بك. فيما يلي بعض الفوائد التي ستحصل عليها نتيجة لذلك:
- التخصيص
- تحسين تجربة المستخدم
- المرونة والمعلومات الإضافية
- مزايا تحسين محركات البحث
التخصيص 🎨
يتيح لك إنشاء خريطة موقع HTML الخاصة بك التحكم الكامل في تصميمها وهيكلها ومحتواها. يمكنك تخصيصها لتتناسب مع العلامة التجارية لموقعك الإلكتروني وتخطيطه، مما يوفر تجربة مستخدم متسقة.
تحسين تجربة المستخدم 🧑💻
تمكنك خريطة موقع HTML المخصصة من تنظيم وتقديم الروابط إلى الصفحات والأقسام المهمة بطريقة سهلة الاستخدام. يمكنك تصنيف الروابط، أو إضافة أوصاف، أو تضمين معلومات إضافية لتحسين التنقل ومساعدة الزوار في العثور على ما يحتاجون إليه بسهولة أكبر.
المرونة والمعلومات الإضافية 🖱️
على عكس خريطة موقع WordPress الأصلية، يمكن أن تتضمن خريطة موقع HTML المخصصة أكثر من مجرد عناوين URL للصفحات. يمكنك تقديم تفاصيل إضافية مثل الأوصاف أو المقتطفات أو الصور المصغرة، مما يوفر السياق ويجذب انتباه الزوار.
فوائد تحسين محركات البحث ⚙️
من خلال هيكلة وتنظيم خريطة موقع HTML المخصصة الخاصة بك بشكل فعال، يمكنك تحسين بنية الروابط الداخلية لموقعك الإلكتروني. وهذا يمكن أن يسهل على محركات البحث الزحف إلى صفحاتك وفهرستها. بالإضافة إلى ذلك، يمكن لأداة تصفح سهلة الاستخدام أن تساهم بشكل غير مباشر في تحسين تفاعل المستخدم وإطالة مدة الزيارة، مما يؤثر إيجابًا على أداء تحسين محركات البحث لموقعك الإلكتروني.
يمكنك حتى تضمين رابط إلى خريطة موقع WordPress الأصلية داخل خريطة موقع HTML المخصصة، مما يضمن إمكانية الوصول إلى محرك البحث مع الاستمرار في التمتع بمزايا التخصيص وتحسين تنقل المستخدم.
باختصار، يوفر إنشاء خريطة موقع ووردبريس HTML الخاصة بك مزايا مثل التخصيص، وتحسين تجربة المستخدم، والمرونة في توفير معلومات إضافية، ومزايا تحسين محركات البحث، وخيار دمجها مع خريطة موقع ووردبريس الأصلية.
بعد الانتهاء من ذلك، دعنا نوضح لك كيفية القيام بذلك بالفعل. 👇
أنشئ خريطة موقع ووردبريس HTML باستخدام إضافة خريطة الموقع البسيطة
خريطة الموقع البسيطة - إنشاء خريطة موقع HTML متجاوبة
الإصدار الحالي: 3.5.14
آخر تحديث 7 يونيو 2024
إذا كنت بحاجة إلى إنشاء خرائط مواقع HTML في ووردبريس بسرعة، يمكنك استخدام إضافة تسمى Simple Sitemap. من مزايا هذه الأداة أنها تتيح لك إنشاء ومعاينة خريطة الموقع مباشرةً في محرر ووردبريس، بل إنها تتضمن الآن دعمًا للكتل.
إذا كنت بحاجة إلى إنشاء خرائط مواقع HTML في ووردبريس بسرعة، يمكنك استخدام إضافة تسمى Simple Sitemap. من مزايا هذه الأداة أنها تتيح لك إنشاء ومعاينة خريطة الموقع مباشرةً في محرر ووردبريس، بل إنها تتضمن الآن دعمًا للكتل.

لا تحتاج إلى أي ترميز أو إعداد. خريطة الموقع البسيطة تعمل مباشرة من خارج الصندوق.
كيفية تثبيت ملحق خريطة الموقع البسيطة
🚧 لتثبيت هذا المكون الإضافي، ما عليك سوى
- انتقل إلى منطقة إدارة ووردبريس الخاصة بك وانقر على المكونات الإضافية > إضافة جديد.
- أدخل "خريطة الموقع البسيطة" في مربع النص وانقر على بحث عن المكونات الإضافية.
- حدد موقع المكون الإضافي وانقر على التثبيت الآن.
- لا تنسى النقر على تفعيل لتفعيل الإضافة بعد التثبيت.
أدرج خريطة موقع ووردبريس HTML في صفحاتك ومنشوراتك باستخدام إضافة خريطة الموقع البسيطة
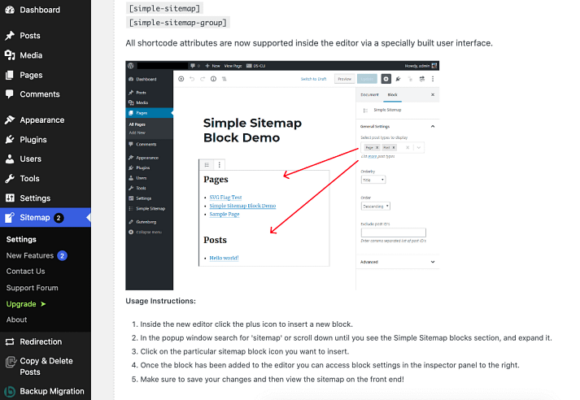
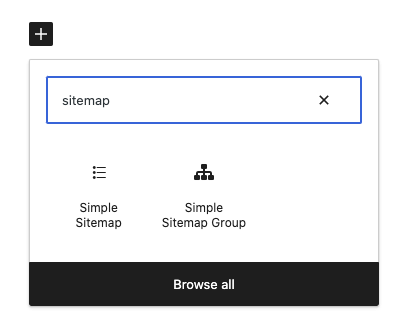
إذا كنتَ تستخدم ووردبريس 5.0 أو أعلى، فسيكون لديك حق الوصول إلى محرِّر المكوِّنات، ويمكنك استخدام (+) لإدراج مكوِّن جديد. في مربع الحوار المنبثق، ابحث عن "خريطة الموقع" أو مرِّر لأسفل إلى قسم خريطة الموقع البسيطة ووسِّعه. بعد ذلك، انقر على خريطة موقع بسيطة أيقونة الكتلة.

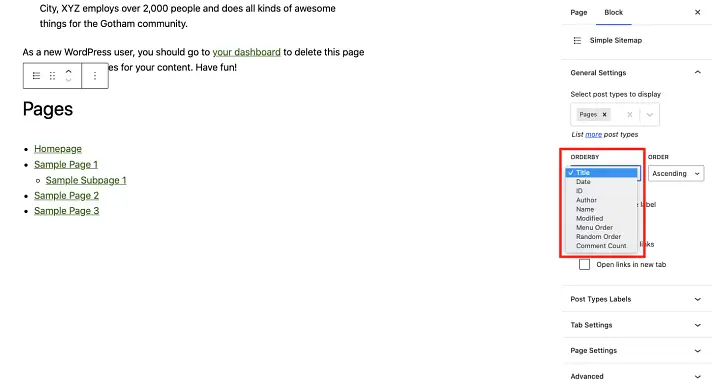
سيؤدي ذلك إلى إدراج خريطة موقع HTML في مقالتك. يمكنك بعد ذلك استخدام الشريط الجانبي الأيمن لتخصيصها بطرق مختلفة. على سبيل المثال، يمكنك فرز ترتيب خريطة الموقع حسب الحقول المختلفة. الافتراضي هو العنوان. ستبقي الغالبية العظمى من المستخدمين على ذلك، ولكن إذا كنتَ ترغب لسبب ما في ترتيبها حسب التاريخ أو المؤلف، وما إلى ذلك، فالخيار متاح لك.

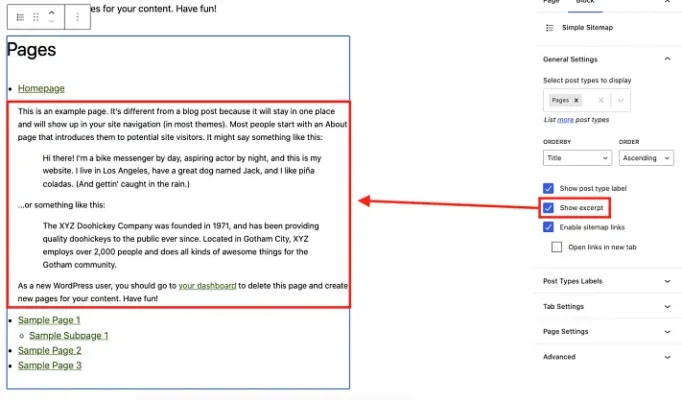
يمكنك أيضًا القيام بأشياء أخرى، مثل اختيار عرض مقتطف الصفحة/المقالة أسفل كل رابط. كن حذرًا مع هذا الأمر. إذا كان المقتطف الخاص بك طويلًا جدًا، فسيؤدي ذلك إلى جعل خريطة الموقع غير ملائمة ومربكة:

بشكل عام، كل شيء واضح ومباشر للغاية، ويمكن القول إنها واحدة من أكثر الأدوات الملائمة للمبتدئين إضافات لووردبريس التي يمكنك استخدامها
مجرد ملاحظة سريعة أنه إذا كنتَ تستخدم إصدارًا قديمًا من ووردبريس ولا يزال المحرر الكلاسيكي قيد التشغيل، فربما ينبغي عليك الترقية إلى أحدث إصدار من ووردبريس. ومع ذلك، إذا كنتَ لا ترغب في ذلك لأي سبب من الأسباب، فلن تتمكن من استخدام طريقة المكوِّن الموضَّحة أعلاه. بدلاً من ذلك، ستحتاج إلى إدراج الأكواد القصيرة التالية في مقالتك أو صفحتك: [بسيط-خريطة موقع بسيط] أو [مجموعة خرائط المواقع البسيطة].
تحتوي الإضافة أيضًا على الإصدار الاحترافي التي تقدم المزيد من الميزات والتكوينات المتقدمة، بما في ذلك أكواد قصيرة إضافية، وأنواع مقالات مخصصة، وتخطيطات مبوبة متقدمة، وخطافات.
أفكار نهائية حول إنشاء خريطة موقع ووردبريس HTML 🏁
في الختام، لتحسين التنقل في موقع الويب الخاص بك للزوار من البشر، من الضروري إنشاء خريطة موقع WordPress HTML لتتماشى مع خريطة موقع XML الأساسية في WordPress. الطريقة الأكثر وضوحًا لإنجاز المهمة هي المكون الإضافي Simple Sitemap البسيط. للتلخيص:
- انتقل إلى منطقة إدارة ووردبريس الخاصة بك وانقر على المكونات الإضافية > إضافة جديد.
- أدخل "خريطة الموقع البسيطة" في مربع النص وانقر على بحث عن المكونات الإضافية.
- ابحث عن المكون الإضافي وانقر على التثبيت الآن.
- انقر فوق تفعيل لتفعيل الإضافة بعد التثبيت.
- انتقل إلى أي صفحة أو مقالة تريد إدراج خريطة موقع HTML فيها.
- اضغط على (+) أيقونة أينما تريد أن تذهب خريطة الموقع.
- اكتب "خريطة الموقع" في شريط بحث المكوِّن.
- اختر خريطة موقع بسيطة.
- اضبط خريطة الموقع وخصصها حسب رغبتك باستخدام الإعدادات الموجودة في الشريط الجانبي.
🚢 باتباع الخطوات الموضحة أعلاه، ستتمكن من إنشاء خريطة موقع ووردبريس HTML بسهولة وإدراجها أينما تريد على موقعك الإلكتروني.
هل لا تزال لديك أسئلة حول خرائط مواقع ووردبريس HTML؟ إذا كان الأمر كذلك، يرجى ترك تعليق أدناه، وسنبذل قصارى جهدنا لمساعدتك.

