Website-Optimierung
Wie man eine HTML-Sitemap in Directly WordPress erstellt
Zuletzt aktualisiert am 19. Juni 2024 von Jérôme Kerviel
Suchen Sie nach einer leicht verständlichen Anleitung zum Einrichten einer WordPress-HTML-Sitemap?
Dann sind Sie auf der richtigen Seite gelandet. 😎
Sitemaps dienen unterschiedlichen Zwecken, je nachdem, ob es sich um eine XML-Sitemap oder eine HTML-Sitemap handelt. Vereinfacht ausgedrückt, ist die erste für Suchmaschinen gemacht und ist wichtig für SEO. Im Gegensatz dazu ist die letztere für den Menschen bestimmt und verbessert die Erfahrung der Website-Besucher, mit einigen leichten SEO-Vorteilen auch.
Dann gehen wir darauf ein, warum die native WordPress-Sitemap-Funktion nicht die gleichen Vorteile bietet wie die Erstellung einer eigenen HTML-Sitemap. Zum Schluss zeigen wir Ihnen, wie Sie eine HTML-Sitemap mit Hilfe eines Plugins ganz einfach einrichten können. 🌾
Was ist der Unterschied zwischen einer XML- und einer HTML-Sitemap?
XML-Sitemaps und HTML-Sitemaps sind zwei verschiedene Arten von Sitemaps, die bei der Website-Entwicklung und Suchmaschinenoptimierung (SEO) verwendet werden. Hier ist eine Aufschlüsselung ihrer Unterschiede:
Eine XML-Sitemap wurde speziell für Suchmaschinen entwickelt, um die Organisation des Inhalts einer Website effektiv zu verstehen. Sie verwendet das XML-Format (eXtensible Markup Language), das eine strukturierte Darstellung von URLs, Metadaten und den Beziehungen zwischen verschiedenen Seiten ermöglicht. XML-Sitemaps verwenden spezielle XML-Tags, um diese Informationen an die Crawler von Suchmaschinen zu übermitteln.
Eine HTML-Sitemap hingegen ist in erster Linie für die Besucher einer Website gedacht. Es handelt sich um eine von Menschen lesbare Seite, die eine umfassende Liste der wichtigen Seiten und Abschnitte einer Website enthält. Durch ein benutzerfreundliches Layout mit organisierten Links erleichtert eine HTML-Sitemap die Navigation und ermöglicht es den Benutzern, bestimmte Informationen auf der Website leicht zu finden. HTML-Sitemaps werden mit HTML (Hypertext Markup Language) geschrieben, der Standardauszeichnungssprache zur Erstellung von Internet-Seiten.
Im Allgemeinen kann die Verwendung von XML- und HTML-Sitemaps einen umfassenden Ansatz zur Website-Optimierung bieten. XML-Sitemaps helfen Suchmaschinen beim effektiven Crawlen und Indizieren Ihrer Website, während HTML-Sitemaps die Benutzerfreundlichkeit verbessern und die Navigation erleichtern. Wenn Sie beide Arten von Sitemaps verwenden, erfüllen Sie gleichzeitig die Anforderungen von Suchmaschinen und Website-Besuchern.
In diesem Tutorial zeigen wir Ihnen, wie Sie eine WordPress-HTML-Sitemap erstellen. Wenn Sie daran interessiert sind, können Sie sich auch unsere spezielle XML-Sitemap-Seite ansehen, auf der erklärt wird, wie Sie eine solche Sitemap erstellen.
Vorteile der Erstellung einer eigenen WordPress-HTML-Sitemap im Vergleich zur Verwendung der nativen WordPress-Sitemap
Seit 2020 ist WordPress in der Lage, eine einfache Sitemap zu erstellen, die all Ihre Kategorien, Tags, Beitragstypen, Beiträge und Archivseiten enthält. Es gibt nur ein Problem. Die native WordPress-Sitemap ist eine XML-Sitemap und kann nicht angepasst werden. Sie ist zwar nützlich, um Suchmaschinen das Auffinden Ihrer Inhalte zu erleichtern, bringt aber nichts für Ihre Website-Besucher, die auf der Suche nach einer einfachen Möglichkeit sind, durch Ihre Website zu navigieren.
Deshalb ist es eine gute Idee, Ihre eigene HTML-Sitemap zu erstellen. Nachfolgend finden Sie einige der Vorteile, die sich daraus ergeben:
- Personalisierung
- Verbesserte Benutzerfreundlichkeit
- Flexibilität und zusätzliche Informationen
- SEO-Vorteile
Anpassung 🎨
Wenn Sie Ihre eigene HTML-Sitemap erstellen, haben Sie die vollständige Kontrolle über deren Design, Struktur und Inhalt. Sie können sie an das Branding und Layout Ihrer Website anpassen und so eine einheitliche Benutzererfahrung schaffen.
Verbesserte Benutzerfreundlichkeit 🧑💻
Eine benutzerdefinierte HTML-Sitemap ermöglicht es Ihnen, Links zu wichtigen Seiten und Abschnitten auf benutzerfreundliche Weise zu organisieren und zu präsentieren. Sie können die Links kategorisieren, Beschreibungen hinzufügen oder zusätzliche Informationen einfügen, um die Navigation zu verbessern und den Besuchern das Auffinden der gewünschten Informationen zu erleichtern.
Flexibilität und zusätzliche Informationen 🖱️
Im Gegensatz zur nativen WordPress-Sitemap kann eine benutzerdefinierte HTML-Sitemap mehr als nur Seiten-URLs enthalten. Sie können zusätzliche Details wie Beschreibungen, Auszüge oder Miniaturbilder liefern, die den Kontext liefern und die Aufmerksamkeit der Besucher wecken.
SEO Vorteile ⚙️
Wenn Sie Ihre benutzerdefinierte HTML-Sitemap effektiv strukturieren und organisieren, können Sie die interne Linkstruktur Ihrer Website verbessern. Dadurch wird es für Suchmaschinen einfacher, Ihre Seiten zu crawlen und zu indizieren. Darüber hinaus kann ein benutzerfreundliches Navigationstool indirekt zu einer höheren Benutzeraktivität und einer längeren Verweildauer beitragen, was sich positiv auf die SEO-Leistung Ihrer Website auswirkt.
Sie können sogar einen Link zur nativen WordPress-Sitemap in Ihre benutzerdefinierte HTML-Sitemap einfügen, um die Zugänglichkeit für Suchmaschinen zu gewährleisten und gleichzeitig die Vorteile der Anpassung und verbesserten Benutzernavigation zu nutzen.
Zusammenfassend lässt sich sagen, dass die Erstellung einer eigenen WordPress-HTML-Sitemap Vorteile bietet wie Anpassung, verbesserte Benutzerfreundlichkeit, Flexibilität bei der Bereitstellung zusätzlicher Informationen, SEO-Vorteile und die Möglichkeit, sie in die native WordPress-Sitemap zu integrieren.
Nachdem das nun geklärt ist, zeigen wir Ihnen, wie Sie es tatsächlich machen. 👇
Erstellen Sie eine WordPress HTML-Sitemap mit dem Simple Sitemap Plugin
Einfache Sitemap - Erstellen einer responsiven HTML-Sitemap
Aktuelle Version: 3.5.14
Zuletzt aktualisiert: Juni 7, 2024
Wenn Sie schnell HTML-Sitemaps in WordPress erstellen müssen, können Sie ein Plugin namens Simple Sitemap verwenden. Einer der Vorteile dieses Tools ist, dass Sie Ihre Sitemap direkt im WordPress-Editor erstellen und in der Vorschau anzeigen können, und dass es jetzt sogar Blöcke unterstützt.
Wenn Sie schnell HTML-Sitemaps in WordPress erstellen müssen, können Sie ein Plugin namens Simple Sitemap verwenden. Einer der Vorteile dieses Tools ist, dass Sie Ihre Sitemap direkt im WordPress-Editor erstellen und in der Vorschau anzeigen können, und dass es jetzt sogar Blöcke unterstützt.

Sie brauchen keine Kodierung oder Einrichtung. Simple Sitemap funktioniert sofort nach dem Auspacken.
So installieren Sie das Simple Sitemap Plugin
🚧 Um dieses Plugin zu installieren, müssen Sie lediglich:
- Gehen Sie zu Ihrem WordPress-Administrationsbereich und klicken Sie auf Plugins > Neu hinzufügen.
- Geben Sie "Simple Sitemap" in das Textfeld ein und klicken Sie auf Plugins suchen.
- Suchen Sie das Plugin und klicken Sie auf Jetzt installieren.
- Vergessen Sie nicht zu klicken Aktivieren Sie um das Plugin nach der Installation zu aktivieren.
Fügen Sie eine WordPress HTML-Sitemap in Ihre Seiten und Beiträge mit dem Simple Sitemap Plugin ein
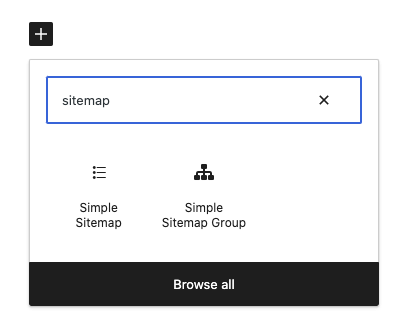
Wenn Sie WordPress 5.0 oder höher verwenden, haben Sie Zugriff auf den Block-Editor und können die (+) Symbol, um einen neuen Block einzufügen. Suchen Sie im Pop-up-Dialog nach "Sitemap" oder scrollen Sie nach unten zum Abschnitt Einfache Sitemap und erweitern Sie ihn. Klicken Sie dann auf das Symbol Einfache Sitemap Block-Symbol.

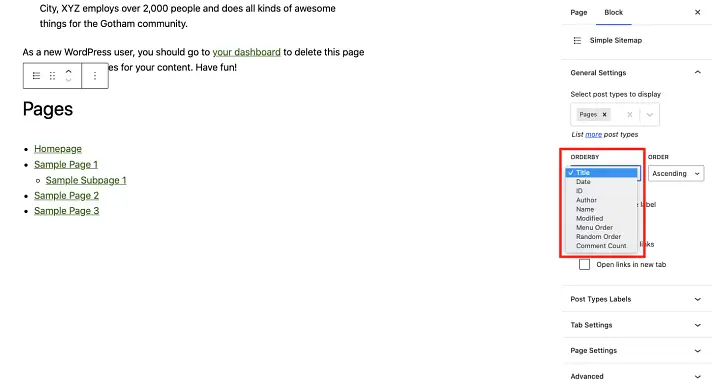
Dadurch wird die HTML-Sitemap in Ihren Beitrag eingefügt. In der rechten Seitenleiste können Sie die Sitemap dann auf verschiedene Weise anpassen. Zum Beispiel können Sie die Sitemap nach verschiedenen Feldern sortieren. Die Standardeinstellung ist Titel. Die große Mehrheit der Nutzer wird dies beibehalten, aber wenn Sie aus irgendeinem Grund die Sitemap nach Datum, Autor usw. sortieren möchten, steht Ihnen diese Option zur Verfügung.

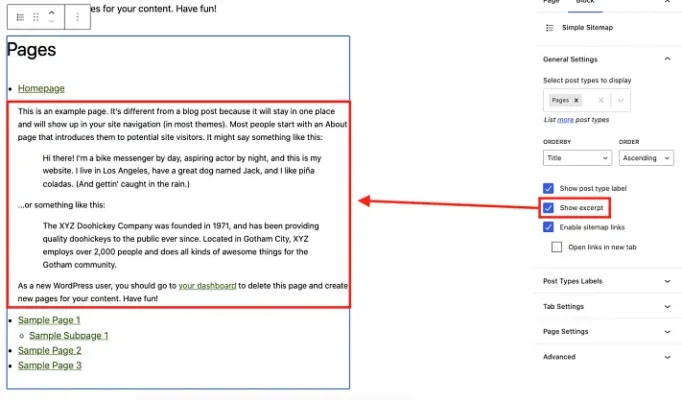
Sie können auch andere Dinge tun, z. B. den Seiten-/Beitragsauszug unter jedem Link anzeigen lassen. Seien Sie dabei aber vorsichtig. Wenn Ihr Auszug zu lang ist, wird die Sitemap unübersichtlich und klobig:

Insgesamt ist alles sehr einfach, und dies ist wohl eine der anfängerfreundlichsten Plugins für WordPress die Sie möglicherweise verwenden könnten.
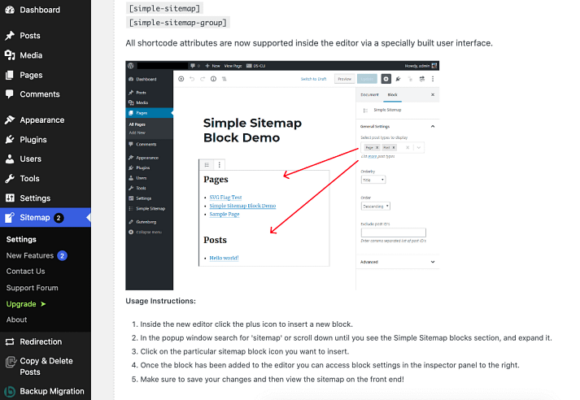
Nur ein kurzer Hinweis: Wenn Sie eine ältere Version von WordPress verwenden und noch den klassischen Editor laufen haben, sollten Sie wahrscheinlich auf die neueste Version von WordPress aktualisieren. Wenn Sie das jedoch aus irgendeinem Grund nicht wollen, können Sie die oben gezeigte Blockmethode nicht verwenden. Stattdessen müssen Sie die folgenden Shortcodes in Ihren Beitrag oder Ihre Seite einfügen: [simple-sitemap] oder [simple-sitemap-group].
Das Plugin hat auch eine Pro-Version die mehr Funktionen und erweiterte Konfigurationen bietet, darunter zusätzliche Shortcodes, benutzerdefinierte Beitragstypen, erweiterte Registerkarten-Layouts und Hooks.
Abschließende Überlegungen zur Erstellung einer WordPress-HTML-Sitemap 🏁
Um die Navigation Ihrer Website für Besucher zu verbessern, ist es wichtig, neben der grundlegenden XML-Sitemap in WordPress auch eine HTML-Sitemap zu erstellen. Der einfachste Ansatz, um diese Aufgabe zu erledigen, ist das Simple Sitemap Plugin. Um es noch einmal zusammenzufassen:
- Gehen Sie zu Ihrem WordPress-Administrationsbereich und klicken Sie auf Plugins > Neu hinzufügen.
- Geben Sie "Simple Sitemap" in das Textfeld ein und klicken Sie auf Plugins suchen.
- Suchen Sie das Plugin und klicken Sie auf Jetzt installieren.
- Klicken Sie auf Aktivieren Sie um das Plugin nach der Installation zu aktivieren.
- Gehen Sie zu der Seite oder dem Beitrag, in den Sie die HTML-Sitemap einfügen möchten.
- Tippen Sie auf die (+) an der Stelle, an der Sie die Sitemap platzieren möchten.
- Geben Sie "sitemap" in die Suchleiste des Blocks ein.
- Wählen Sie Einfache Sitemap.
- Mit den Einstellungen in der Seitenleiste können Sie die Sitemap nach Ihren Wünschen anpassen.
Wenn Sie die oben beschriebenen Schritte befolgen, können Sie ganz einfach eine WordPress-HTML-Sitemap erstellen und sie an der gewünschten Stelle in Ihre Website einfügen.
Haben Sie noch Fragen zu WordPress HTML-Sitemaps? Wenn ja, hinterlassen Sie bitte unten einen Kommentar, und wir werden unser Bestes tun, um Ihnen zu helfen.

