WordPress-Anleitungen
Einrichten von WordPress-Heatmaps auf Ihrer Website (Schritt-für-Schritt-Anleitung)
Zuletzt aktualisiert am 29. Juni 2024 von Jérôme Kerviel
WordPress-Heatmaps sind für Das Verständnis des Nutzerverhaltens durch eingehende Analysen kann Ihre Content-Strategie erheblich verbessern. Die Interpretation von Zahlen und Metriken kann jedoch überwältigend sein.
Heatmaps bieten eine intuitive Möglichkeit, die Aktivitäten auf Ihrer Website zu verfolgen und zu analysieren. Diese Tools bieten eine visuelle Darstellung dessen, wie Nutzer mit Ihren Inhalten interagieren, und heben die Bereiche hervor, die die meiste Aufmerksamkeit und das meiste Engagement auf sich ziehen. Durch die visuelle Darstellung des Nutzerverhaltens, Heatmaps können Sie sehen, welche Teile Ihrer Website am effektivsten sind und welche Bereiche verbessert werden müssen.
Mit Heatmaps können Sie das:
- Hotspots identifizieren: Entdecken Sie, welche Bereiche Ihrer Seiten am häufigsten angeklickt, angetippt und gescrollt werden. Dies hilft Ihnen zu verstehen, was das Interesse Ihres Publikums weckt und es bei der Stange hält.
- Problembereiche erkennen: Erkennen Sie Bereiche, in denen Nutzer Schwierigkeiten haben könnten, wie z. B. eine verwirrende Navigation oder nicht reagierende Elemente. Wenn Sie diese Probleme erkennen, können Sie die notwendigen Anpassungen vornehmen, um das Nutzererlebnis zu verbessern.
- Optimieren Sie die Platzierung von Inhalten: Nutzen Sie die Erkenntnisse aus den WordPress-Heatmaps, um wichtige Inhalte, Call-to-Action-Buttons und Werbeanzeigen strategisch dort zu platzieren, wo sie am ehesten wahrgenommen und beachtet werden.
- Verbessern Sie das Engagement der Benutzer: Indem Sie verstehen, wie die Nutzer mit Ihrer Website interagieren, können Sie Ihre Inhalte und Ihr Design besser auf ihre Bedürfnisse abstimmen, was zu mehr Engagement und Zufriedenheit führt.
- Verbessern Sie die Konversionsraten: WordPress Heatmaps können Ihnen dabei helfen, Hindernisse in Ihren Conversion Funnels zu identifizieren und zu beseitigen, um sicherzustellen, dass die Nutzer reibungsloser zu den gewünschten Aktionen gelangen, wie z. B. zur Anmeldung für einen Newsletter oder zu einem Kauf.
In diesem Artikel gehen wir näher auf die Vorteile von WordPress-Heatmaps ein und zeigen, wie man sie mit einem Plugin einrichtet. Egal, ob Sie ein erfahrener Webentwickler oder ein Anfänger sind, dieser Leitfaden vermittelt Ihnen das Wissen und die Werkzeuge zur effektiven Implementierung von Heatmaps auf Ihrer WordPress-Website.
Lassen Sie uns eintauchen und entdecken, wie Heatmaps Ihren Ansatz zur Website-Analyse verändern können!
Was WordPress-Heatmaps sind (und warum sie so nützlich sind)
Eine Heatmap ist eine visuelle Darstellung von Daten, bei der Farben verwendet werden, um den Grad der Interaktion zwischen verschiedene Bereiche Ihrer Website. In einer Heatmap zeigen wärmere Farben ein höheres Engagement an, während kühlere Farben für weniger Aktivität stehen. Anhand dieses visuellen Formats lässt sich leicht erkennen, welche Bereiche Ihrer Website die meiste Aufmerksamkeit der Nutzer auf sich ziehen.
Heatmaps sind unglaublich nützliche Werkzeuge für Identifizierung von Konstruktionsfehlern oder andere Probleme, die die User Experience (UX) Ihrer Website beeinträchtigen könnten. Hier erfahren Sie, wie Sie eine Heatmap verwenden können, um Ihre Website zu verbessern:
- Aufforderungen zum Handeln (CTAs) auswerten: Durch die Analyse von Heatmap-Daten können Sie feststellen, ob Ihre CTAs im Vergleich zu anderen Elementen auf Ihren Seiten genügend Aufmerksamkeit erregen. Wenn dies nicht der Fall ist, können Sie Maßnahmen ergreifen, um Ihre CTAs überzeugender und auffälliger zu gestalten.
- Bewertung der Effektivität der Navigation: Im Idealfall sollte Ihr Navigationsmenü immer ein "heißer" Bereich auf der Heatmap sein. Ist dies nicht der Fall, könnte dies darauf hindeuten, dass die Nutzer Probleme haben, Ihre Navigation zu finden oder zu nutzen, was auf Verbesserungsbedarf hindeutet.
Der eigentliche Wert von Heatmaps liegt in ihrer Fähigkeit, spezifische Design- oder Navigationsprobleme aufzudecken, die durch andere Formen der Analyse möglicherweise nicht offensichtlich werden.
Es gibt zwei Haupttypen von Heatmaps: Klick-Heatmaps und Scroll-Heatmaps.
- Heatmaps anklicken: Dies ist die beliebteste Art, die genaue Informationen darüber liefert, wo die Nutzer auf Ihrer Website klicken. Dies kann Ihnen helfen zu verstehen, welche Elemente für Ihre Besucher am interessantesten oder nützlichsten sind.
- Scroll-Heatmaps: Diese geben einen umfassenderen Überblick über die Leistung Ihrer Website, indem sie zeigen, welche Bereiche die Aufmerksamkeit der Leser auf sich ziehen, während sie die Seite nach unten scrollen. Dies kann besonders nützlich sein, um zu verstehen, wie effektiv Ihre Inhalte die Nutzer während ihres Besuchs fesseln.
In diesem Tutorial konzentrieren wir uns auf die Einrichtung eines Klick-Heatmap-Tools für WordPress. Wenn Sie jedoch an Scroll-Maps interessiert sind, können Sie Tools wie CrazyEgg bieten robuste Alternativen für die Analyse des Bildlaufverhaltens.
Lassen Sie uns in die praktischen Schritte zur Implementierung einer Klick-Heatmap auf Ihrer WordPress-Website eintauchen! 🧐
Wie man WordPress-Heatmaps einrichtet (2 Schritte)
Sehen wir uns nun an, wie man WordPress-Heatmaps einrichtet, indem man die Aurora Heatmap-Plugin:

Dieses Tool ist sehr einfach einzurichten. Außerdem müssen Sie im Gegensatz zu anderen ähnlichen Plugins kein Konto bei einem Heatmap-Dienst eines Drittanbieters erstellen.
Außerdem ist das Plugin kostenlos. Sie können es also einfach auf Ihrer Website installieren.
💡 Hinweis: Aurora Heatmap kann mit WP Rocket, W3 Total Cache und WP Super Cache verwendet werden. Wenn es Kompatibilitätsprobleme mit Ihrem Caching-Plugin verursacht, müssen Sie die Optimierung im Zusammenhang mit JavaScript oder schließen Sie jQuery und das Aurora Heatmap-Messskript (reporter.js) von der Optimierung aus. Weitere Informationen hierzu finden Sie unter auf dieser Seite.
- Schritt 1: Konfigurieren Sie Ihre Heatmap
- Schritt 2: Betrachten Sie Ihre WordPress-Heatmaps
Schritt 1: Konfigurieren Sie Ihre Heatmap
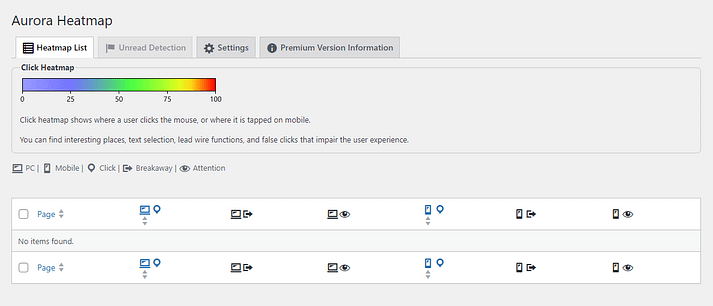
Sobald Sie das Plugin installiert und aktiviert haben, navigieren Sie zu Einstellungen > Aurora Heatmap in Ihrem WordPress-Dashboard:

Wie Sie vielleicht bemerken, ist die Heatmap-Liste enthält noch keine Daten. Es kann eine Weile dauern, bis das Plugin genügend Daten gesammelt hat, um eine Karte anzuzeigen, je nach Verkehrsaufkommen.
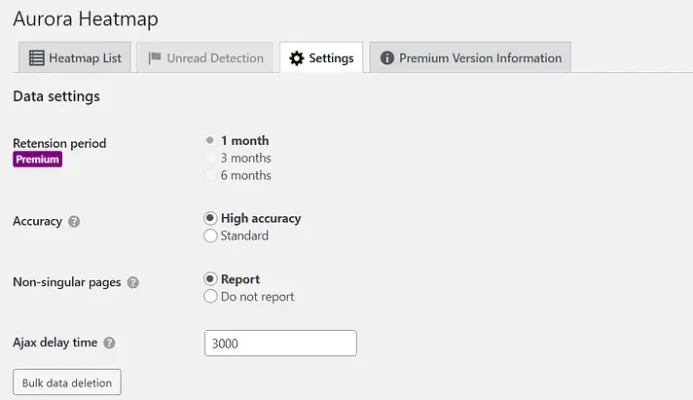
In der Zwischenzeit können Sie einige Einstellungen für Ihre Heatmap vornehmen. Navigieren Sie dazu zur Seite Einstellungen tab:

In der Dateneinstellungen können Sie wählen, ob nicht-singuläre Seiten in den Bericht aufgenommen werden sollen. Im Abschnitt Ajax-Verzögerungszeit können Sie die Zeit in Millisekunden festlegen, bevor das Plugin mit der Protokollierung der Aktivitäten beginnt.
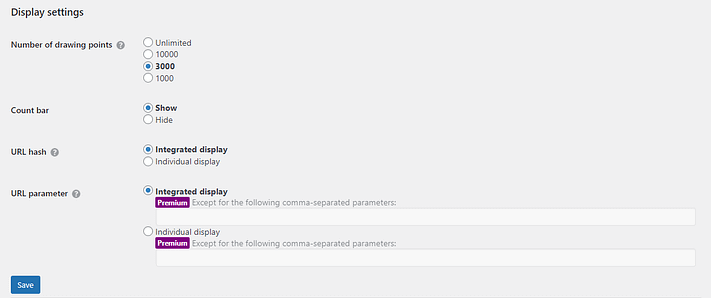
Wenn Sie nach unten blättern zu Einstellungen anzeigenkönnen Sie die Anzahl der Zeichenpunkte auswählen. Dies ist die Menge der in der Karte enthaltenen Daten:

Sie haben auch die Möglichkeit, die Zählleiste zu deaktivieren und zu wählen, ob Ankerlinks als separate Seiten gezählt werden sollen. Vergessen Sie nicht, auf Speichern zu klicken, sobald Sie Ihre Einstellungen ausgewählt haben.
Wenn Sie sich für das Premium-Plugin entscheiden, erhalten Sie Zugang zu zusätzlichen Funktionen, einschließlich wöchentlicher E-Mail-Berichte.
Schritt 2: Betrachten Sie Ihre WordPress-Heatmaps
Wenn Sie eine stark frequentierte Website haben, sollten Sie Ihre erste WordPress-Heatmap innerhalb weniger Minuten nach der Installation des Plugins sehen können. Wenn Ihre Website noch nicht so viele Besucher hat, müssen Sie möglicherweise ein paar Stunden warten, bis die erste Heatmap angezeigt wird.
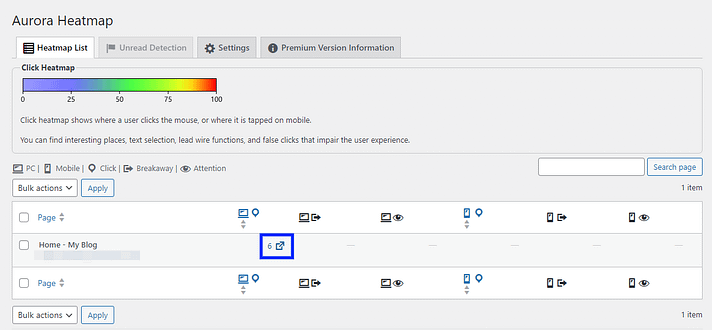
Sie müssen zurück zur Heatmap-Liste um die verfügbaren Heatmaps zu prüfen.
Mit der kostenlosen Version erhalten Sie zwei Ansichten für jede WordPress-Heatmap: Desktop-Klicks und mobile Klicks. Bewegen Sie den Mauszeiger über die Anzahl der Klicks neben der Seite, die Sie überprüfen möchten, und wählen Sie das Pfeilsymbol, um die Heatmap zu starten:

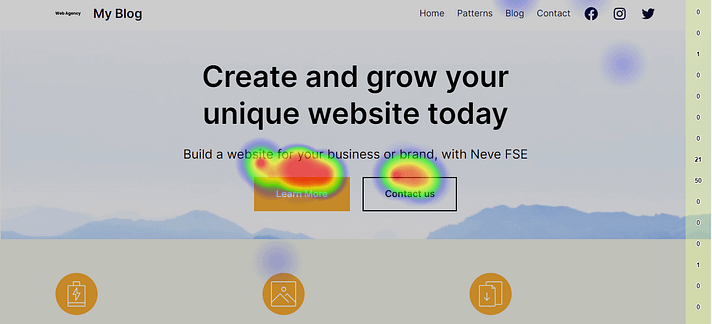
In einem neuen Fenster sehen Sie eine Heatmap Ihrer Seite. Die farbigen Kleckse zeigen Ihnen, wo die Nutzer klicken. In der Seitenleiste sehen Sie die Anzahl der Klicks:

Im Moment sehen Sie vielleicht nur blaue Flecken auf der Seite. Wenn Sie jedoch mehr Besucher haben und das Plugin mehr Daten sammelt, werden Sie eine Reihe von Farben sehen, darunter grün, gelb und rot. Jedes Element, das mehr als 75 Klicks erhält, hat eine wärmere Farbe.
Die Schlussfolgerung
Heatmaps sind ein leistungsstarkes Visualisierungstool, das klare Einblicke in das Verhalten Ihrer Nutzer bietet. Durch die Verwendung von WordPress-Heatmaps können Sie sehen, welche Links und Elemente auf Ihren Seiten die meisten Klicks erhalten und welche ignoriert werden. Anhand dieser wertvollen Informationen können Sie fundierte Entscheidungen treffen, um das Design Ihrer Website zu verbessern und das allgemeine Nutzererlebnis zu steigern.
Die Einrichtung von Heatmaps auf Ihrer WordPress-Website ist sowohl einfach als auch kostengünstig. Mit dem Aurora WordPress Heatmap-Plugin können Sie die Nutzeraktivität ohne Kosten überwachen. Mit diesem Plugin können Sie die WordPress-Heatmap-Einstellungen anpassen, z. B. die Menge der Daten, die in der Karte enthalten sind, so dass Sie sich auf die Bereiche konzentrieren können, die Sie interessieren.