Optimización del sitio web
Aprovechar el caché del navegador en WordPress: Cómo solucionarlo
Última actualización el 17 de junio de 2024 por Jérôme Kerviel
¿Quieres implementar el caché de navegador de WordPress en tu sitio web?
Herramientas de prueba de velocidad del sitio como Google PageSpeed Insights, GTmetrix y Pingdom sugieren aprovechar la caché del navegador porque es una forma increíblemente efectiva de acelerar un sitio web de WordPress. 🚀
La memoria caché del navegador es un proceso utilizado para almacenar datos en el navegador temporalmente, de modo que se pueda acceder a ellos más rápidamente sin tener que cargar la página cada vez que se quiera ver.
Hay un par de maneras de implementar el almacenamiento en caché del navegador en un sitio web de WordPress. Las hemos cubierto todas en el siguiente artículo. Vamos a sumergirnos en. 🤿
¿Cómo mejora la velocidad del sitio el aprovechamiento de la caché del navegador?
Para entender cómo aprovechar la caché del navegador mejora la velocidad del sitio, primero hay que saber cómo se carga una página web en un navegador.
Una página web consta de numerosos elementos: texto, medios, widgets, encabezado-pie de página, etc.
Al abrir una página web, el navegador realiza varias peticiones al servidor de alojamiento del sitio para cargar todos los elementos de la página.
El servidor devuelve esas peticiones con los datos adecuados, que luego se muestran en el navegador.
Como se puede imaginar, todo el proceso lleva un tiempo, y en función del número de elementos de su página websu sitio web puede tardar algún tiempo en cargarse completamente en el navegador.
Dado que los periodos de atención de las personas son cada vez más cortos, es probable que las páginas web que se cargan con lentitud provoquen altas tasas de rebote y la pérdida de oportunidades de participación y conversión.
👉 Por eso, los propietarios de sitios web deben trabajar para aumentar la velocidad de carga de las páginas.
Una de las mejores formas de aumentar la velocidad de carga de las páginas es utilizar la caché del navegador.
Como hemos dicho antes en la introducción, el almacenamiento en caché del navegador es el proceso de almacenar páginas web en el navegador, lo que ayuda a reducir el total de peticiones al servidor. Evita que tu servidor se sobreesfuerce y las páginas se cargan más rápido.
Ahora que tiene una idea de cómo aprovechar la caché del navegador mejora la velocidad de carga del sitio web, vamos a aprender cómo implementar la caché del navegador en un sitio web de WordPress.
¿Cómo aprovechar la caché del navegador en WordPress?
Hay dos maneras diferentes de aprovechar la caché del navegador. Puedes hacerlo utilizando un plugin o editando manualmente los archivos de configuración.
Le recomendamos que lea todos los métodos enumerados a continuación y lleve a cabo el que más le convenga.
⚠️ IMPORTANTE: Puede empezar por eliminar Plugins de WordPress que no necesita de su sitio web WordPress. Los plugins añaden código y funcionalidades adicionales a su sitio web. Estos códigos adicionales pueden ralentizar el rendimiento de tu sitio, especialmente si los plugins están mal codificados o entran en conflicto entre sí.
Además, haz una copia de seguridad de toda tu web. 💾
Algunos de los pasos de este tutorial implican ir al backend de su sitio web, acceder a archivos de configuración importantes e insertar fragmentos de código.
Otros pasos implican instalar nuevos plugins y dejar que añada fragmentos de código en tus archivos de configuración. Todo esto es arriesgado. Un error puede hacer que tu sitio se venga abajo. La copia de seguridad será tu red de seguridad para cuando se produzca el desastre. Así que haz una copia de seguridad antes de proceder con el siguiente paso.
- Instalar y activar un plugin de caché
- Utilice archivos de configuración para añadir fragmentos de código manualmente
1. Instala y activa un plugin de caché 🔌.
Utilizar un plugin de caché es la forma más sencilla de aprovechar la caché del navegador. Todo lo que tienes que hacer es instalar el plugin y configurarlo correctamente.
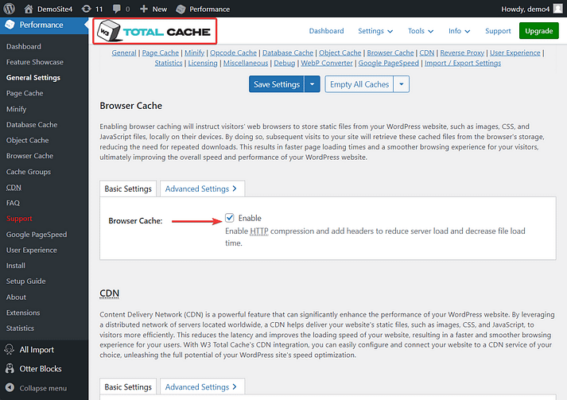
Hay varios plugins de caché para elegir. Algunos de los más populares son WP Rocket, W3 Total Cache, WP Super Cache, WP Fastest Cache y Comet Cache.
La mayoría de estos plugins tienen una versión gratuita que permite aprovechar la caché del navegador.

2. Utilizar archivos de configuración para añadir fragmentos de código manualmente 🧑💻
Para aprovechar manualmente el almacenamiento en caché del navegador, debe realizar estos dos pasos: determinar su servidor web (Apache o Nginx) y añadir cabeceras cache-control o expires.
Determine su servidor web
Puede hablar rápidamente con su proveedor de alojamiento y preguntarle si utiliza Apache o Nginx.
Añadir cabeceras cache-control o expires
Las "cabeceras de control de caché" y las "cabeceras de caducidad" son directivas que se utilizan para indicar a los navegadores cuánto tiempo deben almacenar y utilizar los contenidos almacenados en caché.
Tanto las cabeceras cache-control como las expires sirven para lo mismo, así que no es necesario añadir ambas cabeceras a su servidor de alojamiento.
En esta sección, hemos cubierto cómo añadir ambos, pero asegúrese de añada sólo uno en su servidor. Se sabe que añadir ambas cabeceras causa conflictos en un Sitio web WordPress.
Las cabeceras Cache-control son más versátiles y modernas, ya que ofrecen un control más preciso sobre el almacenamiento en caché, mientras que las cabeceras expires proporcionan una forma básica de especificar los tiempos de caducidad de la caché. Dicho esto, eres libre de añadir la cabecera que más te convenga.
Servidor Nginx
Los usuarios de Nginx tienen que iniciar sesión en su servidor de alojamiento, abrir su archivo de configuracióne inserte el siguiente fragmento de código para añadir cabeceras cache-control:
location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expira el 7d;
add_header Cache-Control "public, no-transform";
}Esto establece el periodo de caducidad para los tipos de archivo especificados en siete días. Puede cambiar el número de días y añadir o eliminar tipos de archivo del fragmento de código.
En el mismo bloque de servidorescopie y pegue lo siguiente para añadirlo expira cabeceras:
location ~* \.(jpg|jpeg|gif|png|svg)$ {
caduca 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expira 3d;
}Como puede ver, este fragmento de código establece los periodos de caducidad para diferentes tipos de archivos.
Siéntase libre de personalizar el código para adaptarlo a sus necesidades.
💡 Nota: Si no sabe cómo acceder al archivo de configuración de Nginx, busque un documento de ayuda de su servidor de alojamiento o póngase en contacto con el equipo de soporte de su alojamiento para obtener ayuda.
Servidor Apache
Los usuarios de Apache tienen que iniciar sesión en su cuenta de alojamiento, acceder a la sección Archivo .htaccess, y añada el siguiente fragmento de código para añadir cabeceras cache-control.
⌛ Importante Asegúrese de añadirlo antes de la frase "#BEGIN WordPress" o después de la frase "#END WordPress".
Conjunto de encabezados Cache-Control "max-age=172800, public"El código establece el periodo de expiración de la caché en 172800 segundos o dos días.
Para añadir expira cabeceras a su servidor Apache, inserte el siguiente fragmento de código en el archivo .htaccess:
## EXPIRES HEADER CACHING ##
ExpiresActive On
ExpiresByType image/jpg "acceso 1 año"
ExpiresByType image/jpeg "acceso 1 año"
ExpiresByType image/gif "acceso 1 año"
ExpiresByType image/png "acceso 1 año"
ExpiresByType image/svg "acceso 1 año"
ExpiresByType text/css "acceso 1 mes"
ExpiresByType application/pdf "acceso 1 mes"
ExpiresByType application/javascript "acceso 1 mes"
ExpiresByType application/x-javascript "acceso 1 mes"
ExpiresByType application/x-shockwave-flash "acceso 1 mes"
ExpiresByType image/x-icon "acceso 1 año"
ExpiresDefault "acceso 2 días"
## EXPIRES HEADER CACHING ##Seguramente se dará cuenta de que el código especifica los periodos de almacenamiento en caché en función de los tipos de archivo.
Siéntase libre de modificar ambos códigos a su gusto.
Eso es todo, amigos. Así es como se aprovecha la caché del navegador en WordPress.
¿Sigues viendo el aviso de aprovechar la caché del navegador?
Si la herramienta de velocidad del sitio sigue mostrando la advertencia de aprovechar la caché del navegador, es probable que se deba a Google Analytics (GA).
Puede comprobar si GA es el verdadero culpable ejecutando su sitio web en PageSpeed Insight de Google. Despliegue todos los resultados de la auditoría y busque el Scripts de Google Analytics. Si GA es el culpable, la herramienta Page Insight Tool le sugerirá que "aproveche el almacenamiento en caché del navegador para el siguiente recurso almacenable en caché".
Para aprovechar el almacenamiento en caché del navegador para GA, debe utilizar un plugin de terceros llamado Paquete completo de optimización analítica (CAOS).
Pero antes de empezar a instalar el plugin en su sitio web de WordPress, por favor sepa que este método es no compatible con Google y que el plugin CAOS no es compatible con muchos plugins de Google Analytics.
Conclusión 🧐
Aprovechar la caché del navegador puede aumentar la velocidad de su WordPress en gran medida, pero hay mucho más que puede hacer para acelerar su sitio web.
Si tienes alguna pregunta sobre cómo aprovechar la caché del navegador de WordPress, háznoslo saber en la sección de comentarios más abajo.