Optimización del sitio web
Cómo crear un sitemap HTML en WordPress directamente
Última actualización el 19 de junio de 2024 por Jérôme Kerviel
¿Busca un tutorial fácil de seguir sobre cómo configurar un mapa del sitio HTML de WordPress?
Has aterrizado en la página correcta entonces. 😎
Los sitemaps tienen diferentes propósitos, dependiendo de si se trata de un sitemap XML o de un sitemap HTML. En términos sencillos, el primero es hecho para los motores de búsqueda y es importante para el SEO. En cambio, este último es destinados a los seres humanos y mejora la experiencia del visitante del sitio, con algunos beneficios leves de SEO también.
A continuación, veremos por qué confiar en la función nativa de mapa del sitio de WordPress no le proporcionará los mismos beneficios que crear su propio mapa del sitio HTML. Por último, te mostraremos cómo configurar fácilmente un mapa del sitio HTML utilizando un plugin. 🌾
¿Cuál es la diferencia entre un mapa del sitio XML y uno HTML?
Los sitemaps XML y los sitemaps HTML son dos tipos diferentes de sitemaps utilizados en el desarrollo de sitios web y en las prácticas de optimización de motores de búsqueda (SEO). He aquí un desglose de sus diferencias:
Un mapa del sitio XML está diseñado específicamente para que los motores de búsqueda comprendan eficazmente la organización del contenido de un sitio web. Utiliza el formato XML (eXtensible Markup Language), que permite una representación estructurada de las URL, los metadatos y las relaciones entre las distintas páginas. Los mapas de sitio XML utilizan etiquetas XML específicas para transmitir esta información a los rastreadores de los motores de búsqueda.
Por otro lado, un mapa del sitio HTML está pensado en primer lugar para los visitantes del sitio web. Es una página legible por humanos que presenta una lista completa de las páginas y secciones importantes de un sitio web. Al ofrecer un diseño fácil de usar con enlaces organizados, un mapa del sitio HTML facilita la navegación y permite a los usuarios localizar fácilmente información específica en el sitio. Los mapas del sitio HTML se escriben en HTML (Hypertext Markup Language), el lenguaje de marcado estándar para la creación de mapas del sitio. páginas web.
En general, el uso de mapas de sitio XML y HTML puede proporcionar un enfoque integral para la optimización de sitios web. Los mapas de sitio XML ayudan a los motores de búsqueda a rastrear e indexar su sitio con eficacia, mientras que los mapas de sitio HTML mejoran la experiencia del usuario y facilitan la navegación. Al utilizar ambos tipos, se satisfacen simultáneamente las necesidades de los motores de búsqueda y de los visitantes del sitio web.
💡 En este tutorial, vamos a enseñarte a crear un mapa del sitio HTML de WordPress, pero si te interesa, también puedes consultar nuestra página dedicada a los mapas del sitio XML para que te expliquemos cómo crear uno de esos también.
Ventajas de crear su propio mapa del sitio HTML de WordPress frente a confiar en el mapa del sitio nativo de WordPress
Desde 2020, WordPress ha sido capaz de generar un mapa del sitio simple para incluir todas tus categorías, etiquetas, tipos de entradas, entradas y páginas de archivo. Sólo hay un problema. El mapa del sitio nativo de WordPress es un mapa del sitio XML y no se puede personalizar. Por lo tanto, si bien es útil para ayudar a los motores de búsqueda a encontrar su contenido, no hace nada para los visitantes de su sitio que buscan una manera fácil de navegar por su sitio web.
De ahí que sea una buena idea crear su propio mapa del sitio HTML. A continuación se enumeran algunos de los beneficios que obtendrá como resultado:
- Personalización
- Experiencia de usuario mejorada
- Flexibilidad e información adicional
- Ventajas SEO
Personalización 🎨
Crear su propio mapa del sitio HTML le permite tener un control total sobre su diseño, estructura y contenido. Puede personalizarlo para que coincida con la marca y el diseño de su sitio web, proporcionando una experiencia de usuario coherente.
Experiencia de usuario mejorada 🧑💻
Un mapa del sitio HTML personalizado le permite organizar y presentar enlaces a páginas y secciones importantes de forma fácil de usar. Puede categorizar los enlaces, añadir descripciones o incluir información adicional para mejorar la navegación y ayudar a los visitantes a encontrar lo que necesitan más fácilmente.
Flexibilidad e información adicional 🖱️
A diferencia del mapa del sitio nativo de WordPress, un mapa del sitio HTML personalizado puede incluir algo más que las URL de las páginas. Puede ofrecer detalles adicionales como descripciones, extractos o imágenes en miniatura, proporcionando contexto y atrayendo la atención de los visitantes.
Ventajas del SEO ⚙️
Al estructurar y organizar eficazmente su mapa del sitio HTML personalizado, puede mejorar la estructura de enlaces internos de su sitio web. Esto puede facilitar que los motores de búsqueda rastreen e indexen sus páginas. Además, una herramienta de navegación fácil de usar puede contribuir indirectamente a mejorar la participación de los usuarios y a prolongar la duración de las visitas, lo que repercutirá positivamente en el rendimiento SEO de su sitio web.
Incluso puede incluir un enlace al mapa del sitio nativo de WordPress dentro de su mapa del sitio HTML personalizado, lo que garantiza la accesibilidad de los motores de búsqueda sin dejar de disfrutar de las ventajas de la personalización y de una navegación mejorada para el usuario.
En resumen, crear su propio mapa del sitio HTML de WordPress ofrece ventajas como la personalización, la mejora de la experiencia del usuario, la flexibilidad a la hora de proporcionar información adicional, los beneficios SEO y la opción de integrarlo con el mapa del sitio nativo de WordPress.
Con eso fuera del camino, vamos a mostrar cómo hacerlo realmente. 👇
Crear un mapa del sitio HTML de WordPress con el plugin Simple Sitemap
Mapa del sitio simple - Crear un mapa del sitio HTML con capacidad de respuesta
Versión actual: 3.5.14
Última actualización: 7 de junio de 2024
Si necesitas generar sitemaps HTML en WordPress rápidamente, puedes utilizar un plugin llamado Simple Sitemap. Una de las ventajas de esta herramienta es que te permite tanto construir como previsualizar tu mapa del sitio directamente en el editor de WordPress, y ahora incluso incluye soporte para bloques.
Si necesitas generar sitemaps HTML en WordPress rápidamente, puedes utilizar un plugin llamado Simple Sitemap. Una de las ventajas de esta herramienta es que te permite tanto construir como previsualizar tu mapa del sitio directamente en el editor de WordPress, y ahora incluso incluye soporte para bloques.

No necesita ninguna codificación o configuración. Simple Sitemap funciona nada más sacarlo de la caja.
Cómo instalar el plugin Simple Sitemap
🚧 Para instalar este plugin, simplemente:
- Vaya al área de administración de WordPress y haga clic en Plugins > Añadir nuevo.
- Introduzca "Mapa del sitio simple" en el cuadro de texto y haga clic en Buscar plugins.
- Localice el plugin y haga clic en Instalar ahora.
- No olvide hacer clic en Activar para activar el plugin después de la instalación.
Inserta un mapa del sitio HTML de WordPress en tus páginas y entradas con el plugin Simple Sitemap
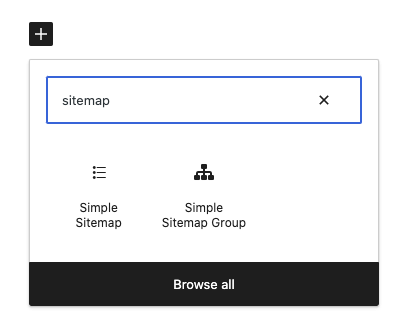
Si utiliza WordPress 5.0 o superior, tendrá acceso al editor de bloques y podrá utilizar la función (+) para insertar un nuevo bloque. En el cuadro de diálogo emergente, busque "mapa del sitio" o desplácese hasta la sección Mapa del sitio simple y expándala. A continuación, haga clic en el icono Mapa del sitio sencillo icono de bloque.

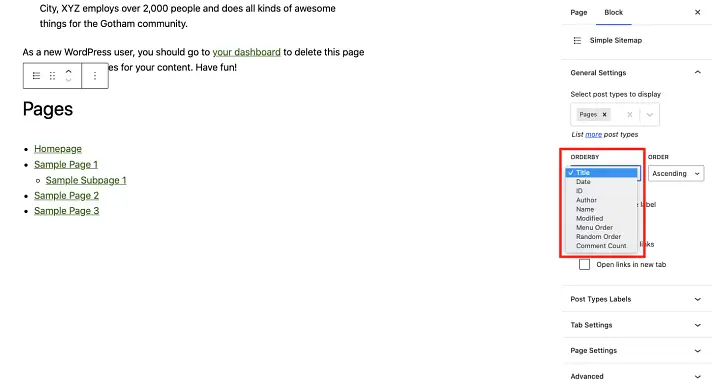
Esto insertará el mapa del sitio HTML en tu entrada. A continuación, puede utilizar la barra lateral derecha para personalizarlo de varias maneras. Por ejemplo, puede ordenar el mapa del sitio por diferentes campos. Por defecto es el título. La gran mayoría de los usuarios lo mantendrán así, pero si por alguna razón deseas ordenarlo por fecha, autor, etc., entonces la opción está ahí para ti.

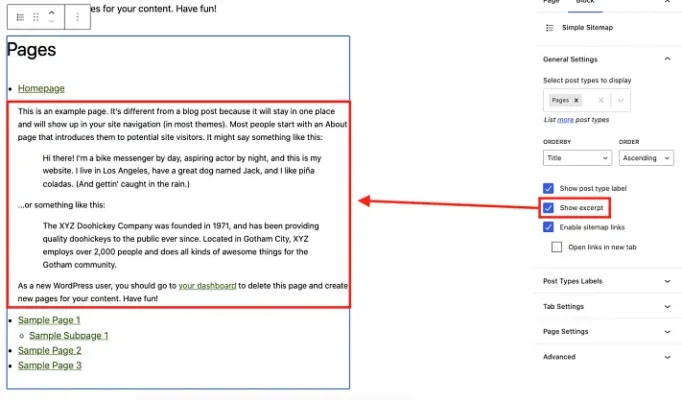
También puede hacer otras cosas, como elegir mostrar el extracto de la página/post debajo de cada enlace. Tenga cuidado con esto, sin embargo. Si el extracto es demasiado largo, el mapa del sitio resultará incómodo y torpe:

En general, todo es muy sencillo, y ésta es sin duda una de las soluciones más fáciles de usar para los principiantes. plugins para WordPress que podrías utilizar.
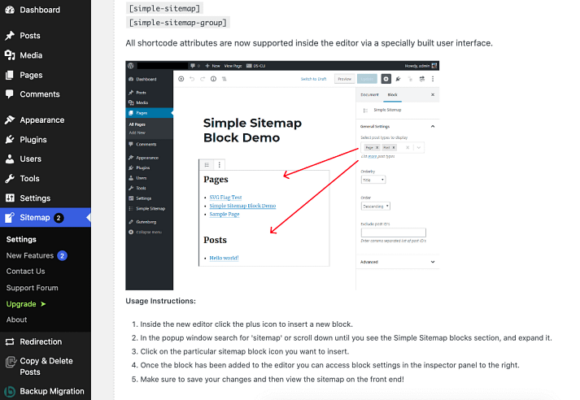
Sólo una nota rápida: si estás usando una versión antigua de WordPress y todavía tienes el editor clásico en funcionamiento, entonces probablemente deberías actualizar a la última versión de WordPress. Sin embargo, si por alguna razón no quieres hacerlo, no podrás usar el método de bloque mostrado arriba. En su lugar, tendrá que insertar los siguientes shortcodes en su post o página: [simple-sitemap] o [simple-sitemap-group].
El plugin también dispone de un Versión Pro que ofrece más funciones y configuraciones avanzadas, incluidos shortcodes adicionales, tipos de entrada personalizados, diseños avanzados con pestañas y hooks.
Reflexiones finales sobre la creación de un mapa del sitio HTML de WordPress 🏁
Por último, para mejorar la navegación de su sitio web para los visitantes humanos, es crucial crear un mapa del sitio HTML de WordPress para ir junto con el mapa del sitio XML básico en WordPress. La forma más sencilla de hacerlo es con el plugin Simple Sitemap. Para recapitular:
- Vaya al área de administración de WordPress y haga clic en Plugins > Añadir nuevo.
- Introduzca "Mapa del sitio simple" en el cuadro de texto y haga clic en Buscar plugins.
- Busque el plugin y haga clic en Instalar ahora.
- Haga clic en Activar para activar el plugin después de la instalación.
- Vaya a la página o entrada en la que desea insertar el mapa del sitio HTML.
- Pulse el botón (+) donde quieras que vaya el mapa del sitio.
- Escriba "mapa del sitio" en la barra de búsqueda del bloque.
- Elija Mapa del sitio sencillo.
- Ajusta y personaliza el mapa del sitio a tu gusto utilizando los ajustes de la barra lateral.
🚢 Siguiendo los pasos descritos anteriormente, podrás generar un mapa del sitio HTML de WordPress fácilmente e insertarlo donde quieras en tu sitio web.
¿Todavía tienes preguntas sobre los sitemaps HTML de WordPress? Si es así, déjanos un comentario a continuación y haremos todo lo posible por ayudarte..

