Tutoriales de WordPress
Cómo configurar mapas de calor de WordPress en su sitio web (Guía paso a paso)
Última actualización el 29 de junio de 2024 por Jérôme Kerviel
WordPress heatmaps es para Entender el comportamiento de los usuarios a través de análisis en profundidad puede mejorar significativamente su estrategia de contenidos. Sin embargo, interpretar los números y las métricas puede resultar abrumador.
Los mapas de calor proporcionan una forma intuitiva de seguir y analizar la actividad en su sitio. Estas herramientas ofrecen una representación visual de cómo interactúan los usuarios con su contenido, destacando las áreas que atraen más atención y participación. Al mapear visualmente el comportamiento de los usuarios, mapas de calor le permiten ver qué partes de su sitio son más eficaces y qué áreas necesitan mejoras.
Con los mapas térmicos, puedes:
- Identificar puntos calientes: Descubra qué secciones de sus páginas reciben más clics, toques y actividad de desplazamiento. Esto le ayuda a comprender qué capta el interés de su audiencia y la mantiene interesada.
- Detectar áreas problemáticas: Detecte las áreas en las que los usuarios pueden tener dificultades, como una navegación confusa o elementos que no responden. Al identificar estos problemas, puedes hacer los ajustes necesarios para mejorar la experiencia del usuario.
- Optimizar la ubicación de los contenidos: Utiliza la información de los mapas de calor de WordPress para colocar estratégicamente el contenido importante, los botones de llamada a la acción y los anuncios donde sea más probable que se vean y se actúe en consecuencia.
- Mejorar la participación de los usuarios: Al comprender cómo interactúan los usuarios con su sitio web, puede adaptar el contenido y el diseño para satisfacer mejor sus necesidades, lo que aumenta la participación y la satisfacción.
- Mejorar las tasas de conversión: Los mapas de calor de WordPress pueden ayudarle a identificar y corregir obstáculos en sus embudos de conversión, garantizando un camino más fluido para que los usuarios completen las acciones deseadas, como suscribirse a un boletín o realizar una compra.
En este artículo, exploraremos los beneficios de los mapas de calor de WordPress en mayor detalle y demostraremos cómo configurarlos utilizando un plugin. Tanto si eres un desarrollador web experimentado como un principiante, esta guía le proporcionará los conocimientos y las herramientas necesarias para implementar de forma eficaz mapas de calor en su sitio de WordPress.
Sumerjámonos de lleno y descubramos cómo los mapas de calor pueden transformar su enfoque de la analítica web.
Qué son los mapas de calor de WordPress (y por qué son tan útiles)
Un mapa de calor es una representación visual de los datos que utiliza colores para ilustrar el nivel de interacción a través de diferentes áreas de su sitio web. En un mapa de calor, los colores más cálidos indican una mayor participación, mientras que los colores más fríos representan una menor actividad. Este formato visual facilita la identificación de las partes del sitio que atraen más la atención de los usuarios.
Los mapas de calor son herramientas increíblemente útiles para identificación de fallos de diseño u otros problemas que puedan estar afectando a la experiencia de usuario (UX) de su sitio. A continuación te explicamos cómo utilizar un mapa de calor para mejorar tu sitio web:
- Evalúe las llamadas a la acción (CTA): Al analizar los datos del mapa de calor, puede ver si sus CTA atraen la suficiente atención en comparación con otros elementos de sus páginas. Si no es así, puedes tomar medidas para que tus CTA sean más atractivas y llamativas.
- Evaluar la eficacia de la navegación: Lo ideal sería que el menú de navegación fuera siempre una zona "caliente" en el mapa térmico. Si no es así, esto podría indicar que los usuarios tienen problemas para encontrar o utilizar su navegación, lo que sugiere que necesita mejoras.
El verdadero valor de los mapas de calor reside en su capacidad para descubrir problemas específicos de diseño o navegación que podrían no ser obvios a través de otras formas de análisis.
Existen dos tipos principales de mapas térmicos: mapas térmicos de clics y mapas térmicos de desplazamiento.
- Mapas de calor: Son el tipo más popular, ya que proporcionan información precisa sobre dónde hacen clic los usuarios en su sitio. Esto puede ayudarle a comprender qué elementos son más interesantes o útiles para sus visitantes.
- Mapas de calor: Ofrecen una visión más amplia del rendimiento de su sitio al mostrar qué áreas captan la atención de los lectores a medida que se desplazan por la página. Esto puede ser especialmente útil para comprender la eficacia con la que su contenido atrae a los usuarios a lo largo de su visita.
En este tutorial, nos centraremos en la configuración de una herramienta de mapa de calor de clics para WordPress. Sin embargo, si estás interesado en mapas de desplazamiento, herramientas como CrazyEgg ofrecen alternativas sólidas para analizar el comportamiento de desplazamiento.
¡Vamos a sumergirnos en los pasos prácticos para implementar un mapa de calor de clics en tu sitio de WordPress! 🧐
Cómo configurar mapas de calor en WordPress (2 pasos)
Ahora, vamos a ver cómo configurar mapas de calor de WordPress, utilizando la función Plugin Aurora Heatmap:

Esta herramienta es muy fácil de configurar. Además, a diferencia de otros plugins similares, no necesitarás crear una cuenta en un servicio de mapas de calor de terceros.
Además, el plugin es gratuito. Por lo tanto, usted puede seguir adelante e instalarlo en su sitio web.
💡 Nota: Aurora Heatmap puede utilizarse con WP Rocket, W3 Total Cache y WP Super Cache. Si causa problemas de compatibilidad con su plugin de caché, tendrá que desactivar Optimización relacionada con JavaScript o excluir jQuery y el script de medición Aurora Heatmap (reporter.js) de la optimización. Puede encontrar más información al respecto en esta página.
- Paso 1: Configure su mapa de calor
- Paso 2: Ver los mapas de calor de WordPress
Paso 1: Configure su mapa de calor
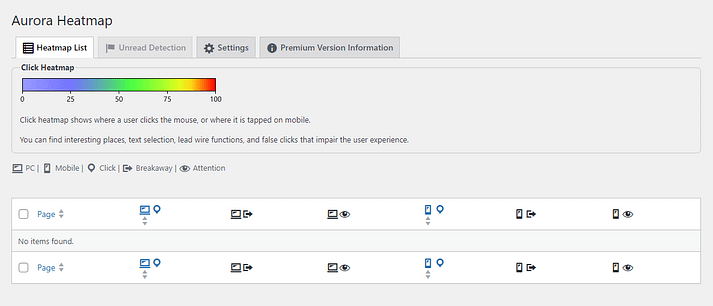
Una vez que haya instalado y activado el plugin, vaya a Ajustes > Aurora Heatmap en el panel de control de WordPress:

Como podrá observar, el Lista de mapas térmicos aún no contiene datos. Dependiendo del tráfico, el plugin puede tardar un poco en recopilar datos suficientes para mostrar un mapa.
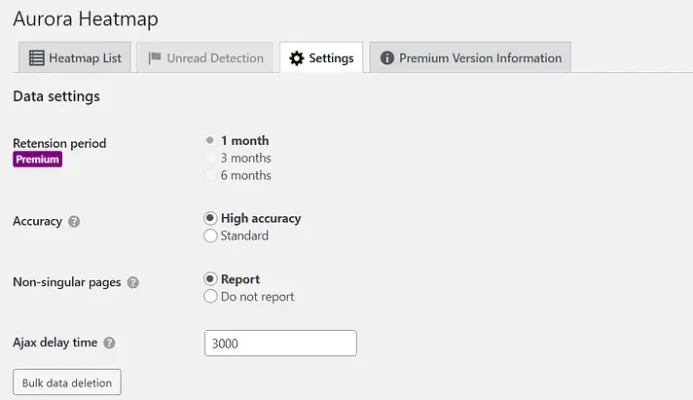
Mientras tanto, puede configurar algunos parámetros para su mapa térmico. Para ello, vaya al menú Ajustes ficha:

En el Configuración de datos puede elegir si desea incluir páginas no singulares en el informe. En la sección Tiempo de retardo Ajax puede establecer el tiempo en milisegundos antes de que el complemento comience a registrar la actividad.
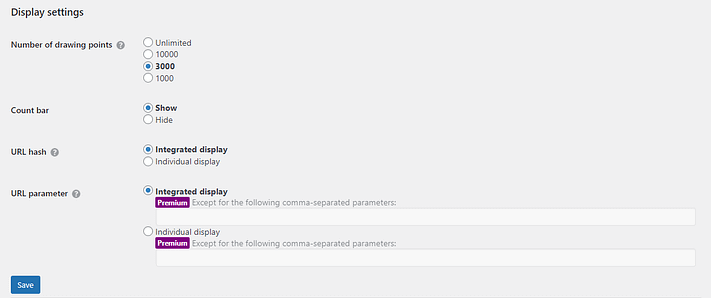
Si se desplaza hasta Configuración de la pantallapuede seleccionar el número de puntos de dibujo. Esta es la cantidad de datos incluidos en el mapa:

También tiene la opción de desactivar la barra de recuento y elegir si desea contar los enlaces de anclaje como páginas separadas. Recuerda pulsar Guardar una vez hayas seleccionado tus preferencias.
Si opta por el plugin premium, tendrá acceso a funciones adicionales, como informes semanales por correo electrónico.
Paso 2: Ver los mapas de calor de WordPress
Si tienes un sitio web con mucho tráfico, deberías poder ver tu primer mapa de calor de WordPress a los pocos minutos de instalar el plugin. Si tu sitio aún no recibe muchas visitas, puede que tengas que esperar unas horas hasta que aparezca el primer mapa de calor.
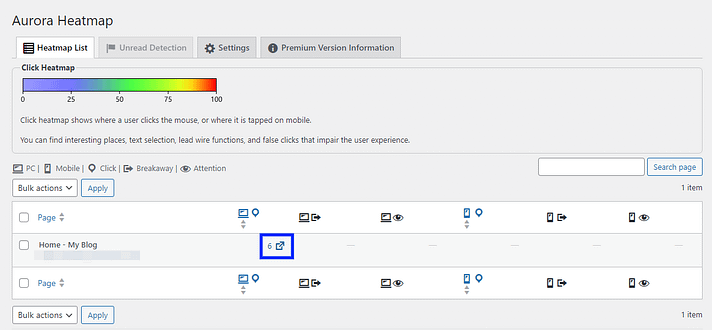
Debe volver a la página Lista de mapas térmicos para consultar los mapas térmicos disponibles.
Con la versión gratuita, obtienes dos vistas para cada mapa de calor de WordPress: clics en escritorio y clics en móvil. Pasa el ratón por encima del número de clics junto a la página que quieras consultar y selecciona el icono de la flecha para abrir el mapa de calor:

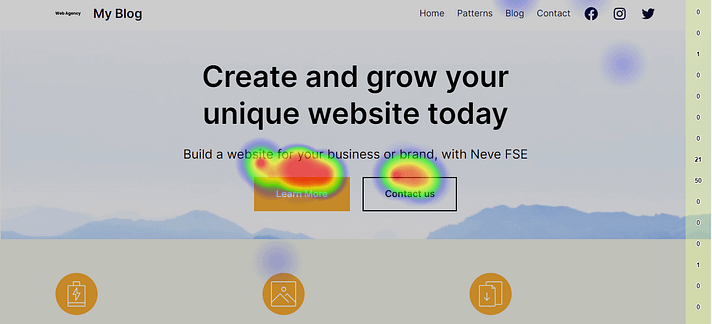
En una nueva ventana, verás un mapa de calor de tu página. Las manchas de color muestran dónde hacen clic los usuarios. En la barra lateral verás el número de clics:

Por el momento, es posible que sólo veas puntos azules en la página. Sin embargo, a medida que consigas más tráfico y el plugin recopile más datos, verás una gama de colores que incluye el verde, el amarillo y el rojo. Cualquier elemento que reciba más de 75 clics tendrá un color más cálido.
Conclusión
Los mapas de calor son una potente herramienta de visualización que proporciona información clara sobre el comportamiento de los usuarios. Con los mapas de calor de WordPress, puedes ver qué enlaces y elementos de tus páginas reciben más clics y cuáles son ignorados. Esta valiosa información le permite tomar decisiones informadas para mejorar el diseño de su sitio y mejorar la experiencia general del usuario.
Configurar mapas de calor en su sitio de WordPress es fácil y rentable. Usando el plugin Aurora WordPress Heatmap, puedes empezar a monitorizar la actividad de los usuarios sin ningún gasto. Este plugin te permite personalizar la configuración de los mapas de calor de WordPress, como la cantidad de datos incluidos en el mapa, lo que te permite centrarte en las áreas específicas que te interesan.