Optimisation du site web
Comment créer un Sitemap HTML dans Directly WordPress
Dernière mise à jour le 19 juin 2024 par Jérôme Kerviel
Vous cherchez un tutoriel facile à suivre sur la manière de mettre en place un sitemap HTML pour WordPress ?
Vous avez donc atterri sur la bonne page. 😎
Les sitemaps ont des objectifs différents, selon qu'il s'agit d'un sitemap XML ou d'un sitemap HTML. En termes simples, le premier est conçu pour les moteurs de recherche et est important pour le référencement. En revanche, ce dernier est destinés à l'homme et améliore l'expérience des visiteurs du site, tout en offrant de légers avantages en matière de référencement.
Nous verrons ensuite pourquoi le fait de s'appuyer sur la fonction native de sitemap de WordPress ne vous apportera pas les mêmes avantages que la création de votre propre sitemap HTML. Enfin, nous vous montrerons comment mettre en place facilement un sitemap HTML à l'aide d'un plugin. 🌾
Quelle est la différence entre un sitemap XML et un sitemap HTML ?
Les sitemaps XML et les sitemaps HTML sont deux types différents de sitemaps utilisés dans le développement de sites web et les pratiques d'optimisation des moteurs de recherche (SEO). Voici une analyse de leurs différences :
Un sitemap XML est conçu spécifiquement pour permettre aux moteurs de recherche de comprendre efficacement l'organisation du contenu d'un site web. Il utilise le format XML (eXtensible Markup Language), qui permet une représentation structurée des URL, des métadonnées et des relations entre les différentes pages. Les sitemaps XML utilisent des balises XML spécifiques pour transmettre ces informations aux robots des moteurs de recherche.
En revanche, un plan de site HTML est destiné en premier lieu aux visiteurs du site web. Il s'agit d'une page lisible par l'homme qui présente une liste complète des pages et sections importantes d'un site web. En fournissant une présentation conviviale avec des liens organisés, un plan de site HTML facilite la navigation et permet aux utilisateurs de localiser facilement des informations spécifiques sur le site. Les sitemaps HTML sont rédigés en HTML (Hypertext Markup Language), le langage de balisage standard pour la création de sites web. pages web.
En général, l'utilisation de sitemaps XML et HTML peut constituer une approche complète de l'optimisation d'un site web. Les sitemaps XML aident les moteurs de recherche à explorer et à indexer efficacement votre site, tandis que les sitemaps HTML améliorent l'expérience des utilisateurs et facilitent la navigation. En utilisant les deux types de sitemaps, vous répondez simultanément aux besoins des moteurs de recherche et des visiteurs du site web.
💡 Dans ce tutoriel, nous allons vous apprendre à créer un sitemap HTML pour WordPress, mais si vous êtes intéressé, vous pouvez également consulter notre page dédiée au sitemap XML pour une explication sur la façon de créer un tel sitemap.
Avantages de la création de votre propre sitemap HTML de WordPress par rapport au sitemap natif de WordPress
Depuis 2020, WordPress est capable de générer un sitemap simple pour inclure toutes vos catégories, tags, types d'articles, articles et pages d'archives. Il y a juste un problème. Le sitemap natif de WordPress est un sitemap XML et il ne peut pas être personnalisé. Ainsi, s'il est utile pour aider les moteurs de recherche à trouver votre contenu, il n'est d'aucune utilité pour les visiteurs qui cherchent un moyen facile de naviguer sur votre site web.
C'est pourquoi il est judicieux de créer votre propre sitemap HTML. Voici quelques-uns des avantages que vous en tirerez :
- Personnalisation
- Amélioration de l'expérience de l'utilisateur
- Flexibilité et informations complémentaires
- Avantages du référencement
Personnalisation 🎨
La création de votre propre sitemap HTML vous permet de contrôler entièrement sa conception, sa structure et son contenu. Vous pouvez le personnaliser pour qu'il corresponde à l'image de marque et à la mise en page de votre site web, afin d'offrir une expérience utilisateur cohérente.
Amélioration de l'expérience utilisateur 🧑💻
Un plan de site HTML personnalisé vous permet d'organiser et de présenter des liens vers des pages et des sections importantes de manière conviviale. Vous pouvez classer les liens par catégories, ajouter des descriptions ou des informations supplémentaires afin d'améliorer la navigation et d'aider les visiteurs à trouver plus facilement ce dont ils ont besoin.
Flexibilité et informations complémentaires 🖱️
Contrairement au plan de site natif de WordPress, un plan de site HTML personnalisé peut inclure plus que les URL des pages. Vous pouvez fournir des détails supplémentaires tels que des descriptions, des extraits ou des images miniatures, afin de fournir un contexte et d'attirer l'attention des visiteurs.
Avantages du référencement ⚙️
En structurant et en organisant efficacement votre sitemap HTML personnalisé, vous pouvez améliorer la structure des liens internes de votre site web. Les moteurs de recherche peuvent ainsi plus facilement explorer et indexer vos pages. En outre, un outil de navigation convivial peut indirectement contribuer à un meilleur engagement de l'utilisateur et à une durée de visite plus longue, ce qui a un impact positif sur les performances de votre site web en matière de référencement.
Vous pouvez même inclure un lien vers le sitemap WordPress natif dans votre sitemap HTML personnalisé, garantissant ainsi l'accessibilité aux moteurs de recherche tout en bénéficiant des avantages de la personnalisation et de l'amélioration de la navigation de l'utilisateur.
En résumé, la création de votre propre sitemap HTML WordPress offre des avantages tels que la personnalisation, l'amélioration de l'expérience utilisateur, la flexibilité dans la fourniture d'informations supplémentaires, les avantages en termes de référencement et la possibilité de l'intégrer au sitemap natif de WordPress.
Ceci étant dit, nous allons vous montrer comment procéder. 👇
Créer un sitemap HTML pour WordPress à l'aide du plugin Simple Sitemap
Simple Sitemap - Créer un Sitemap HTML réactif
Version actuelle : 3.5.14
Dernière mise à jour : 7 juin 2024
Si vous avez besoin de générer rapidement des sitemaps HTML dans WordPress, vous pouvez utiliser un plugin appelé Simple Sitemap. L'un des avantages de cet outil est qu'il vous permet de créer et de prévisualiser votre sitemap directement dans l'éditeur WordPress, et qu'il prend désormais en charge les blocs.
Si vous avez besoin de générer rapidement des sitemaps HTML dans WordPress, vous pouvez utiliser un plugin appelé Simple Sitemap. L'un des avantages de cet outil est qu'il vous permet de créer et de prévisualiser votre sitemap directement dans l'éditeur WordPress, et qu'il prend désormais en charge les blocs.

Vous n'avez besoin d'aucun codage ni d'aucune configuration. Simple Sitemap fonctionne dès sa sortie de la boîte.
Comment installer le plugin Simple Sitemap
🚧 Pour installer ce plugin, il suffit de.. :
- Allez dans la zone d'administration de WordPress et cliquez sur Plugins > Ajouter un nouveau.
- Saisissez "Plan du site simple" dans la zone de texte et cliquez sur Plugins de recherche.
- Localisez le plugin et cliquez sur Installer maintenant.
- N'oubliez pas de cliquer sur Activer pour activer le plugin après son installation.
Insérez un sitemap HTML WordPress dans vos pages et vos articles avec le plugin Simple Sitemap
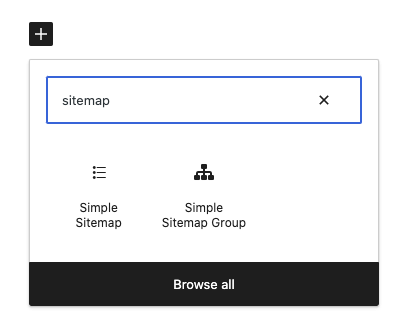
Si vous utilisez WordPress 5.0 ou une version plus récente, vous aurez accès à l'éditeur de blocs et pourrez utiliser l'option (+) pour insérer un nouveau bloc. Dans la boîte de dialogue qui s'affiche, recherchez "sitemap" ou faites défiler la page jusqu'à la section "Simple Sitemap" et développez-la. Cliquez ensuite sur l'icône Plan du site simple l'icône du bloc.

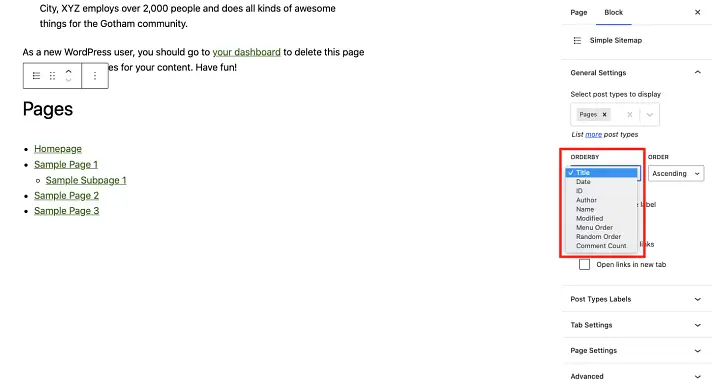
Cela permettra d'insérer le sitemap HTML dans votre article. Vous pouvez ensuite utiliser la barre latérale de droite pour le personnaliser de différentes manières. Par exemple, vous pouvez trier l'ordre du sitemap en fonction de différents champs. La valeur par défaut est le titre. La grande majorité des utilisateurs s'en tiendront à cela, mais si, pour une raison ou une autre, vous souhaitez l'ordonner par date, par auteur, etc.

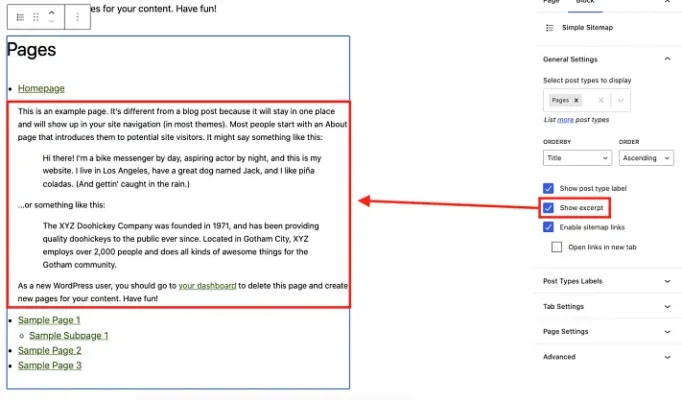
Vous pouvez également faire d'autres choses, comme choisir d'afficher l'extrait de la page ou de l'article sous chaque lien. Mais attention. Si votre extrait est trop long, le plan du site sera gênant et encombrant :

Dans l'ensemble, tout est très simple et il s'agit sans doute de l'un des logiciels les plus conviviaux pour les débutants. plugins pour WordPress que vous pourriez utiliser.
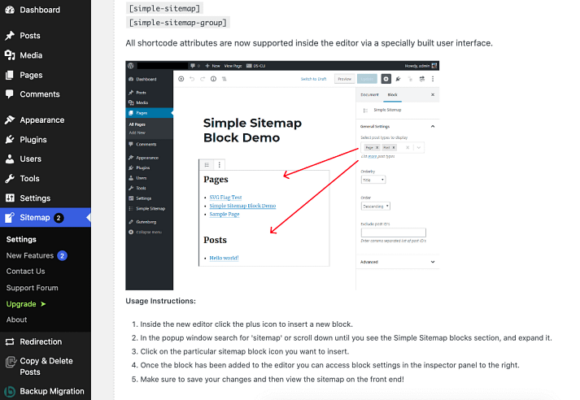
Si vous utilisez une ancienne version de WordPress et que l'éditeur classique fonctionne toujours, vous devriez probablement passer à la dernière version de WordPress. Cependant, si pour une raison quelconque vous ne voulez pas le faire, vous ne pourrez pas utiliser la méthode du bloc montrée ci-dessus. À la place, vous devrez insérer les shortcodes suivants dans votre article ou votre page : [simple-sitemap] ou [simple-sitemap-group].
Le plugin dispose également d'une fonction Version Pro qui offre plus de fonctionnalités et de configurations avancées, y compris des shortcodes supplémentaires, des types d'articles personnalisés, des mises en page avancées par onglets et des crochets.
Dernières réflexions sur la création d'un sitemap HTML pour WordPress 🏁
Pour conclure, afin d'améliorer la navigation de votre site web pour les visiteurs humains, il est essentiel de créer un sitemap HTML WordPress pour aller de pair avec le sitemap XML de base de WordPress. L'approche la plus simple pour réaliser ce travail est le plugin Simple Sitemap. Pour résumer :
- Allez dans la zone d'administration de WordPress et cliquez sur Plugins > Ajouter un nouveau.
- Saisissez "Plan du site simple" dans la zone de texte et cliquez sur Plugins de recherche.
- Trouvez le plugin et cliquez sur Installer maintenant.
- Cliquez sur Activer pour activer le plugin après son installation.
- Accédez à la page ou à l'article dans lequel vous souhaitez insérer le sitemap HTML.
- Appuyez sur la touche (+) à l'endroit où vous souhaitez que le plan du site soit placé.
- Tapez "sitemap" dans la barre de recherche du bloc.
- Choisir Plan du site simple.
- Ajustez et personnalisez le plan du site à votre convenance en utilisant les paramètres de la barre latérale.
🚢 En suivant les étapes décrites ci-dessus, vous serez en mesure de générer facilement un sitemap HTML WordPress et de l'insérer où vous le souhaitez sur votre site web.
Avez-vous encore des questions sur les sitemaps HTML de WordPress ? Si c'est le cas, merci de laisser un commentaire ci-dessous, et nous ferons de notre mieux pour vous aider..

