Tutoriels WordPress
Comment ajouter du JavaScript personnalisé dans WordPress (5 méthodes)
Dernière mise à jour le 26 juin 2024 par Jérôme Kerviel
Dans le passé, si vous vouliez ajouter du JavaScript personnalisé dans les articles de WordPress, vous deviez soit être familier avec le code, soit vous fier à un plugin. Malheureusement, aucune de ces solutions n'était idéale pour la grande majorité des utilisateurs de WordPress. La première avait une barrière à l'entrée élevée et était risquée si vous ne saviez pas ce que vous faisiez, et la seconde était très limitée dans ce qu'elle vous permettait de faire.
Heureusement, grâce au développement d'outils d'IA, nous n'avons plus à nous fier à ces méthodes.
Dans ce tutoriel, je vais vous montrer cinq façons uniques d'ajouter du JavaScript à WordPress. Je partagerai également l'extrait de code de chaque exemple afin que vous puissiez utiliser ceux qui vous plaisent sur votre propre site web. Ensuite, je vous donnerai des conseils sur la façon d'utiliser la version gratuite de Claude-3 (ou tout autre outil d'IA similaire) pour générer vos propres fonctionnalités JavaScript personnalisées.
Au travail !
Comment utiliser ce tutoriel
Bien que cet article contienne beaucoup de code, je tiens à préciser que vous n'avez pas besoin d'avoir la moindre connaissance en matière de codage pour tirer parti des informations que je vais vous communiquer.
Pour chaque exemple, je montrerai à quoi il ressemble et comment il se comporte, puis je partagerai le code sous-jacent qui est responsable de l'effet. Pour l'utiliser vous-même, il vous suffit de faire ce qui suit :
- Copier le code
- Allez dans la page ou l'article WordPress sur lequel vous travaillez et où vous souhaitez l'utiliser.
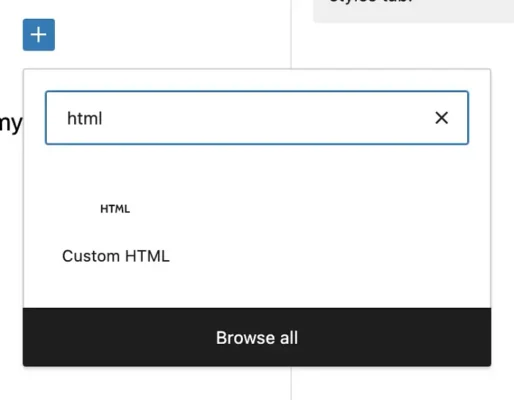
- Ajouter un Bloc HTML personnalisé (comme dans l'image ci-dessous)
- Coller le code dans le bloc
- Modifier le code en fonction de vos besoins

En ce qui concerne le dernier point, si vous avez au moins quelques notions de HTML et/ou de CSS, il vous sera plus facile de personnaliser le code, mais grâce aux outils d'IA, ce n'est pas une condition préalable (nous y reviendrons dans un instant).
Pour tous ces titres, sauf un, je présenterai l'effet JavaScript directement à l'intérieur du titre lui-même. Cela signifie que l'extrait de code sous-jacent contiendra <h3> qui indiquent que le texte est un titre. Si vous préférez utiliser l'effet dans un paragraphe normal, vous pouvez simplement remplacer la balise <h3> et la fermeture </h3> pour <p> et </p> respectivement.
Outre le remplacement du texte de l'exemple par votre propre texte, il s'agit de l'ajustement le plus élémentaire que vous aurez à effectuer. Toutefois, en fonction de l'effet spécifique, vous pouvez souhaiter modifier l'alignement du texte de gauche à centre, ajuster la taille de la police, etc. La manière la plus simple de procéder si vous n'avez pas d'expérience en matière de codage est la suivante :
- Copier l'intégralité de l'extrait de code
- Le coller dans l'un ou l'autre Claude-3 ou ChatGPT
- Indiquez-lui de modifier le code pour obtenir le résultat souhaité.
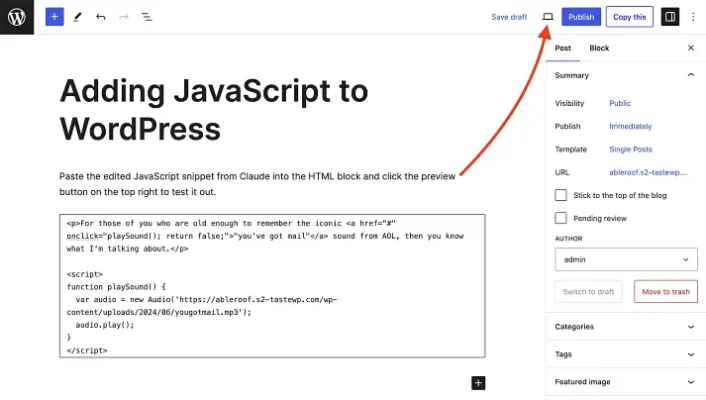
Lorsque vous récupérez le code édité, collez-le dans le fichier Bloc HTML personnaliséet cliquez sur le bouton de prévisualisation en haut à droite de l'éditeur WordPress pour voir à quoi cela ressemblera sur la page d'accueil de votre site :

Si vous êtes satisfaits, c'est parfait ! Si ce n'est pas le cas, demandez à Claude ou à GPT de le modifier davantage. Mieux encore, demandez quel paramètre spécifique est en train d'être modifié afin de pouvoir le faire vous-même jusqu'à ce que vous obteniez le résultat souhaité. Souvent, les deux outils vous le diront sans même que vous ayez à le demander, mais je le mentionne au cas où cela ne se produirait pas.
Ceci étant dit, passons aux exemples.
5 façons d'utiliser le JavaScript personnalisé dans WordPress (avec des extraits)
Vous pouvez utiliser JavaScript pour réaliser un grand nombre de choses intéressantes et utiles qui rendront vos articles plus attrayants. Bien que les possibilités soient très vastes, je vais m'en tenir ici à des cas d'utilisation simples.
Pour le dernier exemple, vous devrez prendre une mesure supplémentaire, mais il ne s'agit pas d'une mesure compliquée ou en dehors des limites de la méthode WordPress commun connaissances.
Exemple #1 : Flouter le texte et le faire apparaître en cliquant
☝️ Cliquez sur le texte flou pour supprimer le flou.
Plutôt sympa, non ? Voici l'extrait de code sous-jacent que vous pouvez utiliser pour exécuter cet effet :
<h3>Exemple #1 : <span id="blurredText">Flouter le texte et le faire apparaître en cliquant</span></h3>
<script>
const blurredText = document.getElementById('blurredText');
blurredText.style.filter = 'blur(5px)';
blurredText.style.cursor = 'pointer';
blurredText.addEventListener('click', function() {
if (blurredText.style.filter === 'blur(5px)') {
blurredText.style.filter = 'none';
} else {
blurredText.style.filter = 'blur(5px)';
}
});
</script>Il suffit de copier ceci dans le bloc HTML personnalisé et de remplacer "Flouter le texte et le révéler en cliquant" par le texte que vous souhaitez flouter. Si le texte flou fait partie d'une phrase plus longue, la partie précédant l'effet de flou doit être insérée à l'endroit où vous voyez "Exemple #1". S'il y a du texte après la section floue, vous pouvez l'insérer après la conclusion </span> étiquette.
Comme indiqué dans la section précédente, n'oubliez pas de substituer le mot <h3> et la balise d'ouverture </h3> avec la balise fermante <p> et </p> si vous prévoyez d'utiliser l'effet à l'intérieur d'un paragraphe normal.
Si vous êtes bloqué ou si vous voulez le modifier d'une autre manière, demandez à Claude-3 ou à ChatGPT de le faire pour vous.
Exemple #2 : rmwacrlUns dso rdlobw edcaerabr som
☝️ Cliquez sur le texte brouillé pour le décoder.
Il s'agit d'un concept très intéressant qui est parfait pour les puzzles ou les quiz sur la page. Voici l'extrait qui permet de le mettre en œuvre :
<h3>Exemple #2 : <span id="scrambledPhrase">rUbcesanml a eamrblsdc drwo ro swrod</span></h3>
<script>
const scrambledPhrase = document.getElementById('scrambledPhrase');
const originalPhrase = 'Unscramble a scrambled word or words';
let unscrambledPhrase = originalPhrase.split('').sort(() => Math.random() > 0.5 ? 1 : -1).join('');
scrambledPhrase.textContent = unscrambledPhrase;
scrambledPhrase.style.cursor = 'pointer';
scrambledPhrase.addEventListener('click', function() {
scrambledPhrase.textContent = originalPhrase;
});
</script>Même idée ici avec le <h3> balises. Si vous souhaitez brouiller des mots dans un paragraphe normal, vous devrez les remplacer par des balises <p> étiquettes.
Les rUbcesanml a eamrblsdc drwo ro swrod est ce qui permet de décoder "Décoder un ou plusieurs mots décodés". C'est donc ici que vous placerez votre ou vos propres mots décodés.
A droite de const originalPhrase = est l'endroit où vous placerez la version décodée.
Si vous ne souhaitez pas brouiller les mots vous-même, vous pouvez également utiliser Claude-3 ou ChatGPT pour le faire à votre place.
Exemple #3 : Modification dynamique du texte
Cet extrait permet de remplacer un texte par un autre texte dans des intervalles de temps choisis par vous. Vous pouvez également ajouter une minuterie pour indiquer quand le prochain changement aura lieu, mais cela est facultatif.
Les intervalles peuvent être définis comme vous le souhaitez.
Par exemple, si vous souhaitez donner à votre public un "conseil quotidien", vous pouvez régler l'intervalle pour qu'il tourne toutes les 24 heures. Dans l'exemple ci-dessous, j'ai défini une rotation toutes les trois minutes et j'ai inclus une notification indiquant le prochain changement :
Conseil : commencez par de simples bribes et développez progressivement vos compétences. Vous serez étonné de ce que vous pouvez créer !
Si vous restez à cet endroit jusqu'à l'heure indiquée ci-dessus, vous le verrez changer.
Gardez à l'esprit que vous pouvez modifier cela de bien d'autres façons.
Par exemple, dans la version originale que Claude-3 m'a donnée, le conseil ressemblait exactement au reste du texte environnant. Je lui ai donc demandé de modifier le code en ajoutant un fond jaune de la couleur #FFFBCC. Je lui ai également demandé de modifier la notification en indiquant non plus la dernière mise à jour de l'astuce, mais la prochaine mise à jour.
Je mentionne ceci pour rappeler une fois de plus qu'il n'est pas nécessaire d'avoir des connaissances en codage pour utiliser ces extraits.
Il suffit de copier le JavaScript original ci-dessous, de le coller dans Claude ou ChatGPT, puis de lui demander d'effectuer les ajustements que vous souhaitez. Vous devrez faire cela de toute façon, pour remplacer les morceaux de texte en rotation que vous voulez montrer à votre public (à moins que vous ne modifiiez le code manuellement).
<style>
#dynamicTipContainer {
background-color: #FFFBCC;
padding: 10px;
border-radius: 10px;
}
.tip-text {
font-weight: bold;
margin-bottom: 5px;
}
.next-update {
font-size: 0.8em;
color: #666;
margin-bottom: 0;
}
</style>
<div id="dynamicTipContainer">
<p class="tip-text"></p>
<p class="next-update">Prochaine mise à jour : <span id="dynamicTipTimestamp"></span></p>
</div>
<script>
const tipTextElement = document.querySelector('#dynamicTipContainer .tip-text');
const dynamicTipTimestamp = document.getElementById('dynamicTipTimestamp');
const tips = [
"Remember, there's often more than one way to write a JavaScript snippet. Don't be afraid to ask for clarification!",
"Always preview your post before publishing to ensure the JavaScript snippet is working as intended.",
"If you get stuck, feel free to ask for help or alternative approaches. There's no need to struggle alone!",
"Don't be discouraged if your first attempt doesn't work. Coding takes practice and patience.",
"Have fun with JavaScript! It's a powerful tool for adding interactivity to your WordPress posts.",
"Start with simple snippets and build up your skills gradually. You'll be amazed at what you can create!",
"Experiment! Try modifying the snippets and see how they behave differently.",
"Remember, you can always undo changes or revert to a previous version if something goes wrong."
];
let nextUpdateTime;
function updateTip() {
const currentTipIndex = Math.floor(Math.random() * tips.length);
tipTextElement.textContent = "Tip: " + tips[currentTipIndex];
// Set the next update time
nextUpdateTime = new Date(Date.now() + 180000);
updateTimestamp();
}
function updateTimestamp() {
dynamicTipTimestamp.textContent = nextUpdateTime.toLocaleTimeString();
// Update the timestamp every second
setTimeout(updateTimestamp, 1000);
}
updateTip();
setInterval(updateTip, 180000); // Update every 3 minutes (180000 milliseconds)
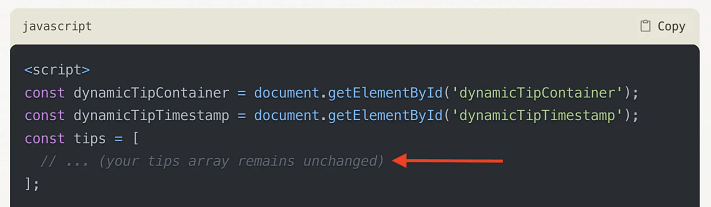
</script>⚠️ Remarque importante: Il faut savoir que l'IA devient parfois paresseuse lorsqu'elle modifie le code. Si vous remarquez que, pour une raison ou une autre, votre extrait modifié ne s'affiche pas correctement sur le front-end, vérifiez que le code ne contient pas de notes après les doubles barres obliques. //. Par exemple, si vous voyez quelque chose de similaire à la capture d'écran ci-dessous, cela signifie que l'IA n'a pas inclus tout le code original :

La solution est simple. Il suffit de lui demander de vous renvoyer l'extrait de code complet avec la modification et il le fera. Le problème est résolu.
Exemple #4 : Ajouter une infobulle qui apparaît au survol
☝️ Passez le curseur de votre souris sur le texte de l'intitulé ci-dessus pour faire apparaître l'infobulle.
Les infobulles dans les articles WordPress sont utiles pour un certain nombre de raisons :
- Fournir des définitions sans encombrer le contenu principal
- Améliorer l'engagement des utilisateurs grâce à des éléments interactifs
- Offrir des informations supplémentaires sur des sujets complexes directement là où elles sont nécessaires
Dans le passé, vous deviez faire appel à un plugin pour les utiliser, mais vous pouvez désormais utiliser votre propre code JavaScript personnalisé pour obtenir le même effet.
Voici le code de base pour obtenir ce que vous voyez ci-dessus :
<h3><span id="tooltipText" class="tooltip">Exemple #4 : Ajouter une infobulle qui apparaît au survol<span class="tooltiptext">Lorsque les lecteurs survolent des mots ou des phrases spécifiques comme celle-ci, ils obtiennent des informations supplémentaires.</span></span></h3>
<style>
.tooltip {
position: relative;
display: inline-block;
cursor: help;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 200px;
background-color: #555;
color: #fff;
text-align: left;
padding: 10px;
border-radius: 6px;
position: absolute;
z-index: 1;
bottom: 150%;
left: 50%;
margin-left: -100px;
opacity: 0;
transition: opacity 0.3s;
}
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
}
</style>Encore une fois, pour toutes les modifications, vous pouvez les faire à la main si vous vous sentez à l'aise, ou les mettre dans Claude-3 ou ChatGPT.
⚠️ Autre remarque importante: L'IA essaiera généralement de répondre à votre demande de modification, mais cela ne signifie pas toujours qu'elle fonctionnera dans WordPress. Si vous constatez que le JavaScript édité ne fonctionne pas et que cela n'a rien à voir avec le retour d'un code incomplet, il se peut que votre demande ne soit pas possible.
Exemple #5 : Ajouter un extrait audio à votre texte en cliquant dessus
☝️ Cliquez sur le titre ci-dessus pour écouter l'extrait audio.
Cet exemple particulier est exactement ce pour quoi j'ai utilisé JavaScript dans les deux articles récents auxquels je l'ai ajouté.
Voici le snippet correspondant :
<style>
.audio-link {
font-weight: inherit;
color: inherit;
text-decoration: none;
cursor: pointer;
}
</style>
<h3><a href="javascript:void(0);" onclick="playMailSound()" class="audio-link">Exemple #5 : Ajouter un extrait audio à votre texte en cliquant dessus</a></h3>
<audio id="mailSound" src="https://themeisle.com/blog/wp-content/uploads/2024/06/audio-snippet.mp3"></audio>
<script>
function playMailSound() {
var sound = document.getElementById("mailSound");
sound.play();
}
</script>Elle est unique par rapport aux autres de la liste parce qu'elle nécessite une étape supplémentaire pour la réaliser.
Étant donné que le texte cliqué est lié à un fichier audio MP3, vous devez d'abord ajouter le fichier à votre bibliothèque de médias WordPress.
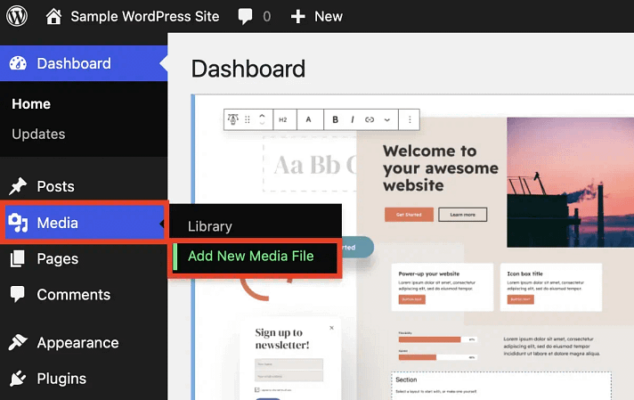
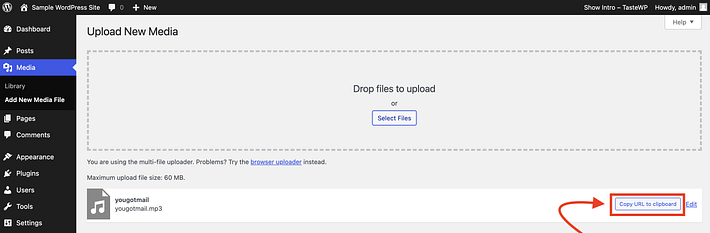
Pour ce faire, allez dans le tableau de bord de WordPress, puis dans Médias → Ajouter un nouveau fichier média:

Recherchez le fichier MP3 sur votre disque dur et téléchargez-le. Cliquez ensuite sur Copier l'URL dans le presse-papiers:

Prenez maintenant cette URL et collez-la dans l'extrait de code ci-dessus, après la partie qui dit <audio id="mailSound" src=.
N'oubliez pas de remplacer le <h3> si vous devez l'utiliser dans un paragraphe ou dans une classe d'en-tête différente.
Astuces pour débloquer d'autres JavaScript personnalisés dans les fonctions de WordPress
Comme je l'ai dit plus haut, JavaScript peut faire beaucoup de choses dans WordPress. Plus vous vous y plongerez, plus vous réaliserez que beaucoup de vos plugins préférés s'appuient fortement sur JavaScript pour faire ce qu'ils font. Par exemple, lorsqu'un plugin offre des fonctionnalités telles que des mises à jour en direct, des animations, des validations de formulaires ou toute autre forme d'interactivité sans recharger la page, c'est généralement JavaScript qui est à l'œuvre.
Cela ne signifie pas que vous puissiez (ou deviez) tout à coup oublier tout ce qui a trait aux plugins wordpress. Cependant, cela signifie que pour de nombreux cas d'utilisation plus simples, vous pouvez éviter d'installer un énième plugin et vous fier plutôt à JavaScript pour faire le travail.
Je ne vous ai donné que cinq exemples dans cet article, mais il y en a beaucoup d'autres.
Bien que les étapes exactes pour chacun d'entre eux puissent présenter des différences nuancées, pour les effets les plus simples comme ceux que j'ai couverts dans cet article, vous devriez être en mesure de les faire fonctionner avec seulement l'extrait et quelques modifications mineures. Tout au plus devrez-vous prendre une ou deux mesures supplémentaires, comme dans le cas de l'exemple de l'audio "play-on-click".
Voici trois conseils pour obtenir les meilleurs résultats :
Conseil #1 : Utilisez un bon message-guide pour valider votre idée et générer un premier extrait.
C'est simple. JavaScript peut faire beaucoup de choses, mais il ne peut pas tout faire. Assurez-vous d'abord que ce que vous essayez de faire est réellement possible. La clé pour y parvenir est de donner à Claude-3 (ou à tout autre outil similaire que vous utilisez) une bonne invite initiale afin qu'il communique deux choses :
- Exactement ce que vous voulez que l'extrait JavaScript fasse
- Vous êtes un débutant qui n'a aucune connaissance en matière de codage et qui recherche la solution la plus simple possible.
Si ce que vous demandez n'est pas possible avec JavaScript, Claude vous en informera. Si c'est possible, il générera très probablement un premier extrait. C'est pourquoi il est essentiel de ne pas négliger l'importance du deuxième point.
Dans de nombreux cas, JavaScript peut être utilisé de plusieurs façons pour accomplir la même chose (nous y reviendrons bientôt). Cela signifie que si vous n'êtes pas assez direct dans vos instructions, vous risquez de vous retrouver avec une solution qui dépasse votre niveau de compréhension du codage (en supposant que votre niveau soit nul) ou qui fonctionne, mais qui n'est pas nécessairement la meilleure solution.
Conseil #2 : Ne pas accepter la première réponse
L'aspect difficile de la génération de JavaScript personnalisé lorsque l'on vient d'un milieu où l'on ne code pas, c'est que l'on ne sait pas vraiment si ce que l'on nous propose est la meilleure approche.
Permettez-moi de vous donner un exemple.
J'ai demandé à Claude-3 de me générer un extrait JavaScript comme celui que vous avez vu dans le cinquième exemple que j'ai couvert plus tôt - le texte audio "play-on-click". J'ai formulé la demande de manière à ce qu'elle corresponde exactement à l'extrait réel que j'avais déjà généré auparavant, pour mon article sur le contenu à accès limité dans WordPress.
Il a répondu à ma demande. Je l'ai testé et il a fonctionné correctement.
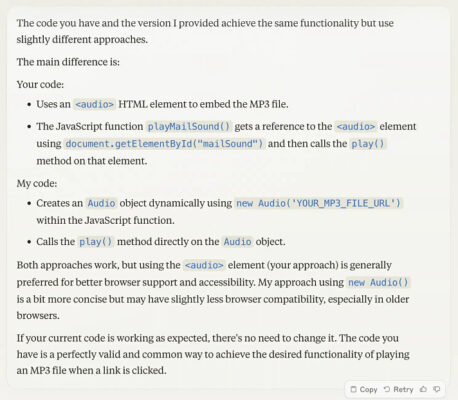
Mais j'ai ensuite remarqué quelque chose. Le code qu'il m'a donné était différent de celui qui se trouve dans l'article. Même si les deux extraits fonctionnent, j'étais curieux de savoir pourquoi ils étaient différents. J'ai posé la question à Claude et voici sa réponse :

Même si vous ne comprenez pas les aspects techniques de l'explication, vous pouvez en comprendre le raisonnement.
Mais il y a une leçon plus profonde à tirer de cette expérience.
La leçon à en tirer est que vous pouvez toujours faire un suivi avec Claude (ou tout autre outil d'IA que vous utilisez) pour demander si l'extrait personnalisé fourni est le seul moyen d'exécuter la fonctionnalité JavaScript que vous essayez de faire.
Vous pouvez également utiliser deux outils d'IA simultanément pour voir ce que chacun d'eux vous donne. Si les résultats sont différents, sondez chacun d'eux avec le code de l'autre.
En bref, soyez un détective. Creusez jusqu'à ce que vous trouviez la meilleure solution possible pour votre cas d'utilisation.
Conseil #3 : Ne pas avoir peur de s'adapter et de suivre le courant
Supposons que vous décidiez de générer votre premier extrait JavaScript personnalisé et que vous élaboriez une très bonne invite. L'invite fonctionne et vous obtenez un premier extrait solide. Vous décidez donc de l'utiliser à nouveau. Mais quelque chose se produit : la réponse n'est pas celle que vous attendiez.
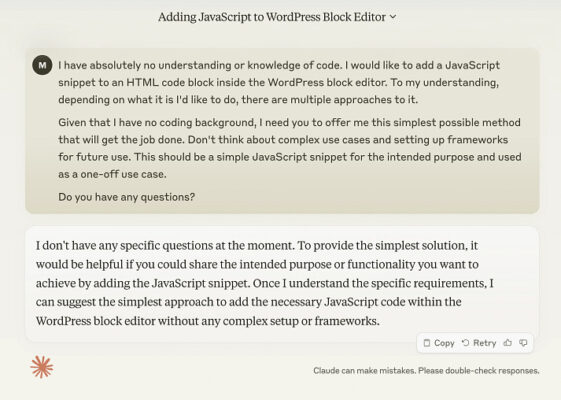
Ne paniquez pas. C'est normal. Je vais vous donner un autre exemple. Voici une première invite que j'ai donnée à Claude lors de la génération d'un des cinq snippets de la section précédente de cet article. Notez la réponse de Claude :

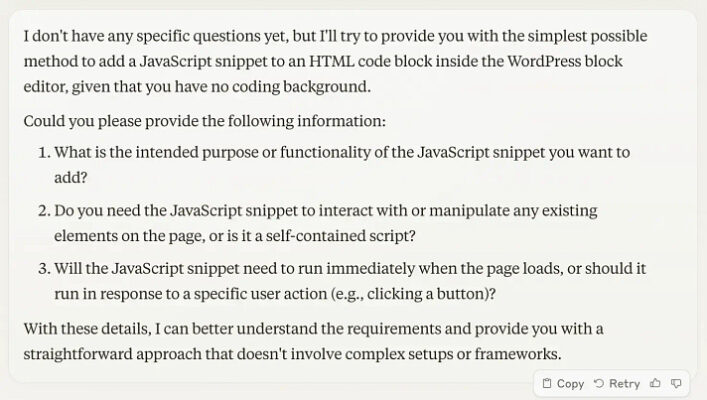
J'ai copié et collé exactement la même invite comme point de départ pour l'un des cinq autres exemples d'extraits, mais j'ai obtenu ceci comme réponse à la place :

Cette fois, Claude a décidé de me poser des questions. Quelles que soient les questions qu'il vous pose (ou ne vous pose pas), vous pouvez y répondre du mieux que vous pouvez. Si vous connaissez les réponses, c'est très bien. Si vous ne les connaissez pas, ce n'est pas grave non plus. Il suffit d'en parler franchement et d'avoir une conversation avec Claude. Il s'adaptera et finira par comprendre ce que vous lui demandez.
Réflexions finales
Les outils d'IA ont changé l'internet de bien des façons en un laps de temps relativement court. Bien que j'émette de nombreuses réserves quant à la manière dont ils sont utilisés à mauvais escient pour produire du contenu de mauvaise qualité, ils ont aussi rendu la vie beaucoup plus facile aux internautes. accessible pour WordPress les utilisateurs n'ayant pas de connaissances techniques peuvent ajouter des éléments JavaScript interactifs à leur site. Bien qu'il existe de nombreuses façons de le faire, nous avons abordé les cinq suivantes (vous pouvez interagir avec elles, comme précédemment) :
- Flouter le texte et le faire apparaître en cliquant
- baUscdo alnwblorrsmmeodwrd rr aec s
- Conseil : JavaScript est amusant ! (change toutes les 3 minutes)
- Ajouter une infobulle qui apparaît au survol
- Ajoutez un extrait audio à votre texte en cliquant dessus
Pour d'autres idées, n'hésitez pas à utiliser Claude-3, ChatGPT ou votre outil d'IA préféré pour générer vos propres extraits personnalisés. Veillez à utiliser une invite claire avec des instructions spécifiques, n'acceptez pas la première réponse que l'outil vous donne sans demander s'il y a d'autres options, et enfin, adaptez-vous à ses réponses comme vous le feriez lors d'une conversation avec un humain.

