Optimisation du site web
Tirer parti de la mise en cache du navigateur dans WordPress : Comment y remédier
Dernière mise à jour le 17 juin 2024 par Jérôme Kerviel
Vous souhaitez mettre en place un système de mise en cache de WordPress sur votre site web ?
Les outils de test de vitesse de site tels que Google PageSpeed Insights, GTmetrix et Pingdom suggèrent d'exploiter le cache du navigateur car c'est un moyen incroyablement efficace d'accélérer un site web WordPress. 🚀
La mise en cache du navigateur est un processus utilisé pour stocker temporairement des données dans le navigateur, afin de pouvoir y accéder plus rapidement sans avoir à charger la page à chaque fois que l'on souhaite la consulter.
Il y a plusieurs façons d'implémenter la mise en cache du navigateur sur un site web WordPress. Nous les avons toutes couvertes dans l'article ci-dessous. Plongeons dans le vif du sujet. 🤿
Comment l'exploitation du cache du navigateur améliore-t-elle la vitesse du site ?
Pour comprendre comment l'exploitation du cache du navigateur améliore la vitesse du site, il faut d'abord savoir comment une page web se charge dans un navigateur.
Une page web se compose de de nombreux éléments: texte, médias, widgets, en-tête-pied de page, etc.
Lorsque vous ouvrez une page web, votre navigateur adresse plusieurs requêtes au serveur d'hébergement du site pour charger tous les éléments de la page.
Le serveur renvoie ces demandes avec les données appropriées, qui sont ensuite affichées sur le navigateur.
Comme vous pouvez l'imaginer, l'ensemble du processus prend un certain temps. en fonction du nombre d'éléments sur votre page webvotre site web peut nécessiter un certain temps pour se charger complètement sur le navigateur.
La durée d'attention des gens étant de plus en plus courte de nos jours, les pages web qui se chargent lentement sont susceptibles d'entraîner des taux de rebond élevés et de faire perdre des occasions d'engagement et de conversion.
👉 C'est pourquoi les propriétaires de sites web doivent s'efforcer d'augmenter la vitesse de chargement des pages.
L'une des meilleures façons d'augmenter la vitesse de chargement des pages est d'utiliser la mise en cache du navigateur.
Comme nous l'avons dit plus haut dans l'introduction, la mise en cache du navigateur est le processus de stockage des pages web dans le navigateur, ce qui permet de réduire le nombre total de requêtes du serveur. Cela évite à votre serveur d'être surchargé et les pages se chargent plus rapidement.
Maintenant que vous avez une idée de la manière dont l'utilisation du cache du navigateur améliore la vitesse de chargement du site web, nous allons apprendre à mettre en place la mise en cache du navigateur sur un site web WordPress.
Comment tirer parti de la mise en cache du navigateur dans WordPress ?
Il existe deux façons différentes d'exploiter le cache du navigateur. Vous pouvez le faire à l'aide d'un plugin ou en modifiant manuellement les fichiers de configuration.
Nous vous recommandons de lire toutes les méthodes énumérées ci-dessous et d'utiliser celle qui vous convient le mieux.
⚠️ IMPORTANT : Vous pouvez commencer par supprimer Plugins WordPress dont vous n'avez pas besoin sur votre site web WordPress. Les plugins ajoutent du code et des fonctionnalités supplémentaires à votre site web. Ces codes supplémentaires peuvent ralentir les performances de votre site, en particulier si les plugins sont mal codés ou s'ils entrent en conflit les uns avec les autres.
Faites également une sauvegarde de l'ensemble de votre site web. 💾
Certaines des étapes de ce tutoriel impliquent d'aller dans le backend de votre site web, d'accéder à des fichiers de configuration importants et d'insérer des extraits de code.
D'autres étapes impliquent l'installation de nouveaux plugins et l'ajout d'extraits de code dans vos fichiers de configuration. Tout cela est risqué. Une seule erreur peut entraîner l'effondrement de votre site. La copie de sauvegarde sera votre filet de sécurité en cas de catastrophe. Faites donc une copie de sauvegarde avant de passer à l'étape suivante.
- Installer et activer un plugin de mise en cache
- Utiliser des fichiers de configuration pour ajouter manuellement des extraits de code
1. Installer et activer un plugin de mise en cache 🔌
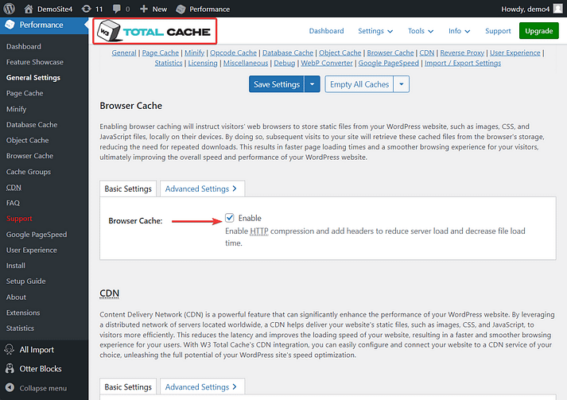
L'utilisation d'un plugin de mise en cache est le moyen le plus simple de tirer parti de la mise en cache du navigateur. Il suffit d'installer le plugin et de le configurer correctement.
Il existe plusieurs plugins de mise en cache. Les plus populaires sont WP Rocket, W3 Total Cache, WP Super Cache, WP Fastest Cache et Comet Cache.
La plupart de ces plugins ont une version gratuite qui vous permet de tirer parti de la mise en cache du navigateur.

2. Utiliser les fichiers de configuration pour ajouter manuellement des extraits de code 🧑💻
Pour exploiter manuellement la mise en cache du navigateur, vous devez effectuer les deux étapes suivantes : déterminer votre serveur web (Apache ou Nginx) et ajouter des en-têtes cache-control ou des en-têtes expires.
Déterminer votre serveur web
Vous pouvez discuter rapidement avec votre hébergeur et lui demander si vous utilisez Apache ou Nginx.
Ajouter des en-têtes cache-control ou des en-têtes expires
Les en-têtes "Cache-control" et "expires" sont des directives utilisées pour indiquer aux navigateurs la durée de stockage et d'utilisation du contenu mis en cache.
Les en-têtes cache-control et les en-têtes expires ont la même fonction. il n'est pas nécessaire d'ajouter les deux en-têtes à votre serveur d'hébergement.
Dans cette section, nous avons abordé la manière d'ajouter les deux, mais veillez à ajouter un seul sur votre serveur. L'ajout de ces deux en-têtes est connu pour provoquer des conflits dans une base de données Site web WordPress.
Les en-têtes Cache-control sont plus polyvalents et plus modernes, offrant un contrôle fin sur la mise en cache, tandis que les en-têtes expires fournissent un moyen simple de spécifier les délais d'expiration de la mise en cache. Cela dit, vous êtes libre d'ajouter l'en-tête qui vous convient le mieux.
Serveur Nginx
Les utilisateurs de Nginx doivent se connecter à leur serveur d'hébergement, ouvrir leur compte fichier de configurationet insérez l'extrait de code suivant pour ajouter En-têtes cache-control:
location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expire 7d ;
add_header Cache-Control "public, no-transform" ;
}Le délai d'expiration pour les types de fichiers spécifiés est fixé à sept jours. Vous pouvez modifier le nombre de jours et ajouter ou supprimer des types de fichiers dans l'extrait de code.
Dans le cadre de la même bloc serveurcopier-coller le texte suivant pour l'ajouter expire les en-têtes:
location ~* \.(jpg|jpeg|gif|png|svg)$ {
expire 365d ;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 3d ;
}Comme vous pouvez le constater, cet extrait de code définit les délais d'expiration pour différents types de fichiers.
N'hésitez pas à adapter le code à vos besoins.
💡 Note: Si vous ne savez pas comment accéder au fichier de configuration de Nginx, recherchez un document d'aide sur votre serveur d'hébergement ou contactez l'équipe d'assistance de votre hébergement pour obtenir de l'aide.
Serveur Apache
Les utilisateurs d'Apache doivent se connecter à leur compte d'hébergement, accéder à la rubrique Fichier .htaccess, et ajoutez l'extrait de code suivant pour ajouter En-têtes cache-control.
⌛ Important Veillez à l'ajouter avant la phrase "#BEGIN WordPress" ou après la phrase "#END WordPress".
Jeu d'en-têtes Cache-Control "max-age=172800, public"Le code fixe le délai d'expiration du cache à 172800 secondes ou deux jours.
Ajouter expire les en-têtes sur votre serveur Apache, insérez l'extrait de code suivant dans le fichier .htaccess :
## EXPIRES HEADER CACHING ##
ExpiresActive On
ExpiresByType image/jpg "accès 1 an"
ExpiresByType image/jpeg "accès 1 an"
ExpiresByType image/gif "access 1 year" (accès 1 an)
ExpiresByType image/png "access 1 year" (accès 1 an)
ExpiresByType image/svg "access 1 year" (accès 1 an)
ExpiresByType text/css "accès 1 mois".
ExpiresByType application/pdf "accès 1 mois".
ExpiresByType application/javascript "accès 1 mois".
ExpiresByType application/x-javascript "accès 1 mois"
ExpiresByType application/x-shockwave-flash "accès 1 mois"
ExpiresByType image/x-icon "accès 1 an"
ExpiresDefault "accès 2 jours"
## EXPIRES HEADER CACHING ##Vous pouvez probablement constater que le code spécifie les périodes de mise en cache en fonction des types de fichiers.
N'hésitez pas à modifier les deux codes à votre convenance.
C'est tout, les amis. Voilà comment tirer parti de la mise en cache du navigateur sur WordPress.
L'avertissement relatif à la suppression du cache du navigateur s'affiche-t-il toujours ?
Si l'outil de mesure de la vitesse du site affiche toujours l'avertissement relatif à l'utilisation du cache du navigateur, c'est probablement à cause de Google Analytics (GA).
Vous pouvez vérifier si GA est le véritable coupable en exécutant votre site web sur PageSpeed Insight de Google. Développez tous les résultats de l'audit et recherchez les éléments suivants Scripts Google Analytics. Si GA est le coupable, l'outil Page Insight vous suggérera de "tirer parti de la mise en cache du navigateur pour la ressource suivante pouvant être mise en cache".
Pour tirer parti de la mise en cache du navigateur pour GA, vous devez utiliser un plugin tiers appelé Complete Analytics Optimization Suite (CAOS).
Mais avant de commencer à installer le plugin sur votre site WordPress, sachez que cette méthode est non pris en charge par Google et que le plugin CAOS n'est pas compatible avec de nombreux plugins Google Analytics.
Conclusion 🧐
La mise en cache du navigateur peut améliorer considérablement la vitesse de votre site WordPress, mais vous pouvez faire bien plus pour accélérer votre site web.
Si vous avez des questions sur la mise en cache de WordPress, faites-le nous savoir dans la section des commentaires ci-dessous.