Tutoriels WordPress
Configurer WordPress Heatmaps sur votre site web (Guide étape par étape)
Dernière mise à jour le 29 juin 2024 par Jérôme Kerviel
WordPress heatmaps is for Comprendre le comportement des utilisateurs grâce à des analyses approfondies peut considérablement améliorer votre stratégie de contenu. Cependant, l'interprétation des chiffres et des métriques peut s'avérer fastidieuse.
Les cartes thermiques constituent un moyen intuitif de suivre et d'analyser l'activité sur votre site. Ces outils offrent une représentation visuelle de la manière dont les utilisateurs interagissent avec votre contenu, en mettant en évidence les zones qui attirent le plus d'attention et d'engagement. En cartographiant visuellement le comportement des utilisateurs, cartes thermiques vous permettent de voir quelles parties de votre site sont les plus efficaces et quelles sont celles qui doivent être améliorées.
Avec les cartes thermiques, vous pouvez :
- Identifier les points chauds: Découvrez les sections de vos pages qui reçoivent le plus de clics, d'appuis et d'activités de défilement. Cela vous aide à comprendre ce qui capte l'intérêt de votre public et le retient.
- Détecter les zones à problèmes: Repérer les zones où les utilisateurs peuvent rencontrer des difficultés, telles qu'une navigation confuse ou des éléments qui ne répondent pas. En identifiant ces problèmes, vous pouvez procéder aux ajustements nécessaires pour améliorer l'expérience de l'utilisateur.
- Optimiser l'emplacement du contenu: Utilisez les informations fournies par les cartes thermiques de WordPress pour placer stratégiquement les contenus importants, les boutons d'appel à l'action et les publicités là où ils ont le plus de chances d'être remarqués et pris en compte.
- Améliorer l'engagement des utilisateurs: En comprenant comment les utilisateurs interagissent avec votre site, vous pouvez adapter votre contenu et votre conception pour mieux répondre à leurs besoins, ce qui se traduit par un engagement et une satisfaction accrus.
- Améliorer les taux de conversion: Les cartes thermiques de WordPress peuvent vous aider à identifier et à corriger les obstacles dans vos entonnoirs de conversion, garantissant un chemin plus fluide pour les utilisateurs afin qu'ils accomplissent les actions souhaitées telles que l'inscription à une newsletter ou l'achat d'un produit.
Dans cet article, nous allons explorer plus en détail les avantages des cartes thermiques de WordPress et montrer comment les mettre en place à l'aide d'un plugin. Que vous soyez un développeur web chevronné ou un débutant, ce guide vous fournira les connaissances et les outils nécessaires pour mettre en œuvre efficacement les cartes thermiques sur votre site WordPress.
Plongeons dans l'aventure et découvrons comment les cartes thermiques peuvent transformer votre approche de l'analyse des sites web !
Ce que sont les cartes thermiques de WordPress (et pourquoi elles sont si utiles)
Une carte thermique est une représentation visuelle des données qui utilise des couleurs pour illustrer le niveau d'interaction entre les différents acteurs. différentes zones de votre site. Dans une carte thermique, les couleurs chaudes indiquent un engagement plus important, tandis que les couleurs froides représentent une activité moindre. Ce format visuel permet d'identifier facilement les parties de votre site qui attirent le plus l'attention des utilisateurs.
Les cartes thermiques sont des outils extrêmement utiles pour l'identification des défauts de conception ou d'autres problèmes susceptibles d'affecter l'expérience utilisateur (UX) de votre site. Voici comment vous pouvez utiliser une carte thermique pour améliorer votre site :
- Évaluer les appels à l'action (CTA): En analysant les données de la carte thermique, vous pouvez voir si vos CTA attirent suffisamment l'attention par rapport à d'autres éléments de vos pages. Si ce n'est pas le cas, vous pouvez prendre des mesures pour rendre vos CTA plus attrayants et plus visibles.
- Évaluer l'efficacité de la navigation: Idéalement, votre menu de navigation devrait toujours être une zone "chaude" sur la carte thermique. Si ce n'est pas le cas, cela peut indiquer que les utilisateurs ont des difficultés à trouver ou à utiliser votre menu de navigation, ce qui suggère qu'il doit être amélioré.
La véritable valeur des cartes thermiques réside dans leur capacité à mettre en évidence des problèmes spécifiques de conception ou de navigation qui pourraient ne pas être évidents avec d'autres formes d'analyse.
Il existe deux types principaux de cartes thermiques : les cartes thermiques de clic et les cartes thermiques de défilement.
- Cliquez sur les cartes thermiques: Il s'agit du type le plus populaire, qui fournit des informations précises sur les endroits où les utilisateurs cliquent sur votre site. Cela peut vous aider à comprendre quels éléments sont les plus intéressants ou les plus utiles pour vos visiteurs.
- Cartes thermiques à défilement: Ils donnent une vision plus large des performances de votre site en montrant les zones qui attirent l'attention des lecteurs lorsqu'ils font défiler la page. Cela peut s'avérer particulièrement utile pour comprendre l'efficacité avec laquelle votre contenu capte l'attention des utilisateurs tout au long de leur visite.
Dans ce tutoriel, nous nous concentrerons sur la mise en place d'un outil de carte thermique pour WordPress. Cependant, si vous êtes intéressé par les cartes à défilement, des outils comme CrazyEgg offrent des alternatives solides pour l'analyse du comportement de défilement.
Plongeons dans les étapes pratiques de la mise en œuvre d'une carte thermique des clics sur votre site WordPress ! 🧐
Comment mettre en place des cartes thermiques WordPress (2 étapes)
Voyons maintenant comment mettre en place des cartes thermiques WordPress, en utilisant la fonction Plugin Aurora Heatmap:

Cet outil est très facile à configurer. De plus, contrairement à d'autres plugins similaires, vous n'aurez pas besoin de créer un compte sur un service de carte thermique tiers.
De plus, le plugin est gratuit. Vous pouvez donc l'installer sur votre site web.
💡 Note: Aurora Heatmap peut être utilisé avec WP Rocket, W3 Total Cache, et WP Super Cache. Si cela pose des problèmes de compatibilité avec votre plugin de mise en cache, vous devrez désactiver la fonction Optimisation de JavaScript ou exclure jQuery et le script de mesure Aurora Heatmap (reporter.js) de l'optimisation. Vous pouvez trouver plus d'informations à ce sujet sur cette page.
- Étape 1 : Configurer votre carte thermique
- Étape 2 : Afficher les cartes thermiques de WordPress
Étape 1 : Configurer votre carte thermique
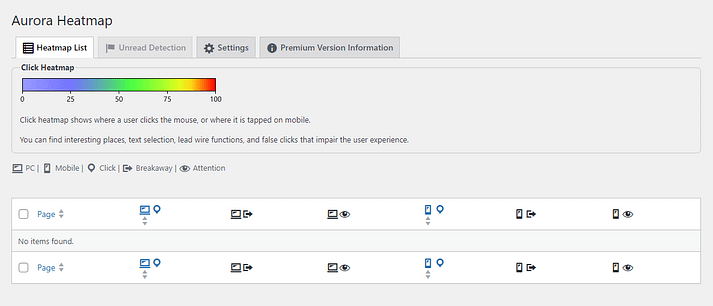
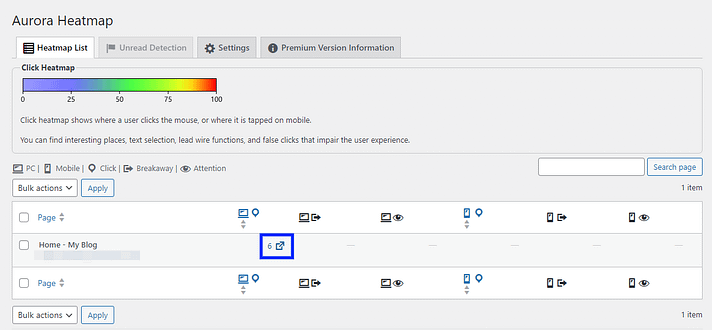
Une fois que vous avez installé et activé le plugin, naviguez vers Paramètres > Carte thermique Aurora dans votre tableau de bord WordPress :

Comme vous pouvez le constater, le Liste des cartes de chaleur ne contient pas encore de données. Il se peut que le plugin mette un certain temps à collecter suffisamment de données pour afficher une carte, en fonction de votre trafic.
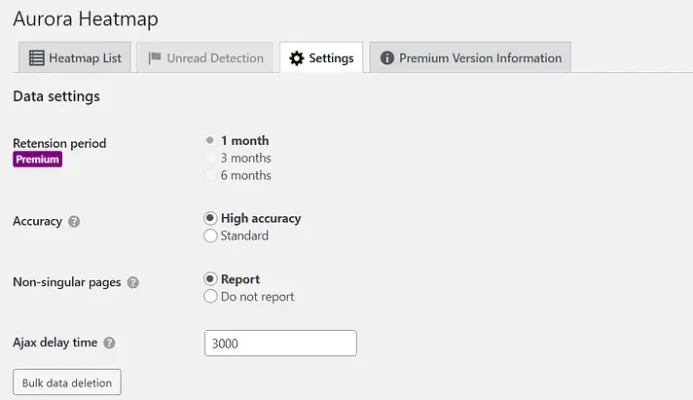
En attendant, vous pouvez configurer certains paramètres de votre carte thermique. Pour ce faire, accédez à l'onglet Paramètres tabulation :

Dans le cadre de la Paramètres des données vous pouvez choisir d'inclure ou non les pages non singulières dans le rapport. Dans la section Délai Ajax vous pouvez définir le délai en millisecondes avant que le plugin ne commence à enregistrer l'activité.
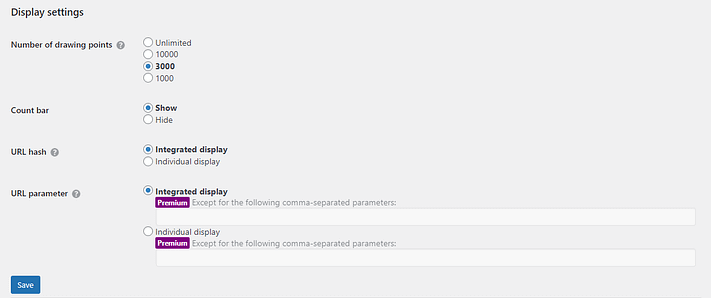
Si vous faites défiler l'écran jusqu'à Paramètres d'affichageVous pouvez sélectionner le nombre de points de dessin. Il s'agit de la quantité de données incluses dans la carte :

Vous avez également la possibilité de désactiver la barre de comptage et de choisir de compter les liens d'ancrage comme des pages distinctes. N'oubliez pas de cliquer sur Enregistrer une fois que vous avez sélectionné vos préférences.
Si vous optez pour le plugin premium, vous aurez accès à des fonctionnalités supplémentaires, notamment des rapports hebdomadaires par courrier électronique.
Étape 2 : Afficher les cartes thermiques de WordPress
Si vous avez un site web très fréquenté, vous devriez pouvoir afficher votre première carte thermique WordPress dans les minutes qui suivent l'installation du plugin. Si votre site n'est pas encore très fréquenté, vous devrez peut-être attendre quelques heures avant que la première carte thermique ne s'affiche.
Vous devez retourner à la page Liste des cartes de chaleur pour vérifier les cartes thermiques disponibles.
Avec la version gratuite, vous obtenez deux vues pour chaque carte thermique WordPress : les clics sur ordinateur et les clics sur mobile. Survolez le nombre de clics à côté de la page que vous souhaitez vérifier et sélectionnez l'icône de la flèche pour lancer la carte thermique :

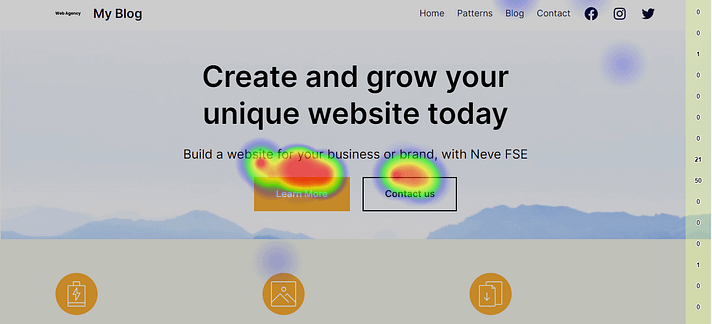
Dans une nouvelle fenêtre, vous verrez une carte thermique de votre page. Les taches de couleur indiquent les endroits où les utilisateurs cliquent. Dans la barre latérale, vous verrez le nombre de clics :

Pour l'instant, vous ne verrez peut-être que des taches bleues sur la page. Cependant, au fur et à mesure que le trafic augmente et que le plugin collecte plus de données, vous verrez une gamme de couleurs, y compris le vert, le jaune et le rouge. Tout élément qui reçoit plus de 75 clics aura une couleur plus chaude.
La conclusion
Les cartes thermiques sont un outil de visualisation puissant qui fournit des informations claires sur le comportement de vos utilisateurs. En utilisant les cartes thermiques de WordPress, vous pouvez voir quels liens et éléments de vos pages obtiennent le plus de clics et lesquels sont ignorés. Ces informations précieuses vous permettent de prendre des décisions éclairées afin d'améliorer la conception de votre site et l'expérience globale de l'utilisateur.
La mise en place de cartes thermiques sur votre site WordPress est à la fois facile et rentable. En utilisant le plugin Aurora WordPress Heatmap, vous pouvez commencer à surveiller l'activité des utilisateurs sans aucun frais. Ce plugin vous permet de personnaliser les paramètres de la carte thermique WordPress, tels que la quantité de données incluses dans la carte, ce qui vous permet de vous concentrer sur les zones spécifiques qui vous intéressent.