WordPressチュートリアル
ウェブサイトにWordPressヒートマップを設定する(ステップバイステップガイド)
最終更新 2024年6月29日 ジェローム・ケルヴィエル
WordPressのヒートマップはこんな時に詳細な分析を通じてユーザーの行動を理解することで、コンテンツ戦略を大幅に強化することができます。しかし、数値やメトリクスの解釈には圧倒されることがあります。
ヒートマップは、サイト上のアクティビティを追跡・分析する直感的な方法を提供します。これらのツールは、ユーザーがコンテンツとどのようにインタラクションしているかを視覚的に表現し、最も注目されエンゲージメントが高いエリアをハイライトします。ユーザーの行動を視覚的にマッピングすることで ヒートマップ これにより、サイトのどの部分が最も効果的で、どの部分の改善が必要かを確認することができます。
ヒートマップを使えば、こんなことができる:
- ホットスポットの特定:ページのどのセクションが最もクリック、タップ、スクロールされているかを発見できます。これにより、何がオーディエンスの興味を引き、彼らを惹きつけているのかを理解することができます。
- 問題領域の検出:ナビゲーションがわかりにくい、エレメントが反応しないなど、ユーザーが問題を感じている可能性のある箇所を特定します。これらの問題を特定することで、ユーザー体験を向上させるために必要な調整を行うことができます。
- コンテンツ配置の最適化:WordPressのヒートマップから得られる知見を活用し、重要なコンテンツ、コールトゥアクションボタン、広告を、最も注目され、行動されやすい場所に戦略的に配置しましょう。
- ユーザー・エンゲージメントの強化:ユーザーのサイトへの接し方を理解することで、コンテンツやデザインをユーザーのニーズに合わせて調整することができ、エンゲージメントと満足度の向上につながります。
- コンバージョン率の向上:WordPressのヒートマップは、コンバージョンファネル内の障害物を特定して修正するのに役立ち、ニュースレターへの登録や購入など、ユーザーが希望するアクションを完了するまでのスムーズな経路を確保します。
この記事では、WordPressのヒートマップの利点をより詳しく探り、プラグインを使って設定する方法を紹介します。ベテランのウェブ開発者でも、初心者でも、 本ガイド では、WordPressサイトにヒートマップを効果的に実装するための知識とツールを提供します。
ヒートマップがあなたのウェブサイト分析へのアプローチをどのように変えることができるのか、さっそく見ていきましょう!
WordPressヒートマップとは何か(そしてなぜ便利なのか)
ヒートマップとは、データを視覚的に表現したもので、色を使って、以下のような相互作用のレベルを示す。 サイト内のさまざまなエリア.ヒートマップでは、暖色系はエンゲージメントが高いことを示し、寒色系はエンゲージメントが低いことを示します。この視覚的なフォーマットにより、サイトのどの部分がユーザーの注目を最も集めているかを簡単に特定することができます。
ヒートマップは、次のような場合に非常に役立つツールである。 設計上の欠陥の特定 または、サイトのユーザーエクスペリエンス(UX)に影響を与えている可能性のあるその他の問題。ここでは、ヒートマップを使用してサイトを改善する方法を紹介します:
- 行動喚起(CTA)を評価する:ヒートマップデータを分析することで、CTAがページ上の他の要素と比較して十分に注目を集めているかどうかを確認することができます。そうでない場合は、CTAをより魅力的で目立つものにするための対策を講じることができます。
- ナビゲーション効果の評価:理想的には、ナビゲーションメニューは常にヒートマップ上で「ホット」なエリアであるべきです。そうでない場合は、ユーザーがナビゲーションを見つけにくかったり、使いにくかったりしている可能性があり、改善の必要性を示唆しています。
ヒートマップの真価は、他の分析方法ではわからないような特定のデザインやナビゲーションの問題を発見する能力にある。
ヒートマップには主にクリックヒートマップとスクロールヒートマップの2種類があります。
- ヒートマップをクリック:最もポピュラーなタイプで、ユーザーがあなたのサイトのどこをクリックしているかについての正確な情報を提供します。どの要素が訪問者にとって最も興味深いか、または有益かを理解するのに役立ちます。
- スクロール・ヒートマップ:ページをスクロールするにつれて読者の注目を集めるエリアを表示することで、サイトのパフォーマンスを幅広く把握することができます。これは、コンテンツがユーザーの訪問を通してどの程度効果的に関与しているかを理解する上で特に役立ちます。
このチュートリアルでは、WordPressのクリックヒートマップツールの設定に焦点を当てます。しかし、スクロールマップに興味があるなら、以下のようなツールもあります。 クレイジーエッグ は、スクロール動作を分析するための強固な代替手段を提供する。
WordPressサイトにクリックヒートマップを実装するための実践的なステップをご紹介します!🧐
WordPressヒートマップの設定方法(2ステップ)
では、WordPressのヒートマップを設定する方法を見てみましょう。 オーロラ・ヒートマップ・プラグイン:

このツールの設定はとても簡単だ。さらに、他の類似プラグインとは異なり、サードパーティのヒートマップサービスでアカウントを作成する必要もない。
また、プラグインは無料です.だから、先に行くと、あなたのウェブサイトにそれをインストールすることができます。
💡 注:Aurora Heatmapは、WP Rocket、W3 Total Cache、WP Super Cacheで使用できます。キャッシュプラグインとの互換性の問題が発生する場合は、以下をオフにする必要があります。 JavaScript関連の最適化 または、jQueryとAurora Heatmap測定スクリプト(reporter.js)を最適化から除外します。これについては このページでは.
- ステップ1:ヒートマップの設定
- ステップ2:WordPressのヒートマップを見る
ステップ1:ヒートマップの設定
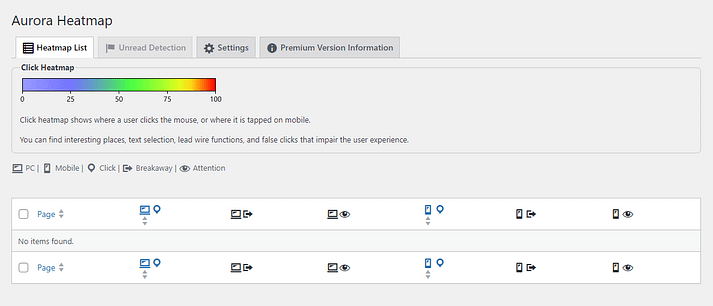
プラグインをインストールして有効化したら、次の場所に移動します。 設定 > オーロラ・ヒートマップ をクリックしてください:

お気づきのように ヒートマップ一覧 タブにはまだデータが含まれていません。プラグインが地図を表示するのに十分なデータを収集するには、トラフィックによってはしばらく時間がかかるかもしれません。
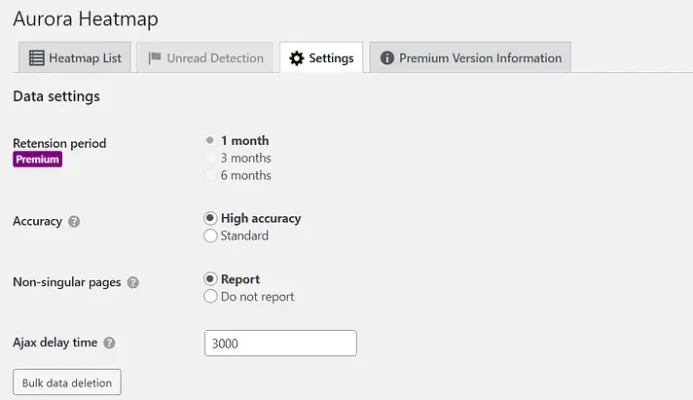
その間に、ヒートマップの設定を行うことができます。これを行うには 設定 タブ

の中で データ設定 セクションで、単一ページでないページをレポートに含めるかどうかを選択できます。セクションで Ajaxの遅延時間 フィールドで、プラグインがアクティビティのログを開始するまでの時間をミリ秒単位で設定できます。
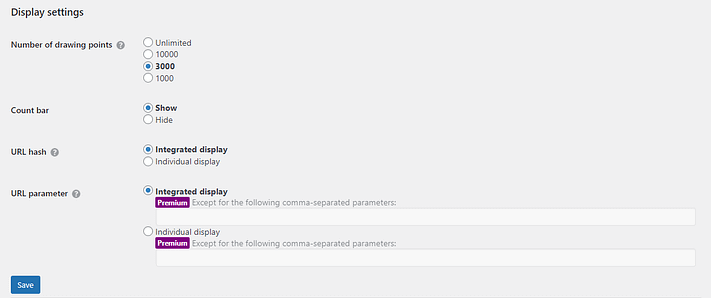
までスクロールすると ディスプレイ設定で、描画点の数を選択できます。これは地図に含まれるデータ量です:

また、カウントバーを無効にしたり、アンカーリンクを別ページとしてカウントするかどうかのオプションもあります。設定を選択したら、「保存」をクリックするのを忘れないでください。
プレミアムプラグインを選ぶと、週刊Eメールレポートなどの追加機能を利用できる。
ステップ2:WordPressのヒートマップを見る
アクセス数の多いウェブサイトであれば、プラグインをインストールしてから数分以内に最初のWordPressヒートマップを表示できるはずです。サイトのアクセス数がまだ多くない場合は、最初のヒートマップが表示されるまで数時間待つ必要があるかもしれません。
に戻る必要がある。 ヒートマップ一覧 タブで利用可能なヒートマップを確認します。
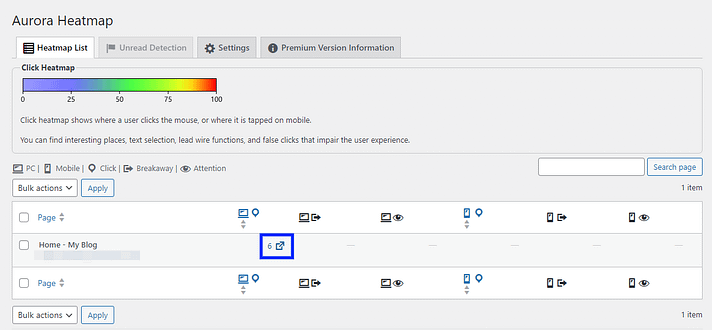
無料版では、WordPressの各ヒートマップについて、デスクトップのクリック数とモバイルのクリック数の2つのビューが表示されます。確認したいページの横にあるクリック数にカーソルを合わせ、矢印アイコンを選択するとヒートマップが表示されます:

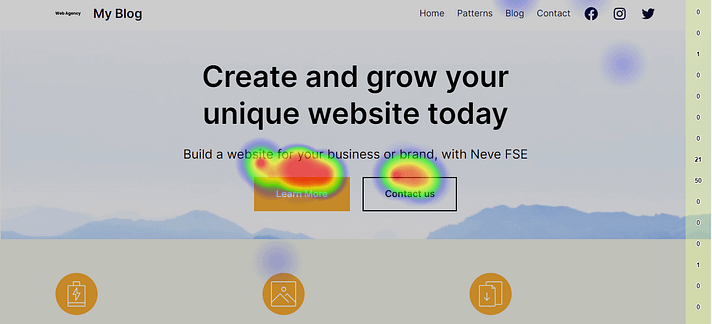
新しいウィンドウで、ページのヒートマップが表示されます。色のついた塊は、ユーザーがクリックした場所を示しています。サイドバーにはクリック数が表示されます:

現時点では、ページ上に青いスポットしか表示されないかもしれません。しかし、トラフィックが増え、プラグインがより多くのデータを収集するにつれて、緑、黄色、赤など、さまざまな色が表示されるようになります。75回以上クリックされた要素には、より暖かい色が表示されます。
結論
ヒートマップは、ユーザーの行動を明確に把握できる強力な可視化ツールです。WordPressのヒートマップを使用することで、ページ上のどのリンクや要素が最もクリックされ、どの要素が無視されているかを確認できます。この貴重な情報によって、サイトのデザインを改善し、全体的なユーザー体験を向上させるための情報に基づいた意思決定を行うことができます。
WordPressサイトにヒートマップを設置するのは簡単で費用対効果も高いです。Aurora WordPress Heatmap プラグインを使用すれば、費用をかけずにユーザーアクティビティのモニタリングを開始できます。このプラグインを使用すると、マップに含まれるデータ量など、WordPressのヒートマップ設定をカスタマイズできるため、関心のある特定の領域に焦点を当てることができます。