ウェブサイトの最適化
WordPressでブラウザキャッシュを活用:修正方法
最終更新 2024年6月17日 ジェローム・ケルヴィエル
あなたのウェブサイトにWordPressのレバレッジ・ブラウザ・キャッシングを導入したいですか?
Google PageSpeed Insights、GTmetrix、Pingdomなどのサイトスピードテストツールは、ブラウザキャッシュを活用することを推奨しています。🚀
ブラウザのキャッシュとは、ブラウザに一時的にデータを保存するためのプロセスで、ページを表示するたびに読み込むことなく、より速くアクセスできるようにするものです。
WordPressウェブサイトにブラウザ・キャッシュを実装する方法はいくつかあります。以下の記事でそれらをすべて取り上げています。さっそく見ていきましょう。🤿
ブラウザのキャッシュを活用することで、サイトのスピードはどのように向上するのか?
ブラウザのキャッシュを活用することでサイトの速度がどのように改善されるかを理解するには、まずウェブページがブラウザ上でどのように読み込まれるかを学ぶ必要がある。
ウェブページは次のような構成になっている。 数多くの要素テキスト、メディア、ウィジェット、ヘッダー・フッターなど。
ウェブページを開くと、ブラウザはページのすべての要素を読み込むために、サイトのホスティングサーバーに複数のリクエストを行います。
サーバーはこれらのリクエストに適切なデータを返し、それがブラウザに表示される。
ご想像の通り、すべてのプロセスに時間がかかる。 ウェブページの要素数に応じてあなたのウェブサイトがブラウザに完全にロードされるには時間がかかる場合があります。
最近の人々の注意持続時間はますます短くなっているため、読み込みの遅いウェブページは直帰率が高くなり、エンゲージメントやコンバージョンの機会を失う可能性が高い。
👉これが、ウェブサイトのオーナーがページの読み込み速度を上げることに取り組むべき理由である。
ページの読み込み速度を向上させる最良の方法の1つは、ブラウザのキャッシュを使用することです。
冒頭で述べたように、ブラウザ・キャッシングとは、ウェブページをブラウザに保存するプロセスで、これによりサーバーへのリクエスト全体を減らすことができます。これにより、サーバーの過負荷を防ぎ、ページの読み込みが速くなります。
ブラウザ・キャッシュを活用することで、ウェブサイトの読み込み速度がどのように改善されるかをご理解いただけたところで、WordPressウェブサイトにブラウザ・キャッシュを実装する方法を学びましょう。
WordPressでブラウザ・キャッシュを活用するには?
ブラウザのキャッシュを活用するには2種類の方法がある。プラグインを使う方法と、設定ファイルを手動で編集する方法だ。
以下に挙げるすべての方法に目を通し、最も都合の良い方法を実行することをお勧めする。
⚠️ 重要: まず、以下のものを取り外してください。 WordPressプラグイン プラグインは、あなたのWordPressウェブサイトから不要なものを削除します。プラグインはウェブサイトに余分なコードや機能を追加します。このような追加コードは、特にプラグインのコーディングが不十分であったり、プラグイン同士が競合していたりすると、サイトのパフォーマンスを低下させる可能性があります。
また、ウェブサイト全体のバックアップを取ってください。💾
このチュートリアルのいくつかのステップでは、ウェブサイトのバックエンドに行き、重要な設定ファイルにアクセスし、コードスニペットを挿入します。
他のステップでは、新しいプラグインをインストールしたり、設定ファイルにコードスニペットを追加させたりする。これらはすべて危険な作業だ。ひとつのミスがサイトをクラッシュさせることもある。バックアップ・コピーは、災難に見舞われた時のセーフティネットとなります。次のステップに進む前にバックアップを取ってください。
- キャッシュ・プラグインをインストールして有効化する
- 設定ファイルを使ってコード・スニペットを手動で追加する
1.キャッシュプラグインをインストールし、有効化する。
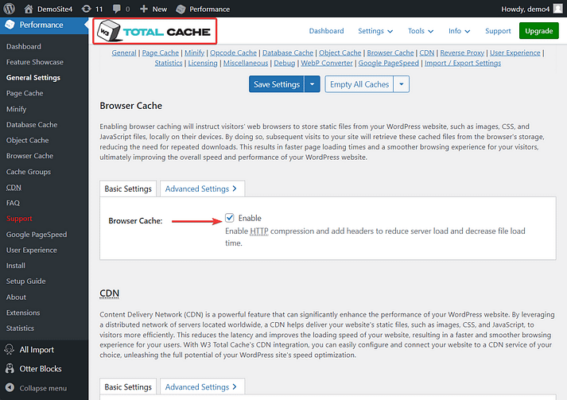
キャッシング・プラグインを使用するのが、ブラウザ・キャッシングを活用する最も簡単な方法です。プラグインをインストールし、適切に設定するだけです。
選べるキャッシュ・プラグインはいくつかある。最も人気のあるもののいくつかは、WP Rocket、W3 Total Cache、WP Super Cache、WP Fastest Cache、Comet Cacheです。
これらのプラグインのほとんどには、ブラウザのキャッシュを活用できる無料版がある。

2.設定ファイルを使って手動でコード・スニペットを追加する 🧑💻
手動でブラウザ・キャッシングを活用するには、次の2つのステップを実行する必要があります:ウェブ・サーバー(ApacheまたはNginx)を決定し、キャッシュ制御ヘッダーまたはexpiresヘッダーを追加します。
ウェブサーバーの決定
ホスティング・プロバイダーとチャットして、ApacheとNginxのどちらを使用しているか聞いてみるといい。
cache-controlヘッダまたはexpiresヘッダを追加する。
「Cache-controlヘッダ "と "expiresヘッダ "は、ブラウザにキャッシュされたコンテンツの保存期間と使用期間を指示するためのディレクティブです。
キャッシュコントロールヘッダもexpiresヘッダも同じ目的を果たす。 両方のヘッダーを追加する必要はない をホスティング・サーバーに追加します。
このセクションでは、両方を追加する方法について説明しましたが、必ず次のことを確認してください。 1つ追加する を追加してください。両方のヘッダーを追加することは ワードプレスウェブサイト.
Cache-controlヘッダはより多用途で現代的で、キャッシュをきめ細かく制御することができます。とはいえ、どのヘッダーを追加するのが便利かは自由です。
Nginxサーバー
Nginx ユーザーは、ホスティングサーバーにログインして 設定ファイルを追加し、以下のコード・スニペットを挿入する。 キャッシュ制御ヘッダ:
location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {.
期限は7d;
add_header Cache-Control "public, no-transform";
}これは、指定されたファイル・タイプの有効期限を7日間に設定します。このコード・スニペットから、日数を変更したり、ファイル・タイプを追加または削除することができます。
の中で 同一サーバーブロック以下をコピー・ペーストして追加する。 ヘッダーの期限切れ:
location ~* \.(jpg|jpeg|gif|png|svg)$ {.
有効期限365日
}
location ~*.(pdf|css|html|js|swf)$ {.
3dの有効期限;
}ご覧のように、このコード・スニペットでは、さまざまなファイル・タイプに有効期限を設定しています。
ご自由にカスタマイズしてください。
💡 注:Nginx設定ファイルへのアクセス方法がわからない場合は、ホスティングサーバのヘルプドキュメントを参照するか、ホスティングサポートチームにお問い合わせください。
Apacheサーバー
Apacheユーザはホスティングアカウントにログインして .htaccessファイル, を追加し、以下のコード・スニペットを追加する。 キャッシュ制御ヘッダ.
⌛ 重要 必ず「#BEGIN WordPress」の前、または「#END WordPress」の後に追加してください。
。
ヘッダーセット Cache-Control "max-age=172800, public"このコードでは、キャッシュの有効期限を172800秒または2日に設定している。
追加する ヘッダーの期限切れ をApacheサーバーに追加し、.htaccessファイルに以下のコード・スニペットを挿入します:
## expires header caching ##
を参照してください。
ExpiresActive On
ExpiresByType image/jpg "アクセス 1 年"
ExpiresByType image/jpeg "アクセス 1 年"
ExpiresByType image/gif "アクセス 1年"
ExpiresByType image/png "アクセス 1 年"
ExpiresByType image/svg "アクセス 1 年"
ExpiresByType text/css "アクセス 1 か月"
ExpiresByType application/pdf "アクセス 1 か月"
ExpiresByType application/javascript "アクセス 1 か月"
ExpiresByType application/x-javascript "アクセス 1 か月"
ExpiresByType application/x-shockwave-flash "アクセス 1 か月"
ExpiresByType image/x-icon "アクセス 1 年"
ExpiresDefault "アクセス2日"
## expires ヘッダキャッシュ ##このコードでは、ファイルの種類に応じてキャッシュ期間を指定していることがわかるだろう。
どちらのコードもご自由に変更してください。
以上です。これがWordPressでブラウザ・キャッシュを活用する方法です。
ブラウザのキャッシュを活用する警告がまだ表示されていますか?
サイトスピードツールがまだブラウザのキャッシュを活用する警告を表示している場合は、Google Analytics(GA)が原因である可能性が高い。
GAが真犯人かどうかは、あなたのウェブサイトを グーグルのページスピード・インサイト.すべての監査結果を展開し、以下の項目を探します。 グーグル・アナリティクス・スクリプト.GAが原因である場合、ページインサイトツールは、"以下のキャッシュ可能なリソースのためにブラウザのキャッシュを活用する "ことを提案します。
GAでブラウザキャッシングを利用するには、以下のサードパーティプラグインを使用する必要があります。 完全分析最適化スイート(CAOS).
しかし、あなたのWordPressウェブサイトにプラグインをインストールし始める前に、この方法が以下のものであることを知っておいてください。 グーグルではサポートされていません また、CAOSプラグインは多くのGoogle Analyticsプラグインと互換性がない。
結論 🧐。
ブラウザ・キャッシングを活用することで、WordPressの速度を大幅に向上させることができますが、ウェブサイトを高速化するためにできることは他にもたくさんあります。
WordPressのレバレッジ・ブラウザ・キャッシュに関するご質問は、以下のコメント欄でお知らせください。