ウェブサイトの最適化
直接WordPressでHTMLサイトマップを作成する方法
最終更新日:2024年6月19日 ジェローム・ケルヴィエル
WordPressのHTMLサイトマップの設定方法について、わかりやすいチュートリアルをお探しですか?
あなたは正しいページにたどり着いた。😎
XMLサイトマップかHTMLサイトマップかによって、サイトマップの目的は異なります。簡単に言うと、前者は 検索エンジン用 であり、SEOにとって重要である。一方、後者は 人間用 そして、サイト訪問者の体験を向上させ、若干のSEO効果もある。
次に、WordPressのネイティブサイトマップ機能に頼っても、独自のHTMLサイトマップを作成するのと同じメリットが得られない理由について説明します。最後に、プラグインを使って簡単にHTMLサイトマップを設定する方法を紹介します。🌾
XMLサイトマップとHTMLサイトマップの違いは何ですか?
XMLサイトマップとHTMLサイトマップは、ウェブサイト開発と検索エンジン最適化(SEO)の実践で使用される2つの異なるタイプのサイトマップです。ここではその違いを説明します:
XMLサイトマップは、検索エンジンがウェブサイトのコンテンツ構成を効率的に理解できるように特別に設計されています。XML (eXtensible Markup Language) フォーマットを使用しており、URL、メタデータ、異なるページ間の関係を構造的に表現することができます。XMLサイトマップは、特定のXMLタグを使用して、これらの情報を検索エンジンのクローラーに伝えます。
一方、HTMLサイトマップは、まずウェブサイト訪問者のためのものです。これは、ウェブサイトの重要なページやセクションの包括的なリストを提示する、人間が読めるページです。整理されたリンクでユーザーフレンドリーなレイアウトを提供することで、HTMLサイトマップはナビゲーションを容易にし、ユーザーがサイト上の特定の情報を簡単に見つけられるようにします。HTML サイトマップは HTML (Hypertext Markup Language) を使用して記述されます。 ウェブページ.
一般的に、XMLサイトマップとHTMLサイトマップの両方を使用することで、ウェブサイト最適化への包括的なアプローチを提供することができます。XMLサイトマップは検索エンジンが効果的にサイトをクロールしインデックスするのを助け、HTMLサイトマップはユーザーエクスペリエンスを向上させ、ナビゲーションを支援します。両方のサイトマップを活用することで、検索エンジンとウェブサイト訪問者のニーズに同時に応えることができます。
💡 このチュートリアルでは、WordPressのHTMLサイトマップの作成方法を説明しますが、もし興味があれば、XMLサイトマップの作成方法も説明していますので、そちらもご覧ください。
独自のHTMLサイトマップを作成するメリットと、WordPressネイティブのサイトマップに依存するメリット
2020年以降、WordPressはすべてのカテゴリー、タグ、投稿タイプ、投稿、アーカイブページを含むシンプルなサイトマップを生成できるようになった。ただ一つ問題がある。WordPressネイティブのサイトマップはXMLサイトマップであり、カスタマイズすることができません。そのため、検索エンジンがあなたのコンテンツを見つけるのには便利ですが、あなたのウェブサイトを簡単にナビゲートする方法を探しているサイト訪問者には何の役にも立ちません。
したがって、独自のHTMLサイトマップを作成するのは良いアイデアです。以下は、その結果得られるメリットの一部です:
- カスタマイズ
- ユーザー・エクスペリエンスの向上
- 柔軟性と追加情報
- SEOのメリット
カスタマイズ
独自のHTMLサイトマップを作成すると、そのデザイン、構造、コンテンツを完全にコントロールできます。ウェブサイトのブランディングやレイアウトに合わせてカスタマイズできるので、一貫したユーザー体験を提供できます。
ユーザー・エクスペリエンスの向上 🧑💻
カスタムHTMLサイトマップを使えば、重要なページやセクションへのリンクをユーザーフレンドリーな方法で整理して表示することができます。リンクを分類したり、説明を追加したり、追加情報を含めることで、ナビゲーションを強化し、訪問者が必要なものを見つけやすくすることができます。
柔軟性と追加情報 🖱️
WordPressのネイティブサイトマップとは異なり、カスタムHTMLサイトマップにはページのURL以上の情報を含めることができます。説明文や抜粋、サムネイル画像などの追加情報を配信し、コンテキストを提供して訪問者の注目を集めることができます。
SEOのメリット ⚙️
カスタムHTMLサイトマップを効果的に構成・整理することで、ウェブサイトの内部リンク構造を改善することができます。これにより、検索エンジンがページをクロールしてインデックスしやすくなります。さらに、ユーザーフレンドリーなナビゲーションツールは、間接的にユーザーエンゲージメントの向上と訪問時間の延長に貢献し、ウェブサイトのSEOパフォーマンスにプラスの影響を与えます。
カスタムHTMLサイトマップ内にWordPressネイティブサイトマップへのリンクを含めることもでき、検索エンジンからのアクセスを確保しながら、カスタマイズやユーザーナビゲーションの強化といったメリットを享受することができます。
まとめると、WordPress独自のHTMLサイトマップを作成することには、カスタマイズ性、ユーザーエクスペリエンスの向上、追加情報の柔軟な提供、SEO効果、WordPressネイティブサイトマップとの統合オプションなどの利点があります。
それはさておき、実際のやり方を紹介しよう。👇
Simple Sitemapプラグインを使ってWordPressのHTMLサイトマップを作成する
シンプルなサイトマップ - レスポンシブHTMLサイトマップの作成
現在のバージョン: 3.5.14
最終更新日2024年6月7日
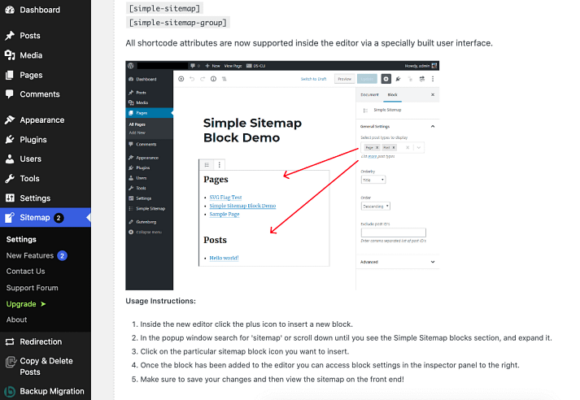
WordPressでHTMLサイトマップを素早く生成する必要がある場合、Simple Sitemapというプラグインを使うことができます。このツールの利点のひとつは、WordPressエディターで直接サイトマップの構築とプレビューができることで、現在ではブロックのサポートも含まれています。
WordPressでHTMLサイトマップを素早く生成する必要がある場合、Simple Sitemapというプラグインを使うことができます。このツールの利点のひとつは、WordPressエディターで直接サイトマップの構築とプレビューができることで、現在ではブロックのサポートも含まれています。

コーディングや設定は一切不要です。Simple Sitemapは箱から出してすぐに使えます。
Simple Sitemapプラグインのインストール方法
このプラグインをインストールするには、以下の手順に従います:
- WordPressの管理画面にアクセスし プラグイン > 新規追加.
- テキストボックスに "Simple Sitemap "と入力し 検索プラグイン.
- プラグインを探し 今すぐインストール.
- をクリックするのをお忘れなく。 アクティベート をクリックして、インストール後にプラグインを有効化してください。
Simple Sitemapプラグインを使ってWordPressのHTMLサイトマップをページや投稿に挿入する
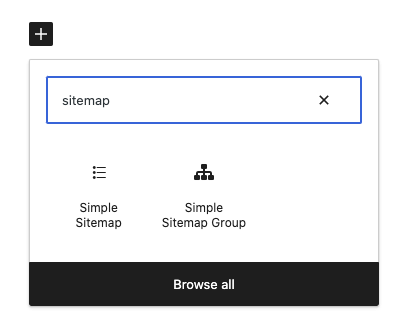
WordPress 5.0以降を使用している場合、ブロックエディタにアクセスすることができます。 (+) アイコンをクリックして新しいブロックを挿入します。ポップアップダイアログで「サイトマップ」を検索するか、「シンプルサイトマップ」セクションまでスクロールダウンして展開します。次に シンプルなサイトマップ ブロックアイコン。

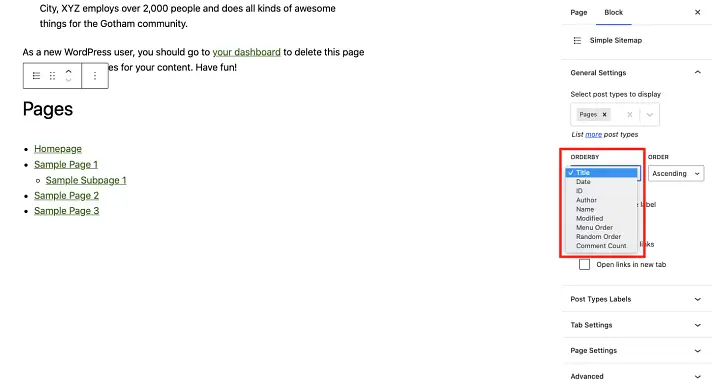
これでHTMLサイトマップが投稿に挿入されます。その後、右側のサイドバーを使って様々な方法でカスタマイズすることができます。例えば、サイトマップの順番を異なるフィールドで並べ替えることができます。デフォルトはタイトルです。しかし、何らかの理由で日付順や著者順などに並べ替えたい場合は、そのオプションがあります。

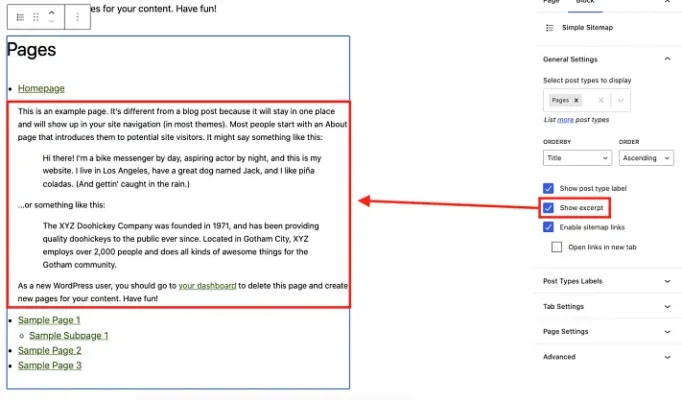
また、各リンクの下にページや記事の抜粋を表示させることもできます。ただし、これには注意が必要です。抜粋が長すぎると、サイトマップがぎこちなくなってしまいます:

全体的に、すべてが非常に簡単で、間違いなく最も初心者に優しいものの1つである。 ワードプレス用プラグイン あなたが使えるかもしれないものを。
もしあなたが古いバージョンのWordPressを使っていて、クラシックエディタをまだ使っているのであれば、おそらくWordPressの最新バージョンにアップグレードした方がよいでしょう。しかし、何らかの理由でアップグレードしたくない場合は、上記のブロックメソッドを使用することはできません。代わりに、以下のショートコードを投稿やページに挿入する必要があります: [シンプルサイトマップ] または [シンプルサイトマップグループ].
プラグインには プロ版 これは、追加のショートコード、カスタム投稿タイプ、高度なタブレイアウト、フックなど、より多くの機能と高度な設定を提供します。
WordPressのHTMLサイトマップを作成する最終的な考え 🏁 🏁 .
最後に、訪問者のためにウェブサイトのナビゲーションを強化するには、WordPressの基本的なXMLサイトマップと一緒にWordPressのHTMLサイトマップを作成することが重要です。この作業を行うための最も簡単な方法は、Simple Sitemapプラグインです。要約すると
- WordPressの管理画面にアクセスし プラグイン > 新規追加.
- テキストボックスに "Simple Sitemap "と入力し 検索プラグイン.
- プラグインを見つけて 今すぐインストール.
- クリック アクティベート をクリックして、インストール後にプラグインを有効化してください。
- HTMLサイトマップを挿入したいページや記事にアクセスする。
- をタップする。 (+) アイコンを、サイトマップを表示させたい場所に置いてください。
- ブロックの検索バーに「サイトマップ」と入力する。
- 選ぶ シンプルなサイトマップ.
- サイドバーの設定を使って、サイトマップを自分好みに調整・カスタマイズできます。
🚢 上記のステップに従うことで、WordPressのHTMLサイトマップを簡単に作成し、ウェブサイトの好きな場所に挿入することができます。
WordPressのHTMLサイトマップについてまだ質問がありますか?その場合は、以下にコメントをお寄せください。.

