Tutoriais do WordPress
Como adicionar JavaScript personalizado no WordPress (5 métodos)
Last Updated on junho 26, 2024 by Jérôme Kerviel
No passado, se você quisesse adicionar JavaScript personalizado nas publicações do WordPress, teria que estar familiarizado com o código ou depender de um plug-in. Infelizmente, nenhuma dessas soluções era ideal para a grande maioria dos usuários do WordPress. A primeira tinha uma alta barreira de entrada e era arriscada se você não soubesse o que estava fazendo, e a segunda era muito limitada no que permitia fazer.
Felizmente, graças ao desenvolvimento de ferramentas de IA, não precisamos mais depender desses métodos.
Neste tutorial, mostrarei a você cinco maneiras exclusivas de adicionar JavaScript ao WordPress. Também compartilharei o snippet de código de cada exemplo para que você possa usar os que preferir em seu próprio site. Em seguida, fornecerei algumas orientações sobre como usar a versão gratuita do Claude-3 (ou qualquer ferramenta de IA semelhante) para gerar suas próprias funcionalidades personalizadas de JavaScript.
Vamos começar a trabalhar!
Como usar este tutorial
Embora este artigo contenha uma grande quantidade de código, quero deixar claro que não é necessário ter um mínimo de conhecimento de codificação para aproveitar as informações que vou compartilhar.
Para cada exemplo, demonstrarei sua aparência e comportamento e, em seguida, compartilharei o código subjacente responsável pelo efeito. Para usá-lo você mesmo, tudo o que precisa fazer é:
- Copie o código
- Vá para a página ou postagem do WordPress em que você está trabalhando e onde gostaria de usá-lo
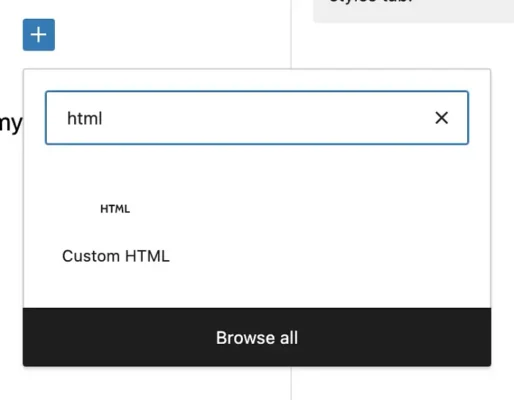
- Adicionar um Bloco HTML personalizado (como na imagem abaixo)
- Cole o código no bloco
- Modifique o código de acordo com suas necessidades

Com relação ao último ponto, se você tiver pelo menos um conhecimento leve de HTML e/ou CSS, será mais fácil personalizar o código, mas, graças às ferramentas de IA, isso não é um pré-requisito (falaremos mais sobre isso em breve).
Para todos eles, exceto um, apresentarei o efeito JavaScript diretamente no próprio título. Isso significa que o snippet de código subjacente conterá <h3> que indicam que o texto é um título. Se preferir usar o efeito em um parágrafo normal, basta substituir a tag <h3> e fechamento </h3> para <p> e </p> respectivamente.
Além de substituir o texto de exemplo pelo seu próprio texto, esse é o ajuste mais básico que você precisará fazer. Entretanto, dependendo do efeito específico, talvez você queira alterar o alinhamento do texto da esquerda para o centro, ajustar o tamanho da fonte etc. A maneira mais fácil de fazer isso, se você não tiver experiência em codificação, é:
- Copie o trecho de código inteiro
- Cole-o em Claude-3 ou ChatGPT
- Diga a ele para alterar o código para obter o resultado desejado
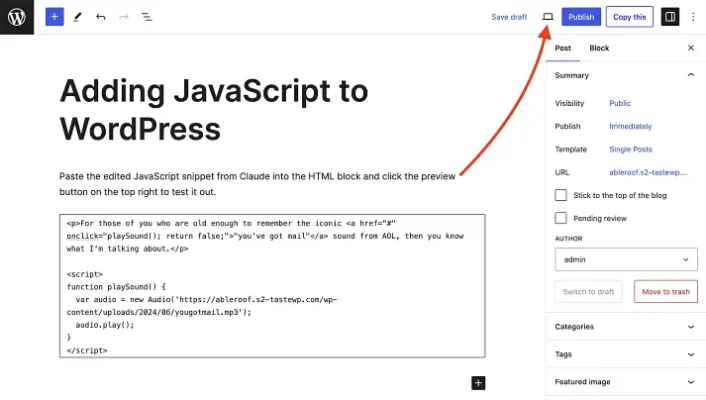
Quando você receber o código editado de volta, cole-o no arquivo Bloco HTML personalizadoe clique no botão de visualização no canto superior direito do editor do WordPress para ver como ficará no front-end do seu site:

Se você estiver satisfeito, ótimo! Se não estiver, peça ao Claude ou ao GPT para editá-lo um pouco mais. Melhor ainda, pergunte qual parâmetro específico está sendo ajustado para que você possa fazer isso sozinho até obter o resultado desejado. Muitas vezes, ambas as ferramentas lhe dirão isso sem que você precise perguntar, mas estou mencionando isso apenas para o caso de isso não acontecer.
Com isso esclarecido, vamos aos exemplos.
5 maneiras de usar o JavaScript personalizado no WordPress (com snippets)
Você pode usar o JavaScript para fazer muitas coisas realmente interessantes e úteis que tornarão suas publicações mais envolventes. Embora as possibilidades sejam bastante amplas, vou me limitar a casos de uso simples aqui.
Para o último exemplo, você precisará realizar uma etapa adicional, mas não é nada complicado ou fora dos limites do WordPress comum conhecimento.
Exemplo #1: Desfocar o texto e revelá-lo ao clicar
☝️ Clique no texto desfocado para remover o desfoque.
Muito legal, não é? Aqui está o trecho de código subjacente que você pode usar para executar esse efeito:
<h3>Exemplo #1: <span id="blurredText">Desfocar o texto e revelá-lo ao clicar</span></h3>
<script>
const blurredText = document.getElementById('blurredText');
blurredText.style.filter = 'blur(5px)';
blurredText.style.cursor = 'pointer';
blurredText.addEventListener('click', function() {
if (blurredText.style.filter === 'blur(5px)') {
blurredText.style.filter = 'none';
} else {
blurredText.style.filter = 'blur(5px)';
}
});
</script>Basta copiar isso no bloco HTML personalizado e substituir "Blur text and reveal it upon clicking" (Desfocar o texto e revelá-lo ao clicar) pelo texto que você deseja desfocar. Se o texto desfocado fizer parte de uma frase mais longa, a parte antes do efeito de desfoque deverá ser inserida onde você vê "Example #1". Se houver algum texto após a seção desfocada, você poderá colocá-lo após o fechamento </span> tag.
Conforme mencionado na seção anterior, não se esqueça de substituir o <h3> e a tag de abertura </h3> tag de fechamento com <p> e </p> se você planeja usar o efeito dentro de um parágrafo normal.
Se você tiver dúvidas ou quiser modificá-lo de alguma outra forma, peça ao Claude-3 ou ao ChatGPT para fazer isso para você.
Exemplo #2: rmwacrlUns dso rdlobw edcaerabr som
☝️ Clique no texto embaralhado para desembaralhá-lo.
Esse é um conceito muito interessante, perfeito para quebra-cabeças ou questionários na página. Aqui está o snippet para realizá-lo:
<h3>Exemplo #2: <span id="scrambledPhrase">rUbcesanml a eamrblsdc drwo ro swrod</span></h3>
<script>
const scrambledPhrase = document.getElementById('scrambledPhrase');
const originalPhrase = 'Unscramble a scrambled word or words';
let unscrambledPhrase = originalPhrase.split('').sort(() => Math.random() > 0.5 ? 1 : -1).join('');
scrambledPhrase.textContent = unscrambledPhrase;
scrambledPhrase.style.cursor = 'pointer';
scrambledPhrase.addEventListener('click', function() {
scrambledPhrase.textContent = originalPhrase;
});
</script>A mesma ideia aqui com o <h3> tags. Se quiser embaralhar palavras em um parágrafo normal, será necessário substituí-las por <p> tags.
O rUbcesanml a eamrblsdc drwo ro swrod é o que desembaralha para dizer "Unscramble a scramble word or words" (desembaralhar uma palavra ou palavras embaralhadas), portanto, é aqui que você colocará sua própria palavra ou palavras embaralhadas.
À direita de const originalPhrase = é onde você colocará a versão não embaralhada.
Se não quiser embaralhar a(s) palavra(s) sozinho, você também pode usar o Claude-3 ou o ChatGPT para fazer isso por você.
Exemplo #3: Alteração dinâmica do texto
Esse snippet fará com que um trecho de texto seja alterado para outro trecho de texto em intervalos de tempo escolhidos por você. Você também pode adicionar um cronômetro para indicar quando a próxima alteração ocorrerá, mas isso é opcional.
Os intervalos podem ser configurados como você quiser.
Por exemplo, se você quiser dar ao seu público uma "dica diária", poderá definir o intervalo para alternar a cada 24 horas. No exemplo abaixo, eu o configurei para rodar a cada três minutos e incluí uma notificação de quando será a próxima mudança:
Dica: comece com trechos simples e desenvolva suas habilidades gradualmente. Você ficará surpreso com o que pode criar!
Se você permanecer nesse local até o horário indicado acima, verá que ele mudará.
Lembre-se de que você pode editar isso de muitas outras maneiras.
Por exemplo, na versão original que Claude-3 me deu, a dica parecia exatamente como o outro texto ao redor, então pedi que ele modificasse o código adicionando um fundo amarelo com a cor #FFFBCC. Também solicitei que ele alterasse a notificação, de mostrar a última vez que a dica foi atualizada para mostrar a próxima vez que ela será atualizada.
Estou mencionando isso para reiterar mais uma vez que você não precisa de nenhum conhecimento de programação para usar esses snippets.
Basta copiar o JavaScript original abaixo, colá-lo no Claude ou no ChatGPT e solicitar que ele faça os ajustes que você desejar. Você precisará fazer isso de qualquer forma, para substituir qualquer texto rotativo que queira mostrar ao seu público (a menos que você edite o código manualmente).
<style>
#dynamicTipContainer {
background-color: #FFFBCC;
padding: 10px;
border-radius: 10px;
}
.tip-text {
font-weight: bold;
margin-bottom: 5px;
}
.next-update {
font-size: 0.8em;
color: #666;
margin-bottom: 0;
}
</style>
<div id="dynamicTipContainer">
<p class="tip-text"></p>
<p class="next-update">Próxima atualização: <span id="dynamicTipTimestamp"></span></p>
</div>
<script>
const tipTextElement = document.querySelector('#dynamicTipContainer .tip-text');
const dynamicTipTimestamp = document.getElementById('dynamicTipTimestamp');
const tips = [
"Remember, there's often more than one way to write a JavaScript snippet. Don't be afraid to ask for clarification!",
"Always preview your post before publishing to ensure the JavaScript snippet is working as intended.",
"If you get stuck, feel free to ask for help or alternative approaches. There's no need to struggle alone!",
"Don't be discouraged if your first attempt doesn't work. Coding takes practice and patience.",
"Have fun with JavaScript! It's a powerful tool for adding interactivity to your WordPress posts.",
"Start with simple snippets and build up your skills gradually. You'll be amazed at what you can create!",
"Experiment! Try modifying the snippets and see how they behave differently.",
"Remember, you can always undo changes or revert to a previous version if something goes wrong."
];
let nextUpdateTime;
function updateTip() {
const currentTipIndex = Math.floor(Math.random() * tips.length);
tipTextElement.textContent = "Tip: " + tips[currentTipIndex];
// Set the next update time
nextUpdateTime = new Date(Date.now() + 180000);
updateTimestamp();
}
function updateTimestamp() {
dynamicTipTimestamp.textContent = nextUpdateTime.toLocaleTimeString();
// Update the timestamp every second
setTimeout(updateTimestamp, 1000);
}
updateTip();
setInterval(updateTip, 180000); // Update every 3 minutes (180000 milliseconds)
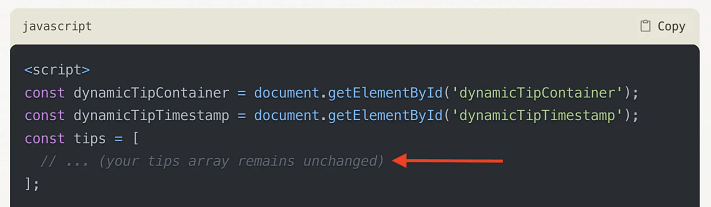
</script>⚠️ Observação importante: Um aspecto a ser observado é que, às vezes, a IA fica preguiçosa ao fazer modificações no código. Se você perceber que, por qualquer motivo, o trecho editado não está sendo visualizado corretamente no front-end, verifique se há alguma nota no código que venha após as barras duplas //. Por exemplo, se você vir algo semelhante à captura de tela abaixo, isso significa que a IA não incluiu todo o código original:

A solução é simples. Basta solicitar que ele lhe devolva o trecho de código inteiro com a modificação e ele o fará. Problema resolvido.
Exemplo #4: Adicionar uma dica de ferramenta que aparece ao passar o mouse
☝️ Passe o cursor do mouse sobre o texto do título acima para revelar a dica de ferramenta.
As dicas de ferramentas nas postagens do WordPress são úteis por vários motivos:
- Fornecer definições sem sobrecarregar seu conteúdo principal
- Aumentar o envolvimento do usuário por meio de elementos interativos
- Oferecer informações adicionais sobre tópicos complexos diretamente onde elas são necessárias
No passado, era necessário contar com um plug-in para usá-los, mas agora você pode usar seu próprio código JavaScript personalizado para obter o mesmo efeito.
Aqui está o trecho de código básico para obter o que você vê acima:
<h3><span id="tooltipText" class="tooltip">Exemplo #4: Adicionar uma dica de ferramenta que aparece ao passar o mouse<span class="tooltiptext">Quando os leitores passarem o mouse sobre palavras ou frases específicas, como esta, serão exibidas informações adicionais.</span></span></h3>
<style>
.tooltip {
position: relative;
display: inline-block;
cursor: help;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 200px;
background-color: #555;
color: #fff;
text-align: left;
padding: 10px;
border-radius: 6px;
position: absolute;
z-index: 1;
bottom: 150%;
left: 50%;
margin-left: -100px;
opacity: 0;
transition: opacity 0.3s;
}
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
}
</style>Novamente, para quaisquer modificações, você pode fazê-las manualmente, se se sentir confortável, ou colocá-las no Claude-3 ou no ChatGPT.
⚠️ Outra observação importante: A IA geralmente tentará atender a qualquer solicitação de modificação que você fizer, mas isso nem sempre significa que ela funcionará dentro do WordPress. Se você descobrir que o JavaScript editado não está funcionando e isso não tem nada a ver com o retorno de um código incompleto, pode ser que sua solicitação não seja possível.
Exemplo #5: Adicione um trecho de áudio clicável ao seu texto
☝️ Clique no texto do título acima para reproduzir o trecho de áudio.
Esse exemplo específico é exatamente o motivo pelo qual usei o JavaScript nos dois artigos recentes aos quais o adicionei.
Aqui está o snippet para ele:
<style>
.audio-link {
font-weight: inherit;
color: inherit;
text-decoration: none;
cursor: pointer;
}
</style>
<h3><a href="javascript:void(0);" onclick="playMailSound()" class="audio-link">Exemplo #5: Adicione um trecho de áudio clicável ao seu texto</a></h3>
<audio id="mailSound" src="https://themeisle.com/blog/wp-content/uploads/2024/06/audio-snippet.mp3"></audio>
<script>
function playMailSound() {
var sound = document.getElementById("mailSound");
sound.play();
}
</script>Ele é único em comparação com os outros da lista porque requer uma etapa extra para ser realizado.
Como o trecho de texto clicado está vinculado a um arquivo de áudio MP3, primeiro é necessário adicionar o arquivo à biblioteca de mídia do WordPress.
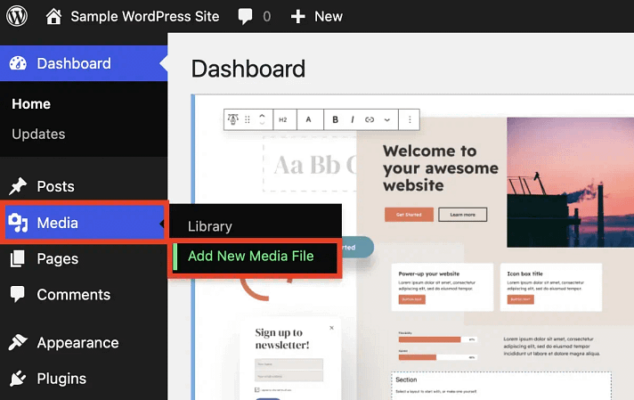
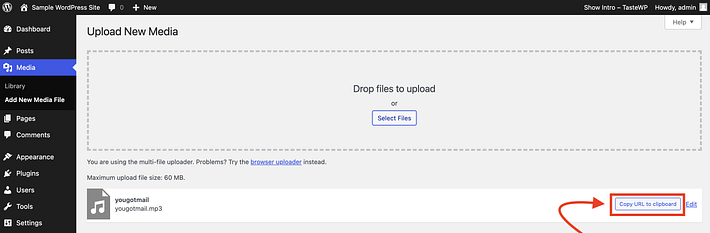
Para fazer isso, vá para o painel do WordPress e, em seguida, para Mídia → Adicionar novo arquivo de mídia:

Localize o arquivo MP3 em seu disco rígido e faça o upload dele. Em seguida, clique em Copiar URL para a área de transferência:

Agora, pegue esse URL e cole-o no trecho de código acima, após a parte que diz <audio id="mailSound" src=.
Não se esqueça de trocar o <h3> se for necessário usá-lo em um parágrafo ou em uma classe de título diferente.
Dicas para desbloquear outro JavaScript personalizado nas funções do WordPress
Como afirmei anteriormente, o JavaScript pode fazer muitas coisas no WordPress. Quanto mais você se aprofundar no assunto, mais perceberá que muitos dos seus plug-ins favoritos dependem muito do JavaScript para fazer o que fazem. Por exemplo, quando um plug-in oferece recursos como atualizações ao vivo, animações, validações de formulários ou qualquer tipo de interatividade sem recarregar a página, geralmente é o JavaScript que está trabalhando.
Isso não significa que você pode (ou deve) esquecer de repente tudo sobre plugins do wordpress. No entanto, isso significa que, para muitos casos de uso mais simples, você pode evitar a instalação de mais um plug-in e, em vez disso, confiar no JavaScript para fazer o trabalho.
Dei a você apenas cinco exemplos neste artigo, mas há muitos outros.
Embora as etapas exatas de cada um deles possam ter algumas diferenças, para efeitos mais simples, como os que abordei neste artigo, você deve conseguir fazê-los funcionar apenas com o snippet e algumas pequenas edições. No máximo, talvez você precise executar uma ou duas etapas adicionais, como no exemplo do áudio reproduzido no clique.
Veja abaixo três dicas para obter os melhores resultados:
Dica #1: Use um bom prompt para validar sua ideia e gerar um snippet inicial
Isso é simples. O JavaScript pode fazer muita coisa, mas não pode fazer tudo. Primeiro, certifique-se de que o que você está tentando fazer é realmente possível. O segredo para fazer isso corretamente é dar ao Claude-3 (ou a qualquer ferramenta semelhante que você esteja usando) um bom prompt inicial para que ele comunique duas coisas:
- Exatamente o que você deseja que o snippet JavaScript faça
- Que você é um iniciante sem conhecimento de programação e está procurando a solução mais simples possível
Se o que você está pedindo para fazer não for possível com JavaScript, o Claude o informará. Supondo que seja possível, ele provavelmente gerará um snippet inicial. Também é por isso que é fundamental não ignorar a importância do segundo ponto.
Em muitos casos, o JavaScript pode ser usado de mais de uma maneira para realizar a mesma coisa (falaremos mais sobre isso em breve). Isso significa que, se você não for direto o suficiente com suas instruções, poderá acabar com uma solução que vai além do seu nível de compreensão de codificação (supondo que seu nível seja zero) ou que funciona, mas não é necessariamente a melhor solução.
Dica #2: Não aceite a primeira resposta
O aspecto difícil de gerar JavaScript personalizado quando você não tem experiência em codificação é que você não saberá realmente se a abordagem que está sendo apresentada é a melhor.
Vou lhe dar um exemplo.
Pedi ao Claude-3 que me gerasse um snippet de JavaScript como o que você viu no quinto exemplo que abordei anteriormente - o texto de áudio "play-on-click". Formulei a solicitação de modo que ela correspondesse de forma idêntica ao snippet real que eu já havia gerado anteriormente, para meu artigo sobre conteúdo fechado no WordPress.
Ele atendeu à minha solicitação. Eu o testei e funcionou perfeitamente.
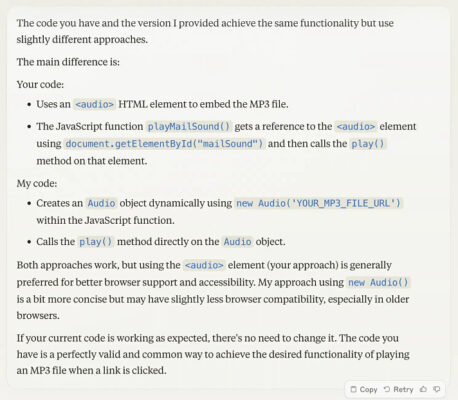
Mas então notei algo. O código que ele me forneceu era diferente do código que está no artigo real. Embora os dois trechos funcionem, fiquei curioso para saber por que eram diferentes. Perguntei ao Claude e a resposta foi esta:

Mesmo que você não entenda os aspectos técnicos por trás da explicação, você pode entender a lógica.
Mas há uma lição mais profunda a ser aprendida aqui.
A lição é que você sempre pode fazer um acompanhamento com o Claude (ou qualquer ferramenta de IA que esteja usando) para perguntar se o snippet personalizado fornecido é a única maneira de executar a funcionalidade JavaScript que você está tentando fazer.
Como alternativa, você também pode usar duas ferramentas de IA simultaneamente para ver o que cada uma fornece. Se os resultados forem diferentes, teste cada uma delas com o código da outra.
Em resumo, seja um detetive. Pesquise até encontrar a melhor solução possível para o cenário do seu caso de uso.
Dica #3: Não tenha medo de se adaptar e seguir o fluxo
Digamos que você decida gerar seu primeiro snippet de JavaScript personalizado e acabe criando um prompt muito bom. O prompt funciona e você acaba com um snippet inicial sólido. Então, você decide usá-lo novamente. Mas então algo acontece: a resposta não é a que você esperava.
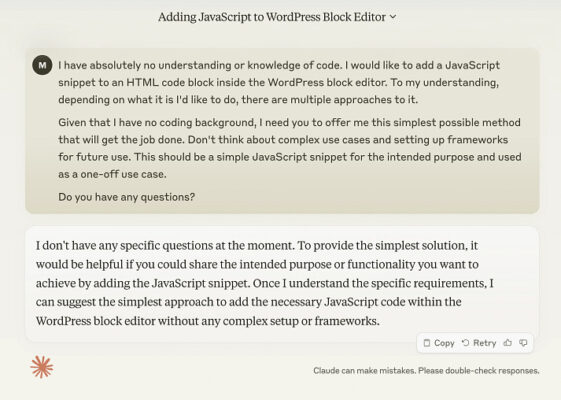
Não entre em pânico. Isso é normal. Vou lhe dar outro exemplo. Abaixo está um prompt inicial que dei a Claude ao gerar um dos cinco snippets da seção anterior deste artigo. Observe a resposta de Claude:

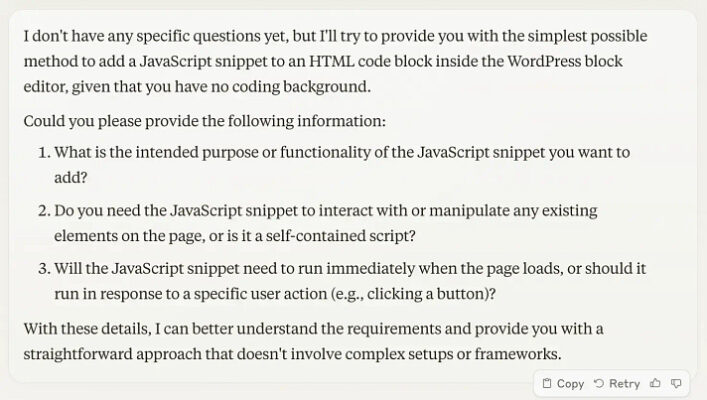
Copiei e colei exatamente o mesmo prompt como ponto de partida para um dos outros cinco exemplos de snippet, mas recebi isso como resposta:

Desta vez, Claude decidiu me fazer algumas perguntas. Independentemente das perguntas que ele lhe fizer (ou não), você pode respondê-las da melhor forma possível. Se você souber as respostas, isso é ótimo. Se não souber, isso também não é um grande problema. Você pode simplesmente ser franco sobre isso e conversar com Claude. Ele se adaptará e acabará descobrindo o que você está pedindo para ele fazer.
Pensamentos de despedida
As ferramentas de IA mudaram a Internet de várias maneiras em um período de tempo relativamente curto. Embora eu tenha muitas reservas sobre a maneira como elas estão sendo usadas indevidamente para produzir conteúdo de baixa qualidade, por outro lado, elas tornaram muito mais acessível para WordPress usuários sem formação técnica para adicionar elementos JavaScript interativos ao site. Embora existam muitas maneiras de fazer isso, abordamos as cinco seguintes (você pode interagir com elas, assim como anteriormente):
- Desfocar o texto e revelá-lo ao clicar
- baUscdo alnwblorrsmmeodwrd rr aec s
- Dica: JavaScript é divertido! (muda a cada 3 minutos)
- Adicionar uma dica de ferramenta que aparece ao passar o mouse
- Adicione um trecho de áudio clicável ao seu texto
Para obter outras ideias, sinta-se à vontade para usar o Claude-3, o ChatGPT ou sua ferramenta de IA favorita para gerar seus próprios snippets personalizados. Certifique-se de usar um prompt claro com instruções específicas, não aceite a primeira resposta que a ferramenta lhe der sem perguntar se há outras opções e, por fim, adapte-se às respostas dela como faria em uma conversa com um ser humano.

