Otimização de sites
Aproveitar o cache do navegador no WordPress: Como corrigir isso
Última atualização em 17 de junho de 2024 por Jérôme Kerviel
Deseja implementar o cache de navegador de alavancagem do WordPress em seu site?
As ferramentas de teste de velocidade do site, como Google PageSpeed Insights, GTmetrix e Pingdom, sugerem aproveitar o cache do navegador porque é uma maneira incrivelmente eficaz de acelerar um site WordPress. 🚀
O armazenamento em cache do navegador é um processo usado para armazenar dados no navegador temporariamente, para que possam ser acessados mais rapidamente sem a necessidade de carregar a página toda vez que quiser visualizá-la.
Há algumas maneiras de implementar o cache do navegador em um site WordPress. Abordamos todas elas no artigo abaixo. Vamos nos aprofundar. 🤿
Como o uso do cache do navegador melhora a velocidade do site?
Para entender como o aproveitamento do cache do navegador melhora a velocidade do site, primeiro é preciso saber como uma página da Web é carregada em um navegador.
Uma página da Web consiste em vários elementos: texto, mídia, widgets, cabeçalho-footer, etc.
Quando você abre uma página da Web, seu navegador faz várias solicitações ao servidor de hospedagem do site para carregar todos os elementos da página.
O servidor retorna essas solicitações com os dados apropriados, que são exibidos no navegador.
Como você pode imaginar, todo o processo leva algum tempo, e dependendo do número de elementos em sua página da WebSe o seu site não for totalmente carregado no navegador, pode levar algum tempo.
Como a capacidade de atenção das pessoas atualmente está se tornando cada vez mais curta, as páginas da Web que carregam lentamente provavelmente resultarão em altas taxas de rejeição e em oportunidades perdidas de envolvimento e conversões.
É por isso que os proprietários de sites devem trabalhar para aumentar a velocidade de carregamento da página.
Uma das melhores maneiras de aumentar a velocidade de carregamento da página é usar o cache do navegador.
Como dissemos anteriormente na introdução, o cache do navegador é o processo de armazenamento de páginas da Web no navegador, o que ajuda a reduzir as solicitações gerais do servidor. Isso evita que o servidor seja sobrecarregado e as páginas são carregadas mais rapidamente.
Agora que você tem uma ideia de como o uso do cache do navegador melhora a velocidade de carregamento do site, vamos aprender a implementar o cache do navegador em um site WordPress.
Como aproveitar o cache do navegador no WordPress?
Há duas maneiras diferentes de aproveitar o cache do navegador. Você pode fazer isso usando um plug-in ou editando manualmente os arquivos de configuração.
Recomendamos a leitura de todos os métodos listados abaixo e a execução daquele que for mais conveniente para você.
⚠️ IMPORTANTE: Você pode começar removendo Plugins do WordPress que você não precisa em seu site WordPress. Os plug-ins adicionam códigos e funcionalidades extras ao seu site. Esses códigos adicionais podem reduzir o desempenho de seu site, especialmente se os plug-ins forem mal codificados ou entrarem em conflito uns com os outros.
Além disso, faça um backup de todo o seu site. 💾
Algumas das etapas deste tutorial envolvem ir ao backend do seu site, acessar arquivos de configuração importantes e inserir trechos de código.
Outras etapas envolvem a instalação de novos plug-ins e a permissão para adicionar trechos de código em seus arquivos de configuração. Tudo isso é um negócio arriscado. Um erro pode fazer com que seu site caia. A cópia de backup será sua rede de segurança para quando ocorrer um desastre. Portanto, faça um backup antes de prosseguir para a próxima etapa.
- Instale e ative um plugin de cache
- Use arquivos de configuração para adicionar trechos de código manualmente
1. Instale e ative um plugin de cache 🔌.
Usar um plug-in de cache é a maneira mais fácil de aproveitar o cache do navegador. Tudo o que você precisa fazer é instalar o plug-in e configurá-lo adequadamente.
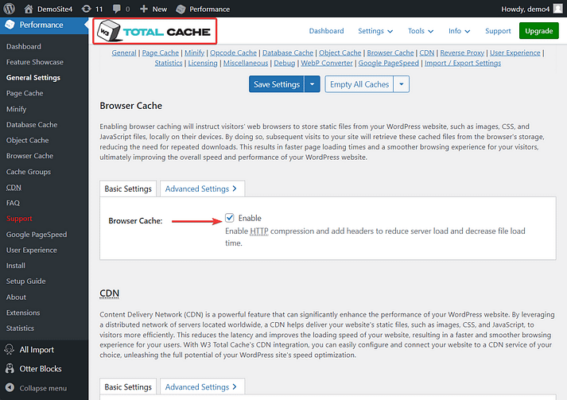
Há vários plug-ins de cache para escolher. Alguns dos mais populares são o WP Rocket, o W3 Total Cache, o WP Super Cache, o WP Fastest Cache e o Comet Cache.
A maioria desses plug-ins tem uma versão gratuita que permite que você aproveite o cache do navegador.

2. Use arquivos de configuração para adicionar trechos de código manualmente 🧑💻
Para aproveitar manualmente o cache do navegador, é necessário executar estas duas etapas: determinar seu servidor da Web (Apache ou Nginx) e adicionar cabeçalhos de controle de cache ou cabeçalhos de expiração.
Determinar seu servidor da Web
Você pode conversar rapidamente com seu provedor de hospedagem e perguntar se está usando o Apache ou o Nginx.
Adicionar cabeçalhos de controle de cache ou cabeçalhos de expiração
"Cabeçalhos de controle de cache" e "cabeçalhos de expiração" são diretivas usadas para instruir os navegadores sobre por quanto tempo armazenar e usar o conteúdo em cache.
Tanto os cabeçalhos de controle de cache quanto os cabeçalhos de expiração têm a mesma finalidade, portanto não é necessário adicionar os dois cabeçalhos em seu servidor de hospedagem.
Nesta seção, abordamos como adicionar ambos, mas não se esqueça de adicionar apenas um em seu servidor. A adição de ambos os cabeçalhos é conhecida por causar conflitos em um Site do WordPress.
Os cabeçalhos Cache-control são mais versáteis e modernos, oferecendo controle refinado sobre o armazenamento em cache, enquanto os cabeçalhos expires fornecem uma maneira básica de especificar os tempos de expiração do cache. Dito isso, você pode adicionar o cabeçalho que achar mais conveniente.
Servidor Nginx
Os usuários do Nginx precisam fazer login no servidor de hospedagem, abrir a pasta arquivo de configuraçãoe insira o seguinte trecho de código para adicionar cabeçalhos de controle de cache:
local ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expira 7d;
add_header Cache-Control "public, no-transform";
}Isso define o período de expiração para os tipos de arquivos especificados como sete dias. Você pode alterar o número de dias e adicionar ou remover tipos de arquivos do snippet de código.
No mesmo bloco de servidorcopie e cole o seguinte para adicionar expiração de cabeçalhos:
localização ~* \.(jpg|jpeg|gif|png|svg)$ {
expira 365d;
}
localização ~* \.(pdf|css|html|js|swf)$ {
expira 3d;
}Como você pode ver, esse trecho de código define os períodos de expiração para diferentes tipos de arquivos.
Sinta-se à vontade para personalizar o código de acordo com suas necessidades.
💡 Observação: Se não souber como acessar o arquivo de configuração do Nginx, procure um documento de ajuda do seu servidor de hospedagem ou entre em contato com a equipe de suporte da hospedagem para obter ajuda.
Servidor Apache
Os usuários do Apache precisam fazer login em sua conta de hospedagem, acessar o Arquivo .htaccess, e adicione o seguinte trecho de código para adicionar cabeçalhos de controle de cache.
⌛ Importante Certifique-se de adicioná-lo antes da frase "#BEGIN WordPress" ou após a frase "#END WordPress".
Conjunto de cabeçalhos Cache-Control "max-age=172800, public"O código define o período de expiração do cache para 172800 segundos ou dois dias.
Para adicionar expiração de cabeçalhos em seu servidor Apache, insira o seguinte trecho de código no arquivo .htaccess:
## EXPIRA O CACHE DE CABEÇALHO ##
ExpiresActive On
ExpiresByType image/jpg "acesso 1 ano"
ExpiresByType image/jpeg "acesso 1 ano"
ExpiresByType image/gif "acesso 1 ano"
ExpiresByType image/png "acesso 1 ano"
ExpiresByType image/svg "acesso 1 ano"
ExpiresByType text/css "acesso 1 mês"
ExpiresByType application/pdf "acesso 1 mês"
ExpiresByType application/javascript "acesso 1 mês"
ExpiresByType application/x-javascript "acesso 1 mês"
ExpiresByType application/x-shockwave-flash "acesso 1 mês"
ExpiresByType image/x-icon "acesso em 1 ano"
ExpiresDefault "acesso 2 dias"
## EXPIRA O CACHE DO CABEÇALHO ##Você provavelmente pode perceber que o código especifica períodos de cache com base nos tipos de arquivo.
Sinta-se à vontade para modificar ambos os códigos de acordo com o que lhe convier.
É isso, pessoal. É assim que você aproveita o cache do navegador no WordPress.
Você ainda está vendo o aviso de alavancagem do cache do navegador?
Se a ferramenta de velocidade do site ainda mostrar o aviso de alavancagem do cache do navegador, isso provavelmente se deve ao Google Analytics (GA).
Você pode verificar se o GA é o verdadeiro culpado executando seu site em Insight sobre o PageSpeed do Google. Expanda todos os resultados da auditoria e procure os Scripts do Google Analytics. Se o GA for o culpado, a Page Insight Tool sugerirá que você "aproveite o cache do navegador para o seguinte recurso armazenável em cache".
Para aproveitar o cache do navegador para o GA, você precisa usar um plug-in de terceiros chamado Complete Analytics Optimization Suite (CAOS).
Mas antes de começar a instalar o plug-in em seu site WordPress, saiba que esse método é não suportado pelo Google e que o plug-in CAOS não é compatível com muitos plug-ins do Google Analytics.
Conclusão 🧐
Aproveitar o cache do navegador pode aumentar bastante a velocidade do WordPress, mas há muito mais que você pode fazer para acelerar seu site.
Se tiver alguma dúvida sobre o cache de navegador de alavancagem do WordPress, informe-nos na seção de comentários abaixo.