Otimização de sites
Como criar um Sitemap em HTML no Directly WordPress
Última atualização em 19 de junho de 2024 por Jérôme Kerviel
Procurando um tutorial fácil de seguir sobre como configurar um mapa do site em HTML do WordPress?
Então, você chegou à página certa. 😎
Os sitemaps têm finalidades diferentes, dependendo se você está falando de um sitemap XML ou de um sitemap HTML. Em termos simples, o primeiro é feito para mecanismos de busca e é importante para SEO. Por outro lado, o último é destinado a seres humanos e melhora a experiência do visitante do site, com alguns benefícios leves de SEO também.
Em seguida, veremos por que confiar no recurso nativo de mapa do site do WordPress não lhe trará os mesmos benefícios que criar seu próprio mapa do site em HTML. Por fim, mostraremos como configurar facilmente um mapa do site em HTML usando um plug-in. 🌾
Qual é a diferença entre um sitemap XML e HTML?
Sitemaps XML e Sitemaps HTML são dois tipos diferentes de sitemaps usados no desenvolvimento de sites e nas práticas de otimização de mecanismos de busca (SEO). Veja a seguir um detalhamento de suas diferenças:
Um mapa do site em XML foi projetado especificamente para que os mecanismos de pesquisa compreendam a organização do conteúdo de um site de forma eficaz. Ele usa o formato XML (eXtensible Markup Language), que permite a representação estruturada de URLs, metadados e relacionamentos entre diferentes páginas. Os sitemaps XML usam tags XML específicas para transmitir essas informações aos rastreadores dos mecanismos de busca.
Por outro lado, um mapa do site em HTML é destinado primeiramente aos visitantes do site. É uma página legível por humanos que apresenta uma lista abrangente das páginas e seções importantes de um site. Ao fornecer um layout amigável com links organizados, um mapa do site em HTML facilita a navegação e permite que os usuários localizem facilmente informações específicas no site. Os mapas de site em HTML são escritos usando HTML (Hypertext Markup Language), a linguagem de marcação padrão para criar páginas da web.
Em geral, o uso de mapas de sites XML e HTML pode proporcionar uma abordagem abrangente para a otimização de sites. Os sitemaps XML ajudam os mecanismos de pesquisa a rastrear e indexar seu site com eficiência, enquanto os sitemaps HTML aprimoram a experiência do usuário e ajudam na navegação. Ao utilizar os dois tipos, você atende simultaneamente às necessidades dos mecanismos de pesquisa e dos visitantes do site.
Neste tutorial, ensinaremos a você como criar um mapa do site em HTML do WordPress, mas, se estiver interessado, você também pode conferir nossa página dedicada ao mapa do site em XML para obter uma explicação sobre como criar um deles.
Benefícios de criar seu próprio mapa do site em HTML do WordPress em vez de confiar no mapa do site nativo do WordPress
Desde 2020, o WordPress tem sido capaz de gerar um mapa do site simples para incluir todas as suas categorias, tags, tipos de post, posts e páginas de arquivo. Há apenas um problema. O mapa do site nativo do WordPress é um mapa do site XML e não pode ser personalizado. Portanto, embora seja útil para ajudar os mecanismos de pesquisa a encontrar seu conteúdo, ele não faz nada para os visitantes do site que procuram uma maneira fácil de navegar pelo seu site.
Por isso, é uma boa ideia criar seu próprio mapa do site em HTML. Veja abaixo alguns dos benefícios que você obterá como resultado:
- Personalização
- Melhoria da experiência do usuário
- Flexibilidade e informações adicionais
- Benefícios de SEO
Personalização 🎨
A criação do seu próprio mapa do site em HTML permite que você tenha controle total sobre o design, a estrutura e o conteúdo. É possível personalizá-lo para que corresponda à marca e ao layout do seu site, proporcionando uma experiência consistente ao usuário.
Melhoria da experiência do usuário 🧑💻
Um mapa do site em HTML personalizado permite organizar e apresentar links para páginas e seções importantes de uma maneira fácil de usar. Você pode categorizar os links, adicionar descrições ou incluir informações adicionais para aprimorar a navegação e ajudar os visitantes a encontrar o que precisam com mais facilidade.
Flexibilidade e informações adicionais 🖱️
Diferentemente do mapa do site nativo do WordPress, um mapa do site em HTML personalizado pode incluir mais do que apenas URLs de páginas. Você pode fornecer detalhes adicionais, como descrições, trechos ou imagens em miniatura, fornecendo contexto e atraindo a atenção dos visitantes.
Benefícios de SEO ⚙️
Ao estruturar e organizar seu sitemap HTML personalizado de forma eficaz, você pode melhorar a estrutura de links internos do seu site. Isso pode facilitar o rastreamento e a indexação de suas páginas pelos mecanismos de pesquisa. Além disso, uma ferramenta de navegação fácil de usar pode contribuir indiretamente para melhorar o envolvimento do usuário e aumentar a duração da visita, afetando positivamente o desempenho de SEO do seu site.
Você pode até incluir um link para o mapa do site nativo do WordPress no seu mapa do site em HTML personalizado, garantindo a acessibilidade do mecanismo de pesquisa e, ao mesmo tempo, aproveitando os benefícios da personalização e da navegação aprimorada do usuário.
Em resumo, a criação do seu próprio mapa do site em HTML do WordPress oferece vantagens como personalização, experiência aprimorada do usuário, flexibilidade no fornecimento de informações adicionais, benefícios de SEO e a opção de integrá-lo ao mapa do site nativo do WordPress.
Com isso fora do caminho, vamos mostrar como realmente fazer isso. 👇
Crie um mapa do site HTML do WordPress usando o plug-in Simple Sitemap
Sitemap simples - Crie um Sitemap HTML responsivo
Versão atual: 3.5.14
Última atualização: 7 de junho de 2024
Se você precisar gerar sitemaps HTML no WordPress rapidamente, poderá usar um plug-in chamado Simple Sitemap. Uma das vantagens dessa ferramenta é que ela permite que você crie e visualize o mapa do site diretamente no editor do WordPress, e agora inclui até mesmo suporte para blocos.
Se você precisar gerar sitemaps HTML no WordPress rapidamente, poderá usar um plug-in chamado Simple Sitemap. Uma das vantagens dessa ferramenta é que ela permite que você crie e visualize o mapa do site diretamente no editor do WordPress, e agora inclui até mesmo suporte para blocos.

Você não precisa de nenhuma codificação ou configuração. O Simple Sitemap funciona imediatamente.
Como instalar o plug-in Simple Sitemap
Para instalar esse plug-in, basta:
- Vá para a área de administração do WordPress e clique em Plug-ins > Adicionar novo.
- Digite "Simple Sitemap" na caixa de texto e clique em Plug-ins de pesquisa.
- Localize o plug-in e clique em Instalar agora.
- Não se esqueça de clicar em Ativar para ativar o plug-in após a instalação.
Insira um mapa do site HTML do WordPress em suas páginas e postagens com o plug-in Simple Sitemap
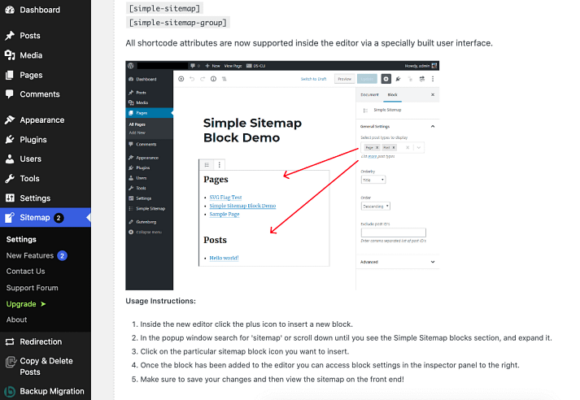
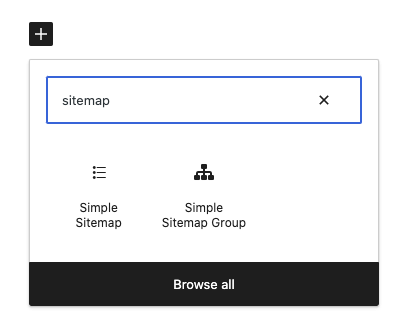
Se estiver usando o WordPress 5.0 ou superior, você terá acesso ao editor de blocos e poderá usar a opção (+) para inserir um novo bloco. Na caixa de diálogo pop-up, pesquise por "sitemap" ou role para baixo até a seção Simple Sitemap e expanda-a. Em seguida, clique no ícone Mapa do site simples ícone de bloco.

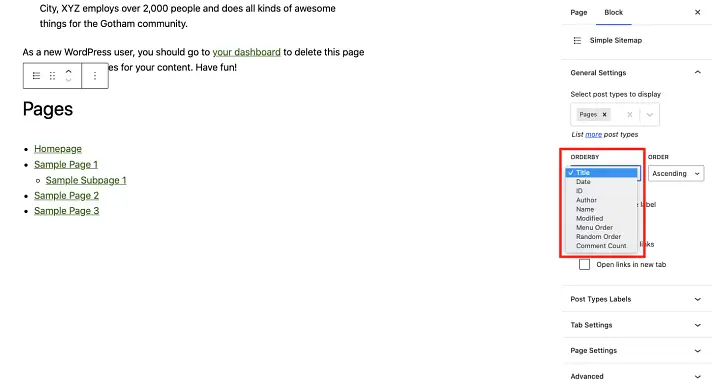
Isso inserirá o mapa do site em HTML em sua postagem. Em seguida, você pode usar a barra lateral direita para personalizá-lo de várias maneiras. Por exemplo, você pode classificar a ordem do mapa do site por diferentes campos. O padrão é o título. A grande maioria dos usuários manterá essa ordem, mas se, por algum motivo, você desejar ordená-lo por data, autor etc., a opção estará disponível.

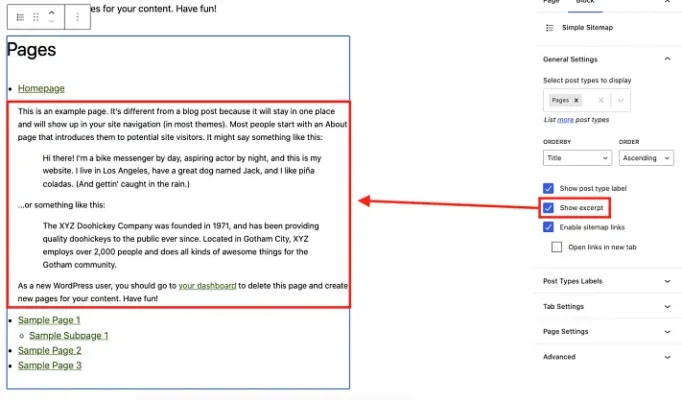
Você também pode fazer outras coisas, como optar por exibir o trecho da página/post abaixo de cada link. No entanto, tenha cuidado com isso. Se o trecho for muito longo, o mapa do site ficará estranho e desajeitado:

No geral, tudo é muito simples, e este é, sem dúvida, um dos programas mais amigáveis para iniciantes plug-ins para WordPress que você poderia usar.
Apenas uma observação rápida: se você estiver usando uma versão mais antiga do WordPress e ainda tiver o editor clássico em execução, provavelmente deverá atualizar para a versão mais recente do WordPress. Entretanto, se por algum motivo você não quiser fazer isso, não poderá usar o método de bloco mostrado acima. Em vez disso, será necessário inserir os seguintes códigos de acesso em seu post ou página: [simple-sitemap] ou [simple-sitemap-group].
O plug-in também tem um Versão Pro que oferece mais recursos e configurações avançadas, incluindo códigos de acesso adicionais, tipos de postagem personalizados, layouts avançados com guias e ganchos.
Considerações finais sobre a criação de um mapa do site em HTML para WordPress 🏁.
Para concluir, a fim de aprimorar a navegação do seu site para visitantes humanos, é fundamental criar um mapa do site em HTML do WordPress para acompanhar o mapa do site XML básico do WordPress. A abordagem mais simples para realizar esse trabalho é o plug-in Simple Sitemap. Para recapitular:
- Vá para a área de administração do WordPress e clique em Plug-ins > Adicionar novo.
- Digite "Simple Sitemap" na caixa de texto e clique em Plug-ins de pesquisa.
- Localize o plug-in e clique em Instalar agora.
- Clique em Ativar para ativar o plug-in após a instalação.
- Vá para a página ou postagem que você deseja inserir o mapa do site em HTML.
- Toque no botão (+) onde você quiser que o mapa do site vá.
- Digite "sitemap" na barra de pesquisa do bloco.
- Escolha Mapa do site simples.
- Ajuste e personalize o mapa do site de acordo com suas preferências usando as configurações na barra lateral.
Seguindo as etapas descritas acima, você poderá gerar um mapa do site em HTML do WordPress facilmente e inseri-lo onde quiser em seu site.
Você ainda tem dúvidas sobre os sitemaps HTML do WordPress? Se sim, deixe um comentário abaixo e faremos o possível para ajudá-lo.

