Оптимизация сайта
Как создать HTML-файл Sitemap в Directly WordPress
Последнее обновление 19 июня 2024 года Жером Кервьель
Ищете простой и понятный учебник о том, как настроить HTML sitemap WordPress?
Тогда вы попали на нужную страницу. 😎
Карты сайта служат разным целям, в зависимости от того, о какой карте сайта идет речь - XML или HTML. Проще говоря, первый вариант - это созданные для поисковых систем и имеет важное значение для SEO. В отличие от этого, последний предназначенные для людей и улучшает восприятие сайта посетителями, а также дает некоторые преимущества для SEO.
Затем мы расскажем, почему использование встроенной функции карты сайта WordPress не даст вам тех же преимуществ, что и создание собственной HTML-карты сайта. Наконец, мы покажем вам, как легко настроить HTML sitemap с помощью плагинов. 🌾
В чем разница между XML и HTML картой сайта?
XML Sitemaps и HTML Sitemaps - это два разных типа sitemaps, используемых при разработке сайтов и в практике поисковой оптимизации (SEO). Ниже приводится описание их различий:
Карта сайта XML разработана специально для поисковых систем, чтобы они могли эффективно понимать организацию содержимого сайта. Она использует формат XML (eXtensible Markup Language), который позволяет структурированно представлять URL-адреса, метаданные и связи между различными страницами. XML sitemaps использует специальные XML-теги для передачи этой информации поисковым системам.
С другой стороны, HTML sitemap предназначен в первую очередь для посетителей сайта. Это человекочитаемая страница, которая представляет собой полный список важных страниц и разделов сайта. Благодаря удобному макету с упорядоченными ссылками, карта сайта HTML облегчает навигацию и позволяет пользователям легко находить определенную информацию на сайте. HTML sitemaps написаны с использованием HTML (Hypertext Markup Language), стандартного языка разметки для создания веб-страницы.
В целом, использование как XML, так и HTML sitemaps может обеспечить комплексный подход к оптимизации сайта. XML-карты сайта помогают поисковым системам эффективно просматривать и индексировать ваш сайт, а HTML-карты сайта повышают удобство работы пользователей и помогают в навигации. Используя оба типа, вы одновременно удовлетворяете потребности поисковых систем и посетителей сайта.
В этом руководстве мы расскажем вам о том, как создать HTML sitemap WordPress, но если вам интересно, вы также можете заглянуть на страницу XML sitemap, где рассказывается о том, как создать такую карту.
Преимущества создания собственной HTML-карты сайта WordPress по сравнению с использованием встроенной карты сайта WordPress
С 2020 года WordPress может генерировать простую карту сайта, включающую все ваши категории, теги, типы постов, сообщения и архивные страницы. Есть только одна проблема. Родная карта сайта WordPress - это XML-карта сайта, и ее нельзя настроить. Поэтому, хотя она полезна для того, чтобы помочь поисковым системам найти ваш контент, она ничего не делает для посетителей сайта, которым нужен простой способ навигации по вашему сайту.
Отсюда следует, что создание собственной HTML-карты сайта - хорошая идея. Ниже перечислены некоторые преимущества, которые вы получите в результате:
- Настройка
- Улучшенный пользовательский опыт
- Гибкость и дополнительная информация
- Преимущества SEO
Настройка 🎨
Создание собственной HTML sitemap позволяет полностью контролировать ее дизайн, структуру и содержание. Вы можете настроить ее так, чтобы она соответствовала брендингу и макету вашего сайта, обеспечивая постоянный пользовательский опыт.
Улучшенный пользовательский опыт 🧑💻
Пользовательская карта сайта HTML позволяет организовать и представить ссылки на важные страницы и разделы в удобном для пользователя виде. Вы можете распределить ссылки по категориям, добавить описания или включить дополнительную информацию, чтобы улучшить навигацию и помочь посетителям легче найти то, что им нужно.
Гибкость и дополнительная информация 🖱️
В отличие от родной карты сайта WordPress, пользовательская HTML-карта сайта может включать не только URL-адреса страниц. Вы можете предоставить дополнительные сведения, такие как описания, выдержки или уменьшенные изображения, обеспечивая контекст и привлекая внимание посетителей.
Преимущества SEO ⚙️
Эффективно структурировав и организовав пользовательскую HTML sitemap, вы сможете улучшить структуру внутренних ссылок вашего сайта. Это облегчит поисковым системам поиск и индексацию ваших страниц. Кроме того, удобный инструмент навигации может косвенно способствовать повышению вовлеченности пользователей и увеличению продолжительности посещения, что положительно скажется на SEO-показателях вашего сайта.
Вы даже можете включить ссылку на родную карту сайта WordPress в свою пользовательскую карту сайта HTML, обеспечив доступность для поисковых систем, но при этом воспользовавшись преимуществами настройки и улучшенной навигации для пользователей.
В общем, создание собственной HTML-карты сайта WordPress имеет такие преимущества, как настройка, улучшение пользовательского опыта, гибкость в предоставлении дополнительной информации, SEO-преимущества и возможность интеграции с собственной картой сайта WordPress.
Ну а теперь давайте покажем вам, как это сделать. 👇
Создание HTML-карты сайта WordPress с помощью плагина Simple Sitemap
Simple Sitemap - создание отзывчивой HTML-карты Sitemap
Текущая версия: 3.5.14
Последнее обновление: 7 июня 2024 г.
Если вам нужно быстро сгенерировать HTML-карту сайта в WordPress, вы можете воспользоваться плагином Simple Sitemap. Одним из его преимуществ является то, что он позволяет создавать и просматривать карту сайта прямо в редакторе WordPress, а теперь даже включает поддержку блоков.
Если вам нужно быстро сгенерировать HTML-карту сайта в WordPress, вы можете воспользоваться плагином Simple Sitemap. Одним из его преимуществ является то, что он позволяет создавать и просматривать карту сайта прямо в редакторе WordPress, а теперь даже включает поддержку блоков.

Вам не нужно ничего кодировать или настраивать. Simple Sitemap работает прямо из коробки.
Как установить плагин Simple Sitemap
🚧 Чтобы установить этот плагин, просто:
- Перейдите в область администрирования WordPress и нажмите на кнопку Плагины > Добавить новый.
- Введите "Simple Sitemap" в текстовое поле и нажмите кнопку Поисковые плагины.
- Найдите плагин и нажмите на кнопку Установить сейчас.
- Не забудьте нажать Активируйте чтобы активировать плагин после установки.
Вставьте HTML-карту сайта WordPress в страницы и посты с помощью плагина Simple Sitemap
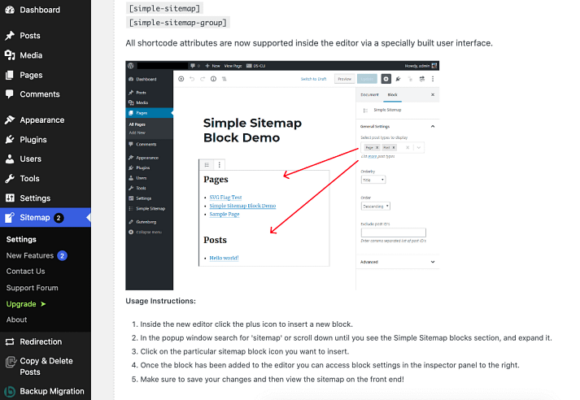
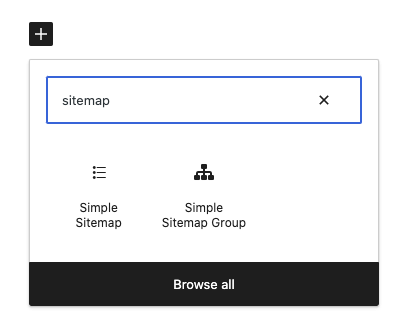
Если вы используете WordPress 5.0 или выше, у вас будет доступ к редактору блоков, и вы сможете использовать (+) значок, чтобы вставить новый блок. Во всплывающем диалоговом окне найдите слово "sitemap" или прокрутите страницу вниз до раздела Simple Sitemap и разверните его. Затем нажмите на значок Простая карта сайта значок блока.

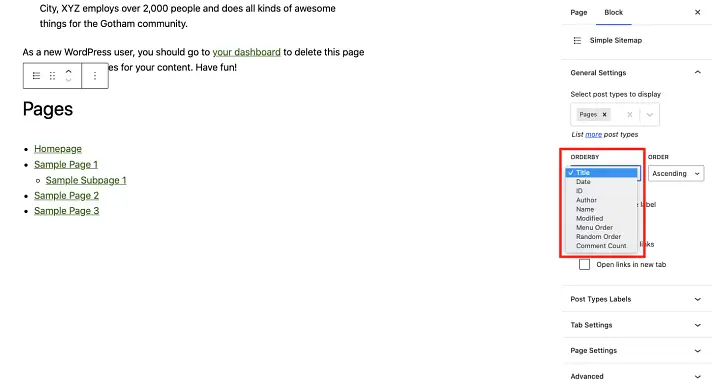
Это позволит вставить HTML sitemap в ваш пост. Затем вы можете использовать правую боковую панель, чтобы настроить ее различными способами. Например, вы можете отсортировать карту сайта по различным полям. По умолчанию используется заголовок. Подавляющее большинство пользователей оставит его таким, но если по какой-то причине вы хотите упорядочить его по дате, автору и т. д., то у вас есть такая возможность.

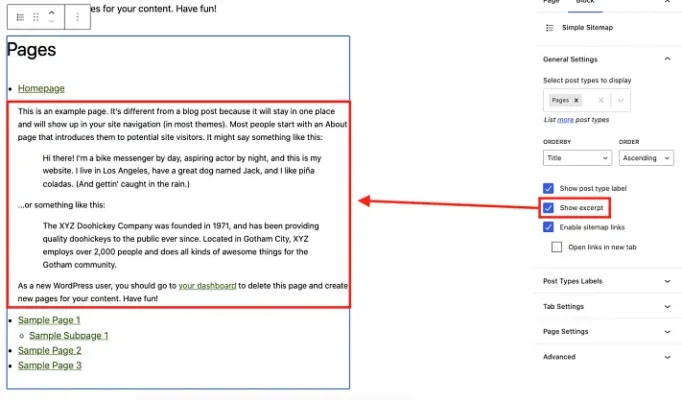
Вы также можете сделать и другие вещи, например, выбрать отображение отрывка страницы/поста под каждой ссылкой. Однако будьте осторожны с этим. Если ваш отрывок будет слишком длинным, это сделает карту сайта неудобной и неуклюжей:

В целом, все очень просто, и это, пожалуй, один из самых удобных для новичков продуктов. плагины для WordPress которые могут вам пригодиться.
Небольшое замечание: если вы используете старую версию WordPress и у вас до сих пор работает классический редактор, то вам, вероятно, стоит обновить его до последней версии WordPress. Однако если по какой-то причине вы не хотите этого делать, вы не сможете использовать метод блоков, показанный выше. Вместо этого вам нужно будет вставить в пост или страницу следующие шорткоды: [simple-sitemap]. или [simple-sitemap-group].
В плагине также есть Профессиональная версия который предлагает больше возможностей и расширенных настроек, включая дополнительные шорткоды, пользовательские типы постов, расширенные макеты с вкладками и крючки.
Последние мысли о создании HTML-карты сайта WordPress 🏁
В заключение, чтобы улучшить навигацию вашего сайта для посетителей, очень важно создать HTML-карту сайта WordPress в дополнение к основной XML-карте сайта WordPress. Самый простой способ сделать это - плагин Simple Sitemap. Вкратце:
- Перейдите в область администрирования WordPress и нажмите на кнопку Плагины > Добавить новый.
- Введите "Simple Sitemap" в текстовое поле и нажмите кнопку Поисковые плагины.
- Найдите плагин и нажмите на кнопку Установить сейчас.
- Нажмите Активируйте чтобы активировать плагин после установки.
- Перейдите на страницу или пост, в который вы хотите вставить HTML sitemap.
- Нажмите на кнопку (+) Значок в том месте, где вы хотите разместить карту сайта.
- Введите "sitemap" в строку поиска блока.
- Выберите Простая карта сайта.
- Отрегулируйте и настройте карту сайта по своему вкусу с помощью настроек в боковой панели.
🚢 Выполнив описанные выше действия, вы сможете легко сгенерировать HTML sitemap WordPress и вставить ее в любое место на своем сайте.
У вас еще остались вопросы о HTML-карте сайта WordPress? Если да, напишите комментарий ниже, и мы постараемся вам помочь..

