Учебники WordPress
Настройка тепловых карт WordPress на вашем сайте (пошаговое руководство)
Последнее обновление 29 июня 2024 года Жером Кервьель
Тепловые карты WordPress предназначены для Понимание поведения пользователей с помощью глубокой аналитики может значительно улучшить вашу контент-стратегию. Однако интерпретация цифр и показателей может оказаться непосильной задачей.
Тепловые карты - это интуитивно понятный способ отслеживания и анализа активности на вашем сайте. Эти инструменты предлагают визуальное представление того, как пользователи взаимодействуют с вашим контентом, выделяя области, которые привлекают наибольшее внимание и вовлеченность. Визуально отображая поведение пользователей, тепловые карты позволят вам увидеть, какие части вашего сайта наиболее эффективны, а какие нуждаются в улучшении.
С помощью тепловых карт вы можете:
- Выявление горячих точек: Узнайте, какие разделы ваших страниц получают наибольшее количество кликов, касаний и прокруток. Это поможет вам понять, что привлекает интерес вашей аудитории и удерживает ее вовлеченность.
- Обнаружение проблемных зон: Выявите области, в которых пользователи могут испытывать трудности, например, запутанную навигацию или не реагирующие на нажатия элементы. Выявив эти проблемы, вы сможете внести необходимые коррективы для улучшения пользовательского опыта.
- Оптимизируйте размещение контента: Используйте данные тепловых карт WordPress для стратегического размещения важного контента, кнопок призыва к действию и рекламы там, где их с наибольшей вероятностью заметят и примут меры.
- Повышение вовлеченности пользователей: Понимая, как пользователи взаимодействуют с вашим сайтом, вы можете адаптировать контент и дизайн, чтобы лучше удовлетворить их потребности, что приведет к повышению вовлеченности и удовлетворенности.
- Повышение коэффициента конверсии: Тепловые карты WordPress помогут вам выявить и устранить препятствия в воронке конверсии, обеспечивая более плавный путь пользователей к выполнению желаемых действий, таких как подписка на рассылку или совершение покупки.
В этой статье мы более подробно рассмотрим преимущества тепловых карт WordPress и покажем, как их настроить с помощью плагина. Неважно, опытный вы веб-разработчик или начинающий, данное руководство предоставит вам знания и инструменты для эффективной реализации тепловых карт на вашем WordPress-сайте.
Давайте погрузимся в процесс и узнаем, как тепловые карты могут изменить ваш подход к аналитике сайта!
Что такое тепловые карты WordPress (и почему они так полезны)
Тепловая карта - это визуальное представление данных, которое с помощью цветов иллюстрирует уровень взаимодействия между различные области вашего сайта. На тепловой карте более теплые цвета обозначают более высокую активность, а более холодные - менее высокую. Такой визуальный формат позволяет легко определить, какие части вашего сайта привлекают наибольшее внимание пользователей.
Тепловые карты - невероятно полезный инструмент для выявление недостатков конструкции или другие проблемы, которые могут влиять на пользовательский опыт (UX) вашего сайта. Вот как можно использовать тепловую карту для улучшения сайта:
- Оцените призывы к действию (CTA): Анализируя данные тепловой карты, вы можете понять, привлекают ли ваши CTA достаточно внимания по сравнению с другими элементами на ваших страницах. Если нет, вы можете предпринять шаги, чтобы сделать ваши CTA более убедительными и заметными.
- Оценка эффективности навигации: В идеале ваше навигационное меню всегда должно быть "горячей" областью на тепловой карте. Если это не так, это может указывать на то, что пользователи испытывают трудности с поиском или использованием вашей навигации, что свидетельствует о необходимости ее улучшения.
Настоящая ценность тепловых карт заключается в их способности выявлять конкретные проблемы дизайна или навигации, которые могут быть неочевидны при использовании других видов аналитики.
Существует два основных типа тепловых карт: тепловые карты кликов и тепловые карты прокрутки.
- Тепловые карты с кликами: Это самый популярный тип, предоставляющий точную информацию о том, куда пользователи нажимают на вашем сайте. Это поможет вам понять, какие элементы наиболее интересны или полезны для ваших посетителей.
- Тепловые карты прокрутки: Они дают более широкое представление об эффективности вашего сайта, показывая, какие области привлекают внимание читателей по мере прокрутки страницы вниз. Это может быть особенно полезно для понимания того, насколько эффективно ваш контент привлекает пользователей на протяжении всего времени их посещения.
В этом руководстве мы сосредоточимся на настройке инструмента тепловой карты кликов для WordPress. Однако если вас интересуют карты прокрутки, то можно воспользоваться такими инструментами, как CrazyEgg предлагают надежные альтернативы для анализа поведения при прокрутке.
Давайте рассмотрим практические шаги по внедрению тепловой карты кликов на вашем WordPress-сайте! 🧐
Как настроить тепловые карты WordPress (2 шага)
Теперь давайте рассмотрим, как настроить тепловые карты WordPress, используя Плагин Aurora Heatmap:

Этот инструмент очень прост в настройке. Кроме того, в отличие от других подобных плагинов, вам не придется создавать аккаунт на стороннем сервисе тепловых карт.
Кроме того, плагин является бесплатным. Поэтому вы можете смело устанавливать его на свой сайт.
💡 Примечание: Aurora Heatmap можно использовать с WP Rocket, W3 Total Cache и WP Super Cache. Если это вызывает проблемы совместимости с вашим плагином кэширования, вам нужно будет отключить Оптимизация, связанная с JavaScript или исключить из оптимизации jQuery и скрипт измерения Aurora Heatmap (reporter.js). Вы можете найти дополнительную информацию об этом на этой странице.
- Шаг 1: Настройте тепловую карту
- Шаг 2: Просмотр тепловых карт WordPress
Шаг 1: Настройте тепловую карту
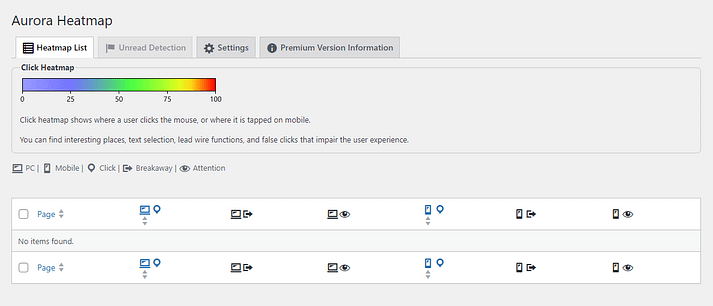
После установки и активации плагина перейдите в раздел Настройки > Aurora Heatmap в панели управления WordPress:

Как вы могли заметить, в Список тепловых карт пока не содержит никаких данных. Плагину может потребоваться некоторое время, чтобы собрать достаточно данных для отображения карты, в зависимости от вашего трафика.
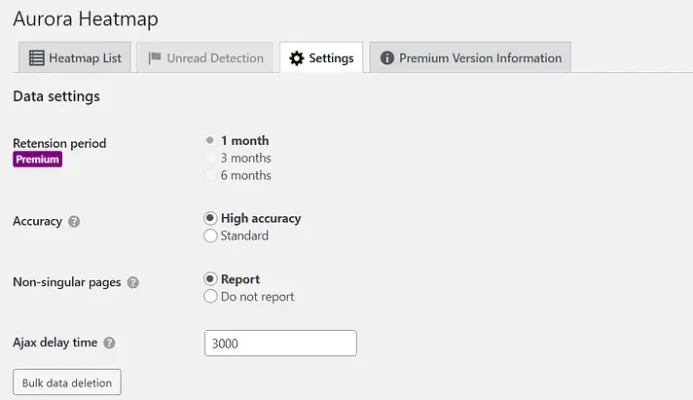
Тем временем вы можете настроить некоторые параметры для вашей тепловой карты. Для этого перейдите в раздел Настройки вкладка:

В Настройки данных В разделе можно выбрать, включать ли в отчет несингулярные страницы. В разделе Время задержки Ajax В поле можно задать время в миллисекундах до того, как плагин начнет регистрировать активность.
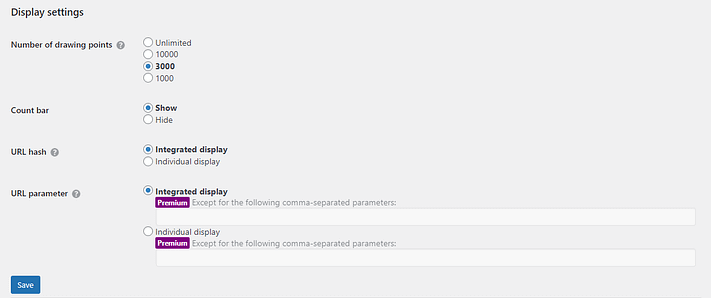
Если вы прокрутите страницу вниз до Настройки дисплеяВы можете выбрать количество точек рисования. Это количество данных, включенных в карту:

У вас также есть возможность отключить панель подсчета и выбрать, считать ли якорные ссылки отдельными страницами. Не забудьте нажать кнопку "Сохранить" после выбора настроек.
Если вы выберете премиум-плагин, то получите доступ к дополнительным функциям, включая еженедельные отчеты по электронной почте.
Шаг 2: Просмотр тепловых карт WordPress
Если у вас сайт с высокой посещаемостью, вы сможете увидеть первую тепловую карту WordPress уже через несколько минут после установки плагина. Если же ваш сайт пока не очень посещаем, вам, возможно, придется подождать несколько часов, пока появится первая тепловая карта.
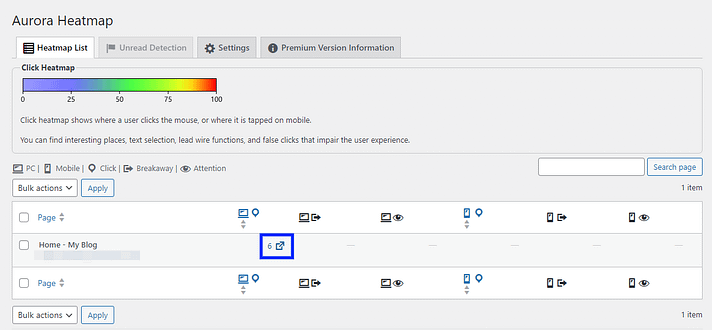
Вам нужно вернуться в Список тепловых карт Чтобы проверить доступные тепловые карты, перейдите на вкладку "Тепловые карты".
В бесплатной версии вы получаете два вида тепловой карты WordPress: клики с настольных компьютеров и клики с мобильных устройств. Наведите курсор на количество кликов рядом со страницей, которую вы хотите проверить, и выберите значок со стрелкой, чтобы запустить тепловую карту:

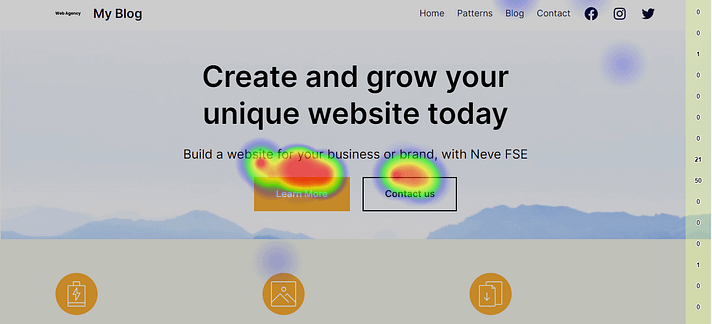
В новом окне вы увидите тепловую карту вашей страницы. Цветные пятна показывают, куда нажимают пользователи. В боковой панели вы увидите количество кликов:

На данный момент вы можете видеть только синие пятна на странице. Однако по мере увеличения трафика и сбора плагином большего количества данных вы увидите целый ряд цветов, включая зеленый, желтый и красный. Любой элемент, получивший более 75 кликов, будет иметь более теплый цвет.
Заключение
Тепловые карты - это мощный инструмент визуализации, который позволяет получить четкое представление о поведении ваших пользователей. Используя тепловые карты WordPress, вы можете увидеть, какие ссылки и элементы на ваших страницах получают наибольшее количество кликов, а какие игнорируются. Эта ценная информация позволит вам принимать взвешенные решения по улучшению дизайна сайта и повышению общего качества обслуживания пользователей.
Установить тепловые карты на свой сайт WordPress очень просто и экономически выгодно. Используя плагин Aurora WordPress Heatmap, вы можете начать отслеживать активность пользователей без каких-либо затрат. Этот плагин позволяет настраивать параметры тепловой карты WordPress, такие как количество данных, включаемых в карту, что позволяет сосредоточиться на конкретных областях, которые вас интересуют.