Учебники WordPress
Как добавить пользовательский JavaScript в WordPress (5 способов)
Last Updated on Июнь 26, 2024 by Жером Кервьель
В прошлом, если вы хотели добавить пользовательский JavaScript в посты WordPress, вам нужно было либо разбираться в коде, либо полагаться на плагин. К сожалению, ни одно из этих решений не было идеальным для подавляющего большинства пользователей WordPress. Первый вариант имел высокий барьер для входа и был рискованным, если вы не знали, что делаете, а второй был очень ограничен в возможностях.
К счастью, благодаря развитию инструментов искусственного интеллекта нам больше не нужно полагаться на эти методы.
В этом уроке я покажу вам пять уникальных способов добавления JavaScript в WordPress. Я также поделюсь сниппетом кода для каждого примера, чтобы вы могли использовать понравившиеся вам варианты на своем сайте. После этого я расскажу вам о том, как использовать бесплатную версию Claude-3 (или любой другой подобный инструмент искусственного интеллекта) для создания собственных пользовательских функций JavaScript.
Приступайте к работе!
Как использовать этот учебник
Хотя эта статья содержит много кода, я хочу пояснить, что Вам не нужно обладать ни малейшими знаниями в области кодирования, чтобы воспользоваться информацией, которой я собираюсь поделиться..
Для каждого примера я покажу, как он выглядит и ведет себя, а затем поделюсь кодом, который отвечает за эффект. Чтобы использовать его самостоятельно, все, что вам нужно сделать, это:
- Скопируйте код
- Зайдите на страницу WordPress или в пост, над которым вы работаете, где вы хотели бы использовать его
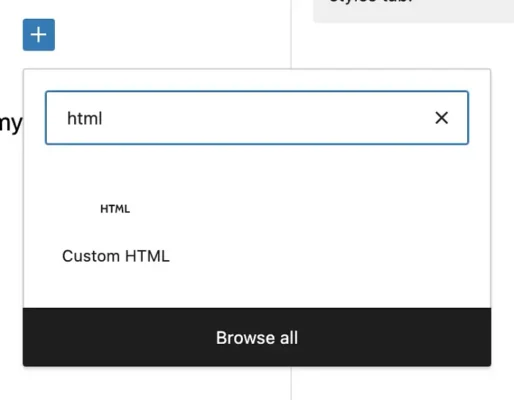
- Добавить Пользовательский HTML-блок (как на изображении ниже)
- Вставьте код в блок
- Измените код в соответствии с вашими потребностями

Что касается последнего пункта, то если вы хотя бы немного разбираетесь в HTML и/или CSS, то вам будет проще настраивать код, но благодаря инструментам AI это не является обязательным условием (подробнее об этом чуть позже).
Во всех случаях, кроме одного, я буду представлять эффект JavaScript непосредственно в самом заголовке. Это означает, что основной фрагмент кода будет содержать <h3> теги, которые указывают на то, что текст является заголовком. Если вы предпочитаете использовать эффект в обычном абзаце, то можете просто заменить теги <h3> и закрытие </h3> для <p> и </p> соответственно.
Кроме замены собственного текста на текст примера, это самая основная настройка, которую вам нужно будет сделать. Однако, в зависимости от конкретного эффекта, вы можете захотеть изменить выравнивание текста с левого на центральное, изменить размер шрифта и т. д. Самый простой способ сделать это, если вы не разбираетесь в кодировании, следующий:
- Скопируйте фрагмент кода целиком
- Вставьте его в любой из Клод-3 или ChatGPT
- Прикажите ему изменить код, чтобы достичь желаемого результата.
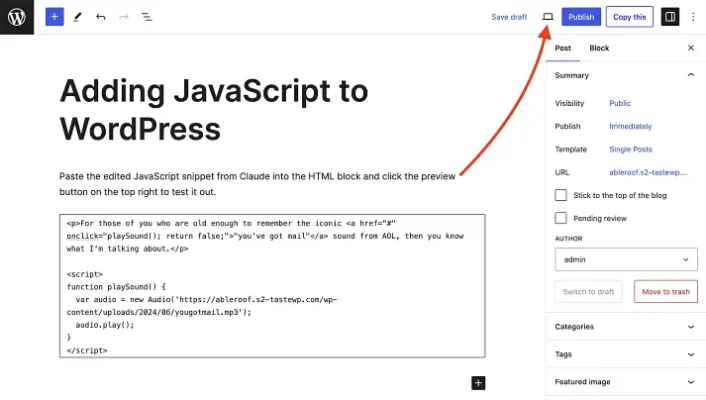
Когда вы получите отредактированный код, вставьте его в Пользовательский HTML-блокНажмите кнопку предварительного просмотра в правом верхнем углу редактора WordPress, чтобы увидеть, как это будет выглядеть на передней панели вашего сайта:

Если вы довольны - отлично! Если нет, попросите Клода или GPT отредактировать его еще раз. А еще лучше - спросите, какой именно параметр настраивается, чтобы вы могли просто делать это самостоятельно, пока не добьетесь желаемого результата. Зачастую оба инструмента скажут вам это даже без вопросов, но я упоминаю об этом на случай, если этого не произойдет.
С этим покончено, давайте перейдем к примерам.
5 способов использования пользовательского JavaScript в WordPress (со сниппетами)
С помощью JavaScript можно сделать множество действительно интересных и полезных вещей, которые сделают ваши посты более увлекательными. Хотя возможности JavaScript весьма обширны, здесь я буду придерживаться простых примеров использования.
Для последнего примера вам потребуется сделать еще один шаг, но он не представляет собой ничего сложного или выходящего за рамки общий WordPress знания.
Пример #1: Размытие текста и его раскрытие при нажатии
☝️ Щелкните по размытому тексту, чтобы удалить размытие.
Довольно круто, правда? Вот фрагмент кода, который вы можете использовать для реализации этого эффекта:
<h3>Пример #1: <span id="blurredText">Размытие текста и его раскрытие при нажатии</span></h3>
<script>
const blurredText = document.getElementById('blurredText');
blurredText.style.filter = 'blur(5px)';
blurredText.style.cursor = 'pointer';
blurredText.addEventListener('click', function() {
if (blurredText.style.filter === 'blur(5px)') {
blurredText.style.filter = 'none';
} else {
blurredText.style.filter = 'blur(5px)';
}
});
</script>Просто скопируйте это в блок Custom HTML, а затем замените "Blur text and reveal it upon click" на текст, который вы хотите размыть. Если размытый текст является частью более длинного предложения, то часть перед эффектом размытия нужно вставить туда, где вы видите "Пример #1". Если после размытого фрагмента есть текст, его можно вставить после закрывающей надписи </span> тег.
Как уже говорилось в предыдущем разделе, не забудьте заменить <h3> открывающий тег и </h3> закрывающий тег с <p> и </p> если вы планируете использовать эффект внутри обычного абзаца.
Если вы застряли или хотите изменить его каким-либо другим способом, попросите Claude-3 или ChatGPT сделать это за вас.
Пример #2: rmwacrlUns dso rdlobw edcaerabr som
☝️ Щелкните по зашифрованному тексту, чтобы отменить его.
Это действительно интересная концепция, которая идеально подходит для головоломок или викторин на странице. Вот фрагмент, который поможет ее реализовать:
<h3>Пример #2: <span id="scrambledPhrase">rUbcesanml a eamrblsdc drwo ro swrod</span></h3>
<script>
const scrambledPhrase = document.getElementById('scrambledPhrase');
const originalPhrase = 'Unscramble a scrambled word or words';
let unscrambledPhrase = originalPhrase.split('').sort(() => Math.random() > 0.5 ? 1 : -1).join('');
scrambledPhrase.textContent = unscrambledPhrase;
scrambledPhrase.style.cursor = 'pointer';
scrambledPhrase.addEventListener('click', function() {
scrambledPhrase.textContent = originalPhrase;
});
</script>Та же идея с <h3> теги. Если вы хотите зашифровать слова в обычном абзаце, вам нужно заменить их на <p> теги.
Сайт rUbcesanml a eamrblsdc drwo ro swrod Это то, что расшифровывается как "Unscramble a scrambled word or words", так что здесь вы поместите свое собственное зашифрованное слово или слова.
Справа от const originalPhrase = это место, куда вы поместите нешифрованную версию.
Если вы не хотите самостоятельно разгадывать слова, вы можете воспользоваться Claude-3 или ChatGPT, которые сделают это за вас.
Пример #3: Динамически изменяющийся текст
Этот фрагмент заставит фрагмент текста смениться другим фрагментом текста через выбранные вами промежутки времени. Вы также можете добавить таймер, указывающий, когда произойдет следующее изменение, но это необязательно.
Интервалы можно настроить по своему усмотрению.
Например, если вы хотите давать своей аудитории "ежедневные советы", вы можете установить интервал, чтобы он менялся каждые 24 часа. В примере ниже я установил ротацию каждые три минуты и включил уведомление о том, когда она изменится в следующий раз:
Совет: начните с простых фрагментов и постепенно развивайте свои навыки. Вы будете поражены тем, что сможете создать!
Если вы задержитесь на этом месте до того времени, которое вы видите выше, то увидите, как оно изменится.
Имейте в виду, что вы можете отредактировать его множеством других способов.
Например, в оригинальной версии, которую мне предоставил Claude-3, подсказка выглядела точно так же, как и остальной окружающий текст, поэтому я попросил его изменить код, добавив желтый фон цветом #FFFBCC. Я также попросил его изменить уведомление с показа последнего обновления подсказки на показ следующего обновления.
Я упоминаю об этом, чтобы еще раз подчеркнуть, что для использования этих сниппетов вам не нужно иметь никакого опыта работы с кодом.
Просто скопируйте приведенный ниже оригинальный JavaScript, вставьте его в Claude или ChatGPT, а затем попросите его внести нужные вам изменения. Вам все равно придется это сделать, чтобы заменить вращающиеся фрагменты текста, которые вы хотите показать своей аудитории (если вы не будете редактировать код вручную).
<style>
#dynamicTipContainer {
background-color: #FFFBCC;
padding: 10px;
border-radius: 10px;
}
.tip-text {
font-weight: bold;
margin-bottom: 5px;
}
.next-update {
font-size: 0.8em;
color: #666;
margin-bottom: 0;
}
</style>
<div id="dynamicTipContainer">
<p class="tip-text"></p>
<p class="next-update">Следующее обновление: <span id="dynamicTipTimestamp"></span></p>
</div>
<script>
const tipTextElement = document.querySelector('#dynamicTipContainer .tip-text');
const dynamicTipTimestamp = document.getElementById('dynamicTipTimestamp');
const tips = [
"Remember, there's often more than one way to write a JavaScript snippet. Don't be afraid to ask for clarification!",
"Always preview your post before publishing to ensure the JavaScript snippet is working as intended.",
"If you get stuck, feel free to ask for help or alternative approaches. There's no need to struggle alone!",
"Don't be discouraged if your first attempt doesn't work. Coding takes practice and patience.",
"Have fun with JavaScript! It's a powerful tool for adding interactivity to your WordPress posts.",
"Start with simple snippets and build up your skills gradually. You'll be amazed at what you can create!",
"Experiment! Try modifying the snippets and see how they behave differently.",
"Remember, you can always undo changes or revert to a previous version if something goes wrong."
];
let nextUpdateTime;
function updateTip() {
const currentTipIndex = Math.floor(Math.random() * tips.length);
tipTextElement.textContent = "Tip: " + tips[currentTipIndex];
// Set the next update time
nextUpdateTime = new Date(Date.now() + 180000);
updateTimestamp();
}
function updateTimestamp() {
dynamicTipTimestamp.textContent = nextUpdateTime.toLocaleTimeString();
// Update the timestamp every second
setTimeout(updateTimestamp, 1000);
}
updateTip();
setInterval(updateTip, 180000); // Update every 3 minutes (180000 milliseconds)
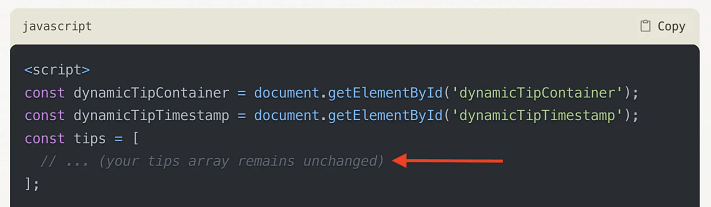
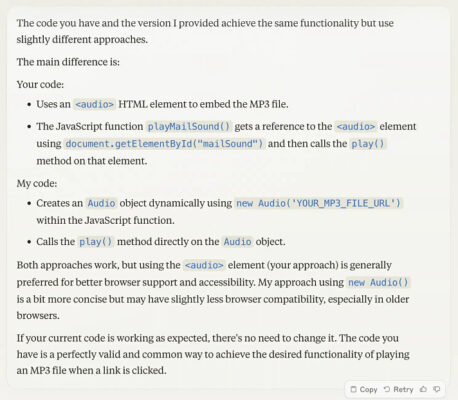
</script>⚠️ Важное замечание: Следует иметь в виду, что иногда AI ленится при внесении изменений в код. Если вы заметили, что по какой-то причине ваш отредактированный фрагмент не отображается корректно на переднем плане, проверьте код на наличие примечаний, которые идут после двойных косых черт //. Например, если вы видите что-то похожее на скриншот ниже, это означает, что AI не включил в себя весь оригинальный код:

Решение простое. Просто попросите его вернуть вам весь фрагмент кода с модификацией, и он сделает это. Проблема решена.
Пример #4: Добавьте всплывающую подсказку, которая появляется при наведении курсора
☝️ Наведите курсор мыши на текст заголовка, чтобы открыть всплывающую подсказку.
Всплывающие подсказки в постах WordPress полезны по нескольким причинам:
- Предоставление определений без загромождения основного контента
- Повышение вовлеченности пользователей с помощью интерактивных элементов
- Предоставление дополнительной информации по сложным темам непосредственно там, где она необходима
Если раньше для их использования требовался плагин, то теперь вы можете использовать собственный код JavaScript для достижения того же эффекта.
Вот базовый фрагмент кода для получения того, что вы видите выше:
<h3><span id="tooltipText" class="tooltip">Пример #4: Добавьте всплывающую подсказку, которая появляется при наведении<span class="tooltiptext">При наведении курсора на определенные слова или фразы, как в этом случае, читателям будет показана дополнительная информация.</span></span></h3>
<style>
.tooltip {
position: relative;
display: inline-block;
cursor: help;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 200px;
background-color: #555;
color: #fff;
text-align: left;
padding: 10px;
border-radius: 6px;
position: absolute;
z-index: 1;
bottom: 150%;
left: 50%;
margin-left: -100px;
opacity: 0;
transition: opacity 0.3s;
}
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
}
</style>Опять же, любые модификации вы можете сделать вручную, если вам удобно, или внести их в Claude-3 или ChatGPT.
⚠️ Еще одно важное замечание: ИИ обычно пытается выполнить любой ваш запрос на модификацию, но это не всегда означает, что он будет работать в WordPress. Если вы обнаружили, что отредактированный JavaScript не работает, и это никак не связано с возвращением неполного кода, то, возможно, ваш запрос просто невыполним.
Пример #5: добавление в текст аудиофрагмента, воспроизводимого по щелчку мыши
☝️ Нажмите на текст заголовка выше, чтобы воспроизвести аудиофрагмент.
Этот конкретный пример - именно то, для чего я использовал JavaScript в двух недавних статьях, в которые я его добавил.
Вот сниппет для него:
<style>
.audio-link {
font-weight: inherit;
color: inherit;
text-decoration: none;
cursor: pointer;
}
</style>
<h3><a href="javascript:void(0);" onclick="playMailSound()" class="audio-link">Пример #5: добавление в текст аудиофрагмента, воспроизводимого по щелчку мыши</a></h3>
<audio id="mailSound" src="https://themeisle.com/blog/wp-content/uploads/2024/06/audio-snippet.mp3"></audio>
<script>
function playMailSound() {
var sound = document.getElementById("mailSound");
sound.play();
}
</script>Он уникален по сравнению с другими в этом списке, потому что для его выполнения требуется дополнительный шаг.
Поскольку нажимаемый фрагмент текста связан с аудиофайлом в формате MP3, сначала нужно добавить этот файл в медиатеку WordPress.
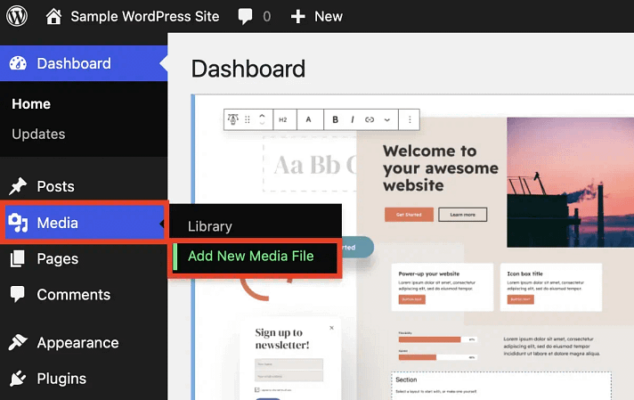
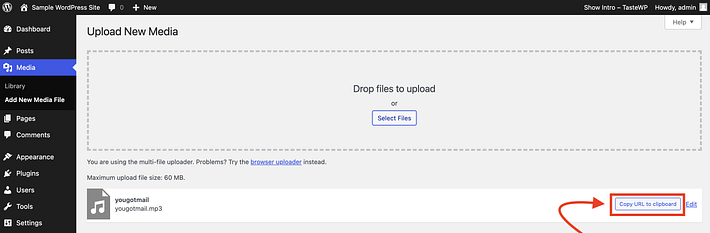
Для этого перейдите в панель управления WordPress, затем в раздел Медиа → Добавить новый медиафайл:

Найдите файл MP3 на своем жестком диске и загрузите его. Затем нажмите на кнопку Копирование URL в буфер обмена:

Теперь возьмите этот URL-адрес и вставьте его в фрагмент кода выше, после той части, где говорится <audio id="mailSound" src=.
Не забудьте поменять местами <h3> если вам нужно использовать его в абзаце или в другом классе заголовков.
Советы по разблокировке других пользовательских JavaScript в функциях WordPress
Как я уже говорил, JavaScript может многое сделать в WordPress. Чем глубже вы погружаетесь в него, тем больше понимаете, что многие из ваших любимых плагинов в значительной степени полагаются на JavaScript, чтобы делать то, что они делают. Например, когда плагин предлагает такие функции, как обновление в реальном времени, анимацию, проверку форм или любой вид интерактивности без перезагрузки страницы, это, как правило, работа JavaScript.
Это не значит, что вы можете (или должны) внезапно забыть обо всех плагины для wordpress. Однако это означает, что для многих простых случаев использования можно не устанавливать еще один плагин, а положиться на JavaScript.
В этой статье я привел только пять примеров, но их гораздо больше.
Хотя точные шаги для каждого из них могут иметь некоторые нюансы, для более простых эффектов, таких как те, о которых я рассказал в этой статье, вы должны быть в состоянии заставить их работать с помощью только фрагмента и небольшого редактирования. В крайнем случае, вам придется сделать еще пару шагов, как в примере с воспроизведением звука по щелчку.
Ниже приведены три совета, которые помогут добиться наилучших результатов:
Совет #1: Используйте хорошую подсказку, чтобы подтвердить свою идею и сгенерировать начальный фрагмент
Здесь все просто. JavaScript может многое, но не все. Сначала убедитесь, что то, что вы пытаетесь сделать, действительно возможно. Ключ к тому, чтобы сделать это правильно, - дать Claude-3 (или любому другому аналогичному инструменту, который вы используете) хороший начальный запрос, чтобы он сообщал две вещи:
- Что именно должен делать сниппет JavaScript
- Что вы новичок, не обладающий знаниями в области кодирования и ищущий самое простое решение.
Если то, о чем вы просите, невозможно сделать с помощью JavaScript, Claude сообщит вам об этом. Если же это возможно, то он, скорее всего, сгенерирует начальный сниппет. Именно поэтому важно не упускать из виду важность второго пункта.
Во многих случаях JavaScript может быть использован несколькими способами для выполнения одной и той же задачи (подробнее об этом мы расскажем в ближайшее время). Это означает, что если вы недостаточно прямолинейны в своих инструкциях, вы можете получить решение, которое превышает ваш уровень понимания кодирования (предполагается, что ваш уровень равен нулю) или которое работает, но не обязательно является лучшим решением.
Совет #2: Не соглашайтесь на первый ответ
Сложность создания пользовательского JavaScript, если вы не занимаетесь кодингом, заключается в том, что вы не можете понять, является ли то, что вам предлагают, лучшим подходом.
Позвольте мне привести пример.
Я попросил Claude-3 сгенерировать мне JavaScript-сниппет, подобный тому, что вы видели в пятом примере, который я рассматривал ранее, - воспроизведение аудиотекста при нажатии. Я сформулировал запрос так, чтобы он полностью совпадал с реальным сниппетом, который я уже сгенерировал ранее, для своей статьи о закрытом контенте в WordPress.
Он выполнил мою просьбу. Я протестировал его, и он отлично работает.
Но потом я кое-что заметил. Код, который он мне выдал, отличался от кода, приведенного в статье. Хотя оба сниппета работают, мне было любопытно, почему они отличаются. Я спросил об этом у Клода, и вот его ответ:

Даже если вы не понимаете технических тонкостей объяснения, вы можете понять его смысл.
Но есть и более глубокий урок, который следует усвоить.
Урок заключается в том, что вы всегда можете обратиться к Клоду (или любому другому инструменту искусственного интеллекта, который вы используете), чтобы узнать, является ли предоставленный пользовательский сниппет единственным способом выполнить функциональность JavaScript, которую вы пытаетесь сделать.
Кроме того, вы можете использовать два инструмента искусственного интеллекта одновременно и посмотреть, что даст каждый из них. Если результаты отличаются, проверьте каждый из них с помощью кода другого.
Одним словом, будьте детективом. Копайте до тех пор, пока не найдете лучшее решение для вашего сценария использования.
Совет #3: Не бойтесь адаптироваться и плыть по течению
Допустим, вы решили сгенерировать свой первый пользовательский фрагмент JavaScript и в итоге создали действительно хорошую подсказку. Подсказка работает, и в итоге вы получаете надежный начальный сниппет. И вы решаете использовать его снова. Но тут что-то случается - ответ оказывается не таким, как вы ожидали.
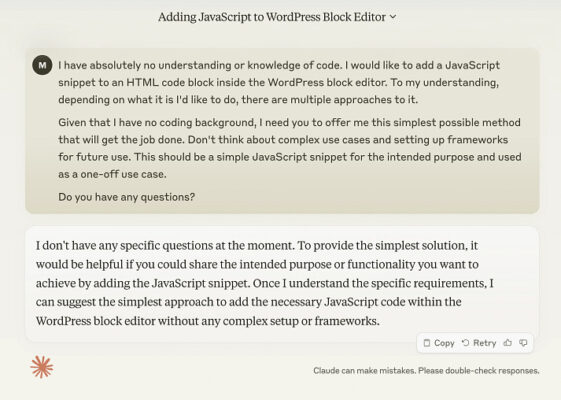
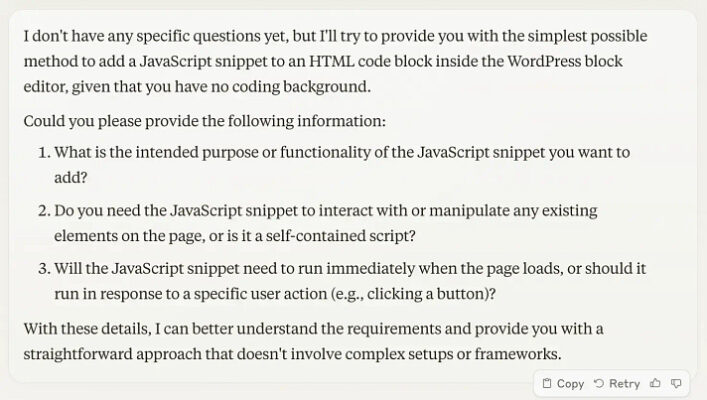
Не паникуйте. Это нормально. Я приведу еще один пример. Ниже приведена начальная подсказка, которую я дал Клоду при генерации одного из пяти фрагментов для предыдущего раздела этой статьи. Обратите внимание на реакцию Клода:

Я скопировал и вставил точно такую же подсказку в качестве отправной точки для одного из пяти других примеров фрагментов, но в ответ получил вот это:

На этот раз Клод решил задать мне несколько вопросов. Независимо от того, какие вопросы он вам задает (или не задает), вы можете ответить на них в меру своих возможностей. Если вы знаете ответы, это замечательно. Если не знаете - тоже ничего страшного. Вы можете просто сказать об этом прямо и поговорить с Клодом. Он приспособится и в конце концов поймет, о чем вы его просите.
Размышления на прощание
Инструменты искусственного интеллекта во многом изменили интернет за относительно короткий промежуток времени. Хотя у меня есть много сомнений по поводу того, как они используются для создания низкокачественного контента, с другой стороны, они сделали его намного более доступный для WordPress Пользователи без технического образования могут добавлять интерактивные элементы JavaScript на свой сайт. Хотя существует множество способов сделать это, мы рассмотрели следующие пять (вы можете взаимодействовать с ними, как и раньше):
- Размытие текста и его раскрытие при нажатии
- baUscdo alnwblorrsmmeodwrd rr aec s
- Совет: JavaScript - это весело! (меняется каждые 3 минуты)
- Добавьте всплывающую подсказку, которая появляется при наведении курсора
- Добавьте в текст аудиофрагмент, воспроизводимый по щелчку мыши
Чтобы найти другие идеи, воспользуйтесь Claude-3, ChatGPT или вашим любимым инструментом искусственного интеллекта для создания собственных фрагментов. Обязательно используйте четкую подсказку с конкретными инструкциями, не принимайте первый ответ, который дает инструмент, не спрашивая, есть ли другие варианты, и, наконец, адаптируйтесь к его ответам, как вы бы делали это в разговоре с человеком.

