WordPress 教程
在网站上设置 WordPress 热图(分步指南)
最后更新于 6 月 29, 2024 by 热罗姆-克维尔
WordPress 热图 通过深入分析了解用户行为,可以大大增强您的内容策略。但是,解释数字和指标可能会让人不知所措。
热图提供了一种跟踪和分析网站活动的直观方法。这些工具直观地展示了用户与内容的互动方式,突出了吸引最多关注和参与的区域。通过直观映射用户行为、 热图 让您了解网站的哪些部分最有效,哪些方面需要改进。
使用热图,您可以
- 识别热点:发现页面中点击、点按和滚动次数最多的部分。这有助于您了解哪些内容能吸引受众的兴趣并使他们保持参与。
- 检测问题区域:找出用户可能遇到困难的地方,如导航混乱或元素反应迟钝。通过识别这些问题,您可以做出必要的调整,提升用户体验。
- 优化内容位置:利用 WordPress 热图的洞察力,战略性地将重要内容、号召性按钮和广告放置在最有可能被关注和采取行动的地方。
- 提高用户参与度:通过了解用户与网站的互动方式,您可以调整内容和设计,以更好地满足他们的需求,从而提高参与度和满意度。
- 提高转化率:WordPress 热图可以帮助您识别和修复转换漏斗中的障碍,确保用户能够更顺利地完成注册时事通讯或购买等预期操作。
在本文中,我们将更详细地探讨 WordPress 热图的好处,并演示如何使用插件设置热图。无论您是经验丰富的网站开发人员还是初学者、 本指南 将为您提供在 WordPress 网站上有效实施热图的知识和工具。
让我们深入了解热图如何改变网站分析方法!
什么是 WordPress 热图(以及它们为何如此有用)
热图是一种可视化的数据表示方式,它使用颜色来说明不同数据间的交互程度。 网站的不同区域.在热图中,较暖的颜色表示较高的参与度,而较冷的颜色表示较低的活跃度。通过这种可视化格式,可以很容易地确定网站的哪些部分吸引了最多用户的关注。
热图是非常有用的工具,可用于 识别设计缺陷 或其他可能影响网站用户体验 (UX) 的问题。以下是如何使用热图来改进网站的方法:
- 评估行动呼吁 (CTA):通过分析热图数据,您可以了解与页面上的其他元素相比,您的 CTA 是否吸引了足够的注意力。如果没有,您可以采取措施使您的 CTA 更引人注目。
- 评估导航效果:理想情况下,您的导航菜单应始终是热图上的 "热门 "区域。如果不是,这可能表明用户在查找或使用导航时遇到困难,说明导航需要改进。
热图的真正价值在于它能够发现特定的设计或导航问题,而这些问题通过其他形式的分析可能并不明显。
热图有两种主要类型:点击热图和滚动热图。
- 点击热图:这是最常用的类型,可提供有关用户在网站上点击位置的精确信息。这可以帮助您了解哪些元素对访客最有趣或最有用。
- 滚动热图:通过显示读者向下滚动页面时哪些区域吸引了他们的注意力,可以更广泛地了解网站的性能。这对于了解您的内容如何有效地吸引用户的整个访问过程特别有用。
在本教程中,我们将重点介绍如何为 WordPress 设置点击热图工具。不过,如果您对滚动地图感兴趣,也可以使用以下工具 CrazyEgg 为分析滚动行为提供了强有力的替代方案。
让我们深入了解在 WordPress 网站上实施点击热图的实际步骤!🧐
如何设置 WordPress 热图(2 个步骤)
现在,让我们看看如何设置 WordPress 热图,使用 极光热图插件:

该工具的设置非常简单。此外,与其他类似插件不同,您无需在第三方热图服务上创建账户。
此外,该插件是免费的。因此,您可以将其安装到您的网站上。
💡 备注:Aurora Heatmap可与WP Rocket、W3 Total Cache和WP Super Cache一起使用。如果它与您的缓存插件有兼容性问题,您需要关闭 与 JavaScript 相关的优化 或从优化中排除 jQuery 和极光热图测量脚本 (reporter.js)。您可以找到更多相关信息 在本页.
- 第 1 步:配置热图
- 步骤 2:查看 WordPress 热图
第 1 步:配置热图
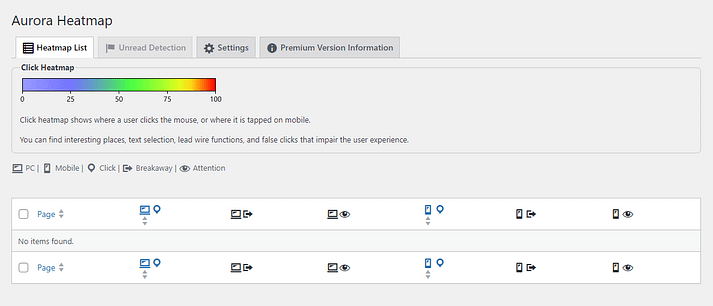
安装并激活插件后,请导航至 设置 > 极光热图 在 WordPress 仪表板中:

您可能会注意到 热图列表 选项卡尚未包含任何数据。插件可能需要一段时间才能收集到足够的数据来显示地图,这取决于您的流量。
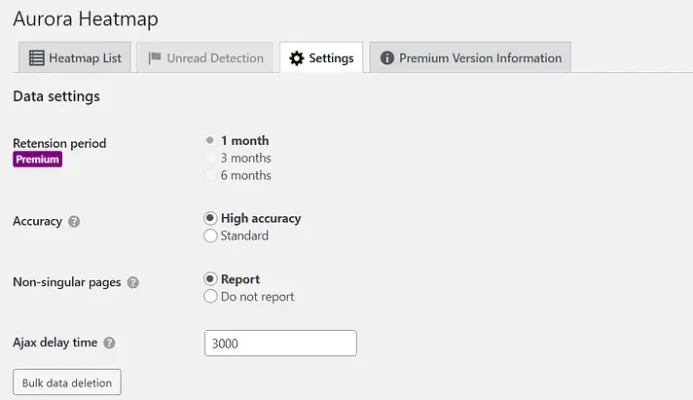
同时,您可以为热图配置一些设置。为此,请导航至 设置 标签:

在 数据设置 部分,您可以选择是否在报告中包含非单行页面。在 Ajax 延迟时间 字段,可以设置插件开始记录活动前的时间(毫秒)。
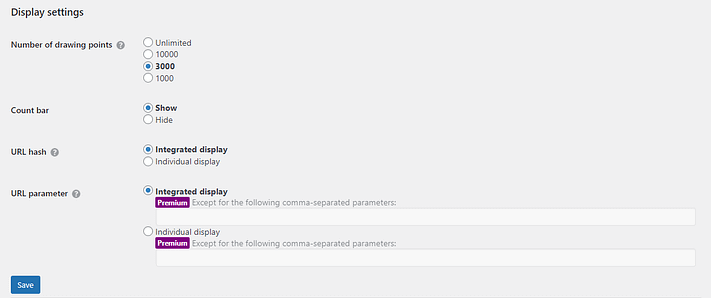
如果您向下滚动到 显示设置您可以选择绘图点的数量。这就是地图中包含的数据量:

您还可以选择禁用计数栏,并选择是否将锚链接作为独立页面进行计数。选择好偏好后,记得点击保存。
如果您选择高级插件,您将获得更多的功能,包括每周电子邮件报告。
步骤 2:查看 WordPress 热图
如果您的网站访问量很大,您应该可以在安装插件后几分钟内查看第一个 WordPress 热图。如果您的网站访问量还不是很大,您可能需要等待几个小时才能看到第一个热图。
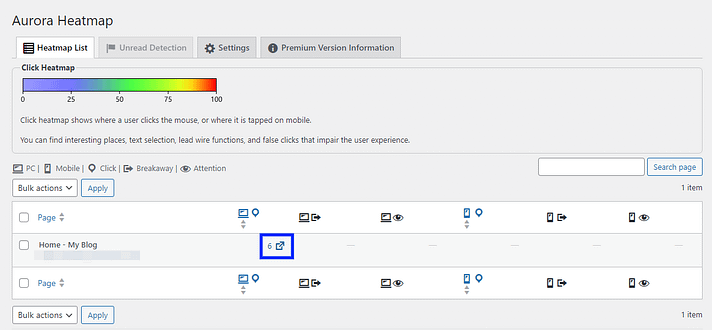
您需要导航回到 热图列表 选项卡来查看可用的热图。
使用免费版本,您可以为每个 WordPress 热图获得两种视图:桌面点击和移动点击。将鼠标悬停在要检查的页面旁边的点击次数上,然后选择箭头图标启动热图:

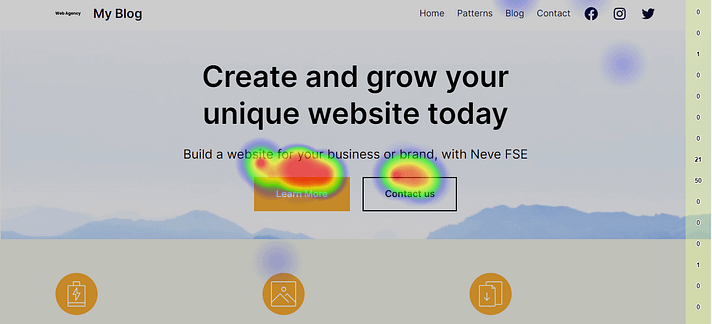
在新窗口中,你将看到页面的热图。彩色圆球会显示用户点击的位置。在侧边栏中,你会看到点击次数:

目前,您可能只能在页面上看到蓝色斑点。不过,随着流量的增加和插件收集的数据增多,你会看到一系列颜色,包括绿色、黄色和红色。任何点击超过 75 次的元素都会呈现暖色调。
结论
热力图是一种功能强大的可视化工具,能让您清楚地了解用户的行为。通过使用 WordPress 热图,您可以看到网页上哪些链接和元素获得了最多的点击,哪些被忽视了。有了这些宝贵的信息,您就可以做出明智的决定,改进网站设计,提升整体用户体验。
在 WordPress 网站上设置热图既简单又经济。使用极光 WordPress 热图插件,您可以不花一分钱就开始监控用户活动。通过该插件,您可以自定义 WordPress 热图设置,例如热图中包含的数据量,从而专注于您感兴趣的特定区域。