网站优化
在 WordPress 中利用浏览器缓存:如何修复
最后更新于 6 月 17, 2024 by 热罗姆-克维尔
想要在网站上实施 WordPress 利用浏览器缓存的功能?
Google PageSpeed Insights、GTmetrix 和 Pingdom 等网站速度测试工具建议利用浏览器缓存,因为这是加快 WordPress 网站速度的一种非常有效的方法。🚀
浏览器缓存是一种用于在浏览器中临时存储数据的过程,这样就可以更快地访问这些数据,而不必在每次查看页面时都加载这些数据。
在 WordPress 网站上实施浏览器缓存有几种方法。我们将在下面的文章中一一介绍。让我们深入了解一下。🤿
如何利用浏览器缓存提高网站速度?
要了解如何利用浏览器缓存提高网站速度,首先需要了解网页在浏览器上的加载方式。
网页包括 繁多内容:文本、媒体、小工具、页眉-页脚等。
打开网页时,浏览器会向网站的托管服务器发出多次请求,以加载页面的所有元素。
服务器以适当的数据返回这些请求,然后在浏览器上显示。
可以想象,整个过程需要一段时间,而且 取决于网页元素的数量您的网站可能需要一些时间才能在浏览器上完全加载。
由于如今人们的注意力越来越短,加载缓慢的网页很可能导致高跳出率,失去参与和转化的机会。
因此,网站所有者应努力提高页面加载速度。
提高页面加载速度的最佳方法之一是使用浏览器缓存。
正如我们在前面的介绍中所说,浏览器缓存是在浏览器中存储网页的过程,有助于减少服务器的总体请求。它可以防止服务器过度疲劳,加快网页加载速度。
现在您已经了解了如何利用浏览器缓存提高网站加载速度,让我们来学习如何在 WordPress 网站上实施浏览器缓存。
如何在 WordPress 中利用浏览器缓存?
利用浏览器缓存有两种不同的方法。可以使用插件,也可以手动编辑配置文件。
我们建议您阅读下面列出的所有方法,然后选择最方便的一种。
⚠️ 重要的是 您可以先移除 WordPress 插件 的插件。插件会为您的网站添加额外的代码和功能。这些额外的代码会降低网站的性能,尤其是在插件编码不完善或相互冲突的情况下。
此外,请对整个网站进行备份。💾
本教程的部分步骤涉及进入网站后台、访问重要配置文件和插入代码片段。
其他步骤包括安装新插件,让它在配置文件中添加代码片段。所有这些都是有风险的。一个错误就可能导致网站崩溃。备份副本将是灾难来临时的安全网。因此,在进行下一步之前,请先做好备份。
- 安装并激活缓存插件
- 使用配置文件手动添加代码片段
1.安装并激活缓存插件 🔌
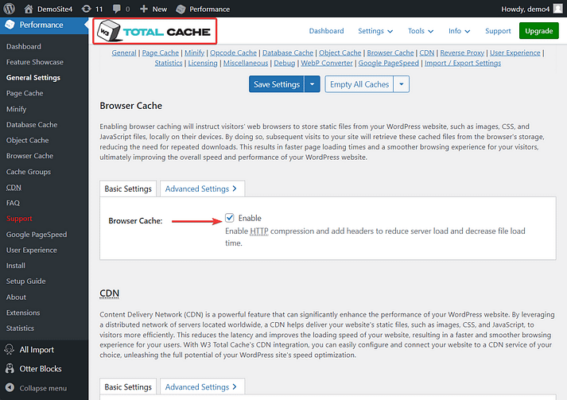
使用缓存插件是利用浏览器缓存的最简单方法。您只需安装插件并正确设置即可。
有多种缓存插件可供选择。其中最流行的有 WP Rocket、W3 Total Cache、WP Super Cache、WP Fastest Cache 和 Comet Cache。
大多数此类插件都有免费版本,可让您利用浏览器缓存。

2.使用配置文件手动添加代码片段 🧑💻
要手动利用浏览器缓存,您需要执行以下两个步骤:确定您的网络服务器(Apache 或 Nginx),并添加 cache-control 标头或 expires 标头。
确定网络服务器
您可以与托管服务提供商快速聊天,询问他们您使用的是 Apache 还是 Nginx。
添加缓存控制标头或过期标头
"缓存控制标头 "和 "过期标头 "是用来指示浏览器存储和使用缓存内容时间的指令。
缓存控制标头和过期标头的作用相同,因此 您不必同时添加两个标头 到您的托管服务器。
在本节中,我们介绍了如何添加这两种内容,但请务必 只加一个 在服务器上。众所周知,添加这两个标头会在 WordPress 网站.
Cache-control 头信息更通用、更现代,可对缓存进行精细控制,而 expires 头信息则是指定缓存过期时间的基本方法。也就是说,你可以随意添加你觉得方便的头信息。
Nginx 服务器
Nginx 用户需要登录托管服务器,打开他们的 配置文件并插入以下代码片段以添加 cache-control 标头:
location ~* (js|css|png|jpg|jpeg|gif|svg|ico)$ {
过期 7d;
add_header Cache-Control "public, no-transform";
}此代码将指定文件类型的过期时间设置为七天。您可以更改天数,也可以从代码片段中添加或删除文件类型。
在 同一服务器块复制并粘贴以下内容 过期标题:
location ~* (jpg|jpeg|gif|png|svg)$ {
过期 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 3d;
}如您所见,该代码片段为不同的文件类型设置了有效期。
请根据自己的需要定制代码。
💡 备注:如果不知道如何访问 Nginx 配置文件,请查找托管服务器的帮助文档或联系托管支持团队寻求帮助。
Apache 服务器
Apache 用户必须登录其主机账户,访问 .htaccess 文件, 并添加以下代码段,以添加 cache-control 标头.
⌛ 重要 请务必将其添加到 "#BEGIN WordPress "之前或 "#END WordPress "之后。
页眉设置 Cache-Control "max-age=172800, public"代码将缓存过期时间设置为 172800 秒或两天。
添加 过期标题 在 Apache 服务器的 .htaccess 文件中插入以下代码段:
## 过期报头缓存 ##
ExpiresActive 开
ExpiresByType image/jpg "访问 1 年"
ExpiresByType image/jpeg "access 1 year" 过期日期
ExpiresByType image/gif "访问 1 年
ExpiresByType image/png "访问 1 年
ExpiresByType image/svg "访问 1 年
ExpiresByType text/css "访问 1 个月
ExpiresByType application/pdf "访问 1 个月
ExpiresByType application/javascript "访问 1 个月
ExpiresByType application/x-javascript "访问 1 个月
ExpiresByType application/x-shockwave-flash "access 1 month" (访问 1 个月)
ExpiresByType image/x-icon "访问 1 年
ExpiresDefault "访问 2 天
## 过期头缓存 ##你或许可以看出,代码根据文件类型指定了缓存时间。
您可以根据自己的喜好修改这两个代码。
就是这样,伙计们。这就是在 WordPress 上利用浏览器缓存的方法。
您是否仍然看到 "利用浏览器缓存 "警告?
如果网站速度工具仍然显示 "利用浏览器缓存 "警告,那么很可能是因为 Google Analytics (GA)。
您可以在以下浏览器中运行您的网站,检查 GA 是否是真正的罪魁祸首 谷歌网页速度洞察.展开所有审计结果,查找 谷歌分析脚本.如果 GA 是罪魁祸首,那么 "页面洞察工具 "会建议您 "对以下可缓存资源利用浏览器缓存"。
要利用 GA 的浏览器缓存,您需要使用一个名为 完整分析优化套件 (CAOS).
但在开始在 WordPress 网站上安装插件之前,请了解此方法是 不支持谷歌 而且 CAOS 插件与许多 Google Analytics 插件不兼容。
结论 🧐
利用浏览器缓存可以在很大程度上提高 WordPress 的速度,但要加快网站速度,您还可以做更多事情。
如果您对 WordPress 利用浏览器缓存有任何疑问,请在下面的评论区告诉我们。