网站优化
如何在 WordPress 直接创建 HTML 网站地图
最后更新于 6 月 19, 2024 by 热罗姆-克维尔
您在寻找如何设置 WordPress HTML 网站地图的简易教程吗?
那您就来对地方了。😎
网站地图的作用各不相同,具体取决于是 XML 网站地图还是 HTML 网站地图。简单来说,前者是 专为搜索引擎设计 对搜索引擎优化非常重要。相比之下,后者 供人类使用 并改善网站访客的体验,同时还能为搜索引擎优化带来一些好处。
然后,我们将详细说明为什么依赖 WordPress 原生网站地图功能无法获得与创建自己的 HTML 网站地图相同的好处。最后,我们将向您展示如何使用插件轻松设置 HTML 网站地图。🌾
XML与HTML网站地图有什么区别?
XML 网站地图和 HTML 网站地图是网站开发和搜索引擎优化 (SEO) 实践中使用的两种不同类型的网站地图。以下是它们的区别:
XML 网站地图是专为搜索引擎设计的,以便搜索引擎有效了解网站内容的组织结构。它使用 XML(可扩展标记语言)格式,可以结构化地表示 URL、元数据和不同页面之间的关系。XML 网站地图使用特定的 XML 标记向搜索引擎爬虫传达这些信息。
另一方面,HTML 网站地图首先面向网站访问者。它是一个人类可读的页面,全面列出了网站的重要页面和部分。通过提供用户友好的布局和有序的链接,HTML 网站地图可方便用户导航,并使用户能轻松找到网站上的特定信息。HTML 网站地图使用 HTML(超文本标记语言)编写,HTML 是用于创建网站的标准标记语言。 网页.
一般来说,同时使用 XML 和 HTML 网站地图可以提供一种全面的网站优化方法。XML 网站地图可帮助搜索引擎有效抓取和索引网站,而 HTML 网站地图则可提升用户体验并帮助导航。通过同时使用这两种类型,您可以同时满足搜索引擎和网站访问者的需求。
💡在本教程中,我们将教您如何创建 WordPress HTML 网站地图,但如果您感兴趣,也可以查看我们专门的 XML 网站地图页面,了解如何创建网站地图。
创建自己的 WordPress HTML 网站地图与依赖 WordPress 原生网站地图的好处
自 2020 年起,WordPress 就可以生成一个简单的网站地图,其中包括所有类别、标签、帖子类型、帖子和存档页面。但有一个问题。原生的 WordPress 网站地图是 XML 网站地图,不能自定义。因此,虽然它可以帮助搜索引擎找到您的内容,但却无法帮助网站访客轻松浏览您的网站。
因此,创建自己的 HTML 网站地图是个好主意。以下是您将获得的一些好处:
- 定制
- 改善用户体验
- 灵活性和补充信息
- 搜索引擎优化的好处
定制 🎨
创建自己的 HTML 网站地图可让您完全控制其设计、结构和内容。您可以对其进行定制,使其与您网站的品牌和布局相匹配,从而提供一致的用户体验。
改善用户体验 🧑💻
自定义 HTML 网站地图可让您以用户友好的方式组织和展示重要页面和部分的链接。您可以对链接进行分类、添加说明或包含其他信息,以增强导航功能,帮助访客更轻松地找到所需内容。
灵活性和补充信息 🖱️
与本地 WordPress 网站地图不同,自定义 HTML 网站地图不仅可以包含页面 URL。您可以提供更多细节,如描述、摘录或缩略图,从而提供上下文并吸引访问者的注意。
搜索引擎优化的好处 ⚙️
通过有效地构建和组织自定义 HTML 网站地图,可以改善网站的内部链接结构。这可以使搜索引擎更容易抓取和索引您的网页。此外,用户友好型导航工具还能间接提高用户参与度,延长访问时间,从而对网站的搜索引擎优化性能产生积极影响。
您甚至可以在自定义 HTML 网站地图中加入指向 WordPress 本地网站地图的链接,确保搜索引擎的可访问性,同时还能享受自定义和增强用户导航的好处。
总之,创建自己的 WordPress HTML 网站地图具有以下优势:自定义、改善用户体验、提供附加信息的灵活性、搜索引擎优化优势,以及可将其与本地 WordPress 网站地图集成。
说完了这些,让我们来教你如何真正做到这一点。👇
使用简单网站地图插件创建 WordPress HTML 网站地图
当前版本: 3.5.14
最后更新:2024 年 6 月 7 日
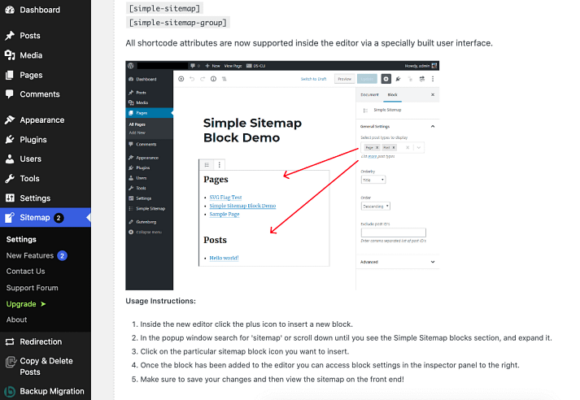
如果您需要在 WordPress 中快速生成 HTML 网站地图,可以使用一个名为 Simple Sitemap 的插件。该工具的优点之一是允许您直接在 WordPress 编辑器中构建和预览网站地图,现在甚至还支持区块。
如果您需要在 WordPress 中快速生成 HTML 网站地图,可以使用一个名为 Simple Sitemap 的插件。该工具的优点之一是允许您直接在 WordPress 编辑器中构建和预览网站地图,现在甚至还支持区块。

您无需任何编码或设置。Simple Sitemap 开箱即用。
如何安装简单网站地图插件
🚧 要安装此插件,只需
- 进入 WordPress 管理区,点击 插件 > 添加新插件.
- 在文本框中输入 "简单网站地图",然后点击 搜索插件.
- 找到插件并点击 立即安装.
- 不要忘记点击 激活 以在安装后激活插件。
使用简单网站地图插件在页面和文章中插入 WordPress HTML 网站地图
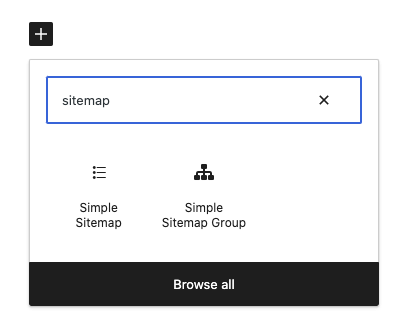
如果您使用的是 WordPress 5.0 或更高版本,您就可以访问块编辑器,并使用 (+) 图标插入新块。在弹出的对话框中,搜索 "网站地图 "或向下滚动到 "简单网站地图 "部分并展开。然后点击 简单网站地图 块图标。

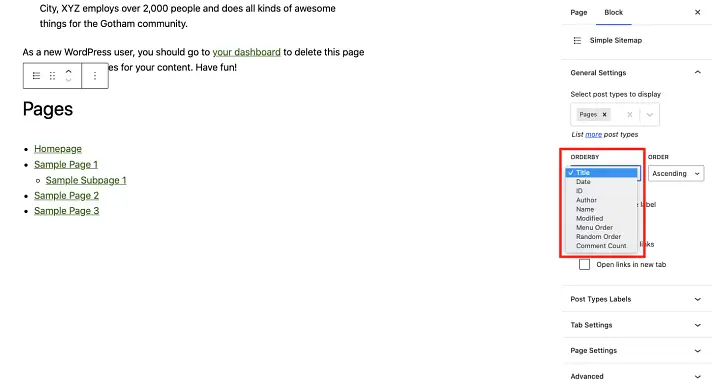
这样就能在帖子中插入 HTML 网站地图。然后,您可以使用右侧边栏以各种方式对其进行自定义。例如,您可以按不同字段对网站地图进行排序。默认为标题。绝大多数用户都会保持这种排序方式,但如果您出于某种原因希望按日期、作者等排序,也可以选择这种方式。

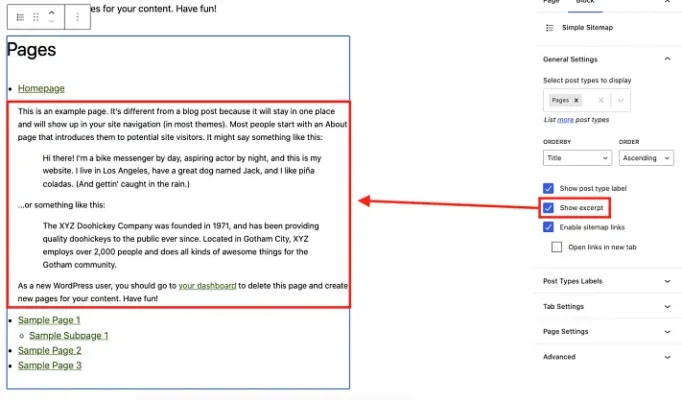
您还可以做其他事情,比如选择在每个链接下方显示页面/帖子摘录。不过要注意这一点。如果摘录过长,会使网站地图显得笨拙和笨重:

总之,一切都非常简单直接,可以说是最适合初学者的软件之一。 WordPress 插件 你可能会用到。
请注意,如果您使用的是旧版本的 WordPress,并且还在运行经典编辑器,那么您可能应该升级到最新版本的 WordPress。但是,如果您出于某种原因不想升级,那么您就无法使用上面显示的块方法。相反,您需要在帖子或页面中插入以下快捷代码: [简单网站地图] 或 [简单网站地图组].
该插件还有一个 专业版 提供更多的功能和高级配置,包括额外的简码、自定义帖子类型、高级标签布局和钩子。
创建 WordPress HTML 网站地图的最终想法 🏁
最后,为了提高网站对人类访客的导航能力,在WordPress中创建一个WordPress HTML网站地图与基本的XML网站地图是至关重要的。要完成这项工作,最简单的方法就是使用简单网站地图插件。总结一下
- 进入 WordPress 管理区,点击 插件 > 添加新插件.
- 在文本框中输入 "简单网站地图",然后点击 搜索插件.
- 找到插件并点击 立即安装.
- 点击 激活 以在安装后激活插件。
- 转到要插入 HTML 网站地图的页面或文章。
- 点击 (+) 图标,将其放置在您希望网站地图放置的位置。
- 在块搜索栏中输入 "网站地图"。
- 选择 简单网站地图.
- 使用侧边栏中的设置,根据自己的喜好调整和自定义网站地图。
🚢 按照上述步骤,您就能轻松生成 WordPress HTML 网站地图,并将其插入网站的任意位置。
您还有关于 WordPress HTML 网站地图的问题吗?如果有,请在下面留言,我们会尽力帮助您.

