WordPress 教程
如何在 WordPress 中添加自定义 JavaScript(5 种方法)
最后更新于 6 月 26, 2024 by 热罗姆-克维尔
过去,如果您想在 WordPress 帖子中添加自定义 JavaScript,要么必须熟悉代码,要么必须依赖插件。遗憾的是,对于绝大多数 WordPress 用户来说,这两种解决方案都不理想。第一种方案门槛较高,如果您不知道自己在做什么,就会有风险;第二种方案允许您做的事情非常有限。
幸运的是,由于人工智能工具的发展,我们不再需要依赖这些方法。
在本教程中,我将向你展示在 WordPress 中添加 JavaScript 的五种独特方法。我还会分享每个示例的代码片段,这样你就可以在自己的网站上使用喜欢的示例。之后,我还会指导你如何使用免费版的 Claude-3(或任何类似的人工智能工具)来生成自己的自定义 JavaScript 功能。
开始工作吧
如何使用本教程
虽然本文包含大量代码,但我想说明的是 您无需掌握任何编码知识,就能利用我将分享的信息.
对于每个示例,我都会演示它的外观和行为,然后分享实现该效果的底层代码。要自己使用它,你只需
- 复制代码
- 进入您正在使用它的 WordPress 页面或帖子
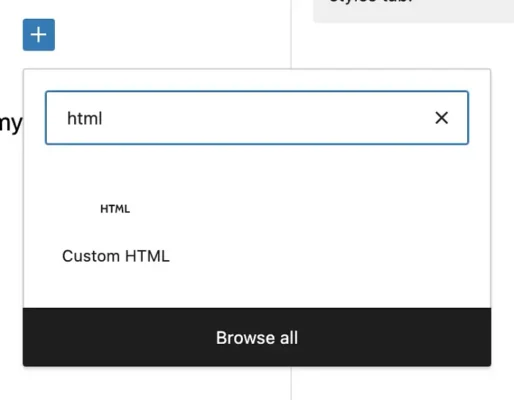
- 添加一个 自定义 HTML 块 (如下图所示)
- 将代码粘贴到代码块中
- 根据需要修改代码

关于最后一点,如果您至少有 HTML 和/或 CSS 方面的基础,那么定制代码就会变得更容易,但由于有了人工智能工具,这并不是一个先决条件(稍后再谈)。
除了其中一个,我将在标题中直接呈现 JavaScript 效果。这意味着底层代码片段将包含 <h3> 标记,表示文本是标题。如果您想在普通段落中使用该效果,只需用 <h3> 和关闭 </h3> 对于 <p> 和 </p> 分别是
除了用自己的文字替换示例文字外,这是您需要进行的最基本的调整。不过,根据具体的效果,您可能需要将文本对齐方式从左对齐改为居中对齐,调整字体大小等。如果没有编码背景,最简单的方法是
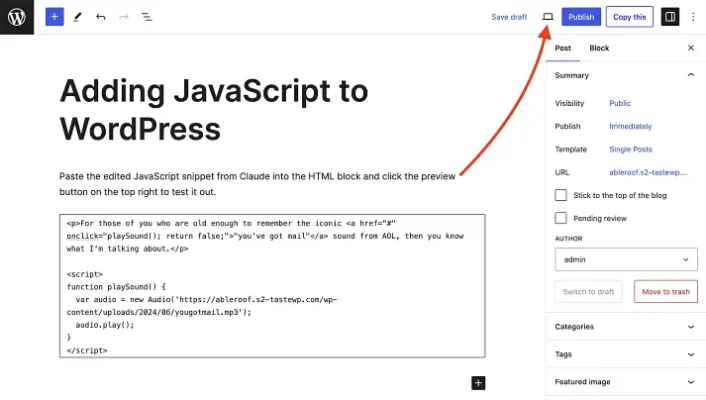
将编辑好的代码粘贴到 自定义 HTML 块然后点击 WordPress 编辑器右上角的预览按钮,查看网站前端的效果:

如果您满意,那就太好了!如果不满意,请克劳德或 GPT 再修改一下。更好的办法是,询问需要调整的具体参数,这样您就可以自己动手,直到达到理想效果。通常情况下,这两个工具都会告诉你,你甚至都不用问,但我还是要提一下,以防万一。
说完这些,我们继续举例说明。
在 WordPress 中使用自定义 JavaScript 的 5 种方法(附片段)
您可以使用 JavaScript 做很多非常有趣和有用的事情,让您的文章更吸引人。虽然可能性非常大,但我在这里将只讨论简单的用例。
对于最后一个例子,你需要多做一步,但这并不复杂,也没有超出 常用WordPress 知识。
示例 #1: 模糊文字,点击后显示
☝️ 单击模糊的文字以消除模糊。
很酷吧?下面是执行这种效果的基础代码片段:
<h3>示例 #1: <span id="blurredText">模糊文字,点击后显示</span></h3>
<script>
const blurredText = document.getElementById('blurredText');
blurredText.style.filter = 'blur(5px)';
blurredText.style.cursor = 'pointer';
blurredText.addEventListener('click', function() {
if (blurredText.style.filter === 'blur(5px)') {
blurredText.style.filter = 'none';
} else {
blurredText.style.filter = 'blur(5px)';
}
});
</script>只需将其复制到自定义 HTML 块中,然后将 "模糊文本并在点击时显示 "替换为您想要模糊的文本。如果模糊文字是一个较长句子的一部分,那么模糊效果之前的部分应插入 "例 #1 "的位置。如果在模糊部分之后有任何文字,可以将其放在结尾处的 </span> 标签
如前所述,请不要忘记用 <h3> 开头标签和 </h3> 用 <p> 和 </p> 如果您打算在普通段落中使用该效果。
如果您遇到困难或想以其他方式进行修改,请让 Claude-3 或 ChatGPT 帮您完成。
示例 #2: rmwacrlUns dso rdlobw edcaerabr som
☝️ 单击乱码文字即可解码。
这是一个非常巧妙的概念,非常适合谜题或页面测验。下面是实现它的片段:
<h3>示例 #2: <span id="scrambledPhrase">(一)......(二)</span></h3>
<script>
const scrambledPhrase = document.getElementById('scrambledPhrase');
const originalPhrase = 'Unscramble a scrambled word or words';
let unscrambledPhrase = originalPhrase.split('').sort(() => Math.random() > 0.5 ? 1 : -1).join('');
scrambledPhrase.textContent = unscrambledPhrase;
scrambledPhrase.style.cursor = 'pointer';
scrambledPhrase.addEventListener('click', function() {
scrambledPhrase.textContent = originalPhrase;
});
</script>这里的 <h3> 标签。如果您想在普通段落中加乱字,则需要将其替换为 <p> 标签
"(《世界人权宣言》) (一)......(二) 就是 "解开一个或多个乱码单词",所以这里就是你要输入的乱码单词的位置。
右侧 const originalPhrase = 就是你要放置解码版本的地方。
如果您不想自己拼写单词,也可以使用 Claude-3 或 ChatGPT 代劳。
示例 #3:动态更改文本
该代码段将使一段文字在您选择的时间间隔内变换成另一段文字。您还可以添加一个计时器来指示下一次更改的时间,但这是可选的。
间隔时间可以随意设置。
例如,如果你想给受众提供 "每日提示",那么你可以将间隔设置为每 24 小时轮换一次。在下面的例子中,我将其设置为每三分钟轮换一次,并附上了下一次轮换的时间通知:
提示:从简单的片段开始,逐步提高您的技能。你会惊讶于自己的创造力!
如果你在这个地方停留到上面看到的时间,你就会看到它的变化。
请记住,您还可以用很多其他方式来编辑它。
例如,在 Claude-3 给我的原始版本中,提示看起来与周围的其他文本一模一样,因此我要求它修改代码,添加颜色为 #FFFBCC 的黄色背景。我还要求它将通知从显示上次更新提示改为显示下次更新提示。
我提到这一点是想再次重申,使用这些片段不需要任何编码背景。
只需复制下面的原始 JavaScript,将其粘贴到 Claude 或 ChatGPT 中,然后让它进行任何调整即可。无论如何,您都需要这样做,以替换您想向观众展示的任何旋转文本(除非您手动编辑代码)。
<style>
#dynamicTipContainer {
background-color: #FFFBCC;
padding: 10px;
border-radius: 10px;
}
.tip-text {
font-weight: bold;
margin-bottom: 5px;
}
.next-update {
font-size: 0.8em;
color: #666;
margin-bottom: 0;
}
</style>
<div id="dynamicTipContainer">
<p class="tip-text"></p>
<p class="next-update">下一次更新 <span id="dynamicTipTimestamp"></span></p>
</div>
<script>
const tipTextElement = document.querySelector('#dynamicTipContainer .tip-text');
const dynamicTipTimestamp = document.getElementById('dynamicTipTimestamp');
const tips = [
"Remember, there's often more than one way to write a JavaScript snippet. Don't be afraid to ask for clarification!",
"Always preview your post before publishing to ensure the JavaScript snippet is working as intended.",
"If you get stuck, feel free to ask for help or alternative approaches. There's no need to struggle alone!",
"Don't be discouraged if your first attempt doesn't work. Coding takes practice and patience.",
"Have fun with JavaScript! It's a powerful tool for adding interactivity to your WordPress posts.",
"Start with simple snippets and build up your skills gradually. You'll be amazed at what you can create!",
"Experiment! Try modifying the snippets and see how they behave differently.",
"Remember, you can always undo changes or revert to a previous version if something goes wrong."
];
let nextUpdateTime;
function updateTip() {
const currentTipIndex = Math.floor(Math.random() * tips.length);
tipTextElement.textContent = "Tip: " + tips[currentTipIndex];
// Set the next update time
nextUpdateTime = new Date(Date.now() + 180000);
updateTimestamp();
}
function updateTimestamp() {
dynamicTipTimestamp.textContent = nextUpdateTime.toLocaleTimeString();
// Update the timestamp every second
setTimeout(updateTimestamp, 1000);
}
updateTip();
setInterval(updateTip, 180000); // Update every 3 minutes (180000 milliseconds)
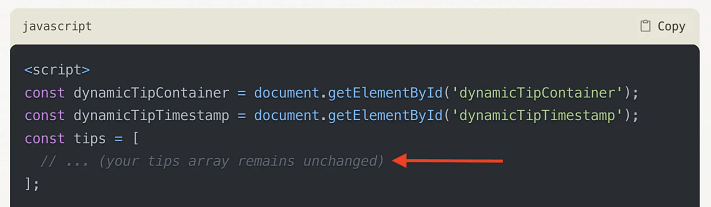
</script>⚠️ 重要说明:需要注意的一点是,人工智能在修改代码时有时会偷懒。如果您发现由于某种原因,您编辑的代码段不能在前端正确预览,请检查代码中是否有双斜线后的注释 //.例如,如果您看到类似下面的截图,这意味着人工智能没有包含所有原始代码:

解决办法很简单。只要让它把修改后的整个代码片段还给你,它就会这样做。问题解决了。
示例 #4: 添加悬停时显示的工具提示
☝️ 将鼠标光标悬停在上面的标题文字上,即可显示工具提示。
WordPress 帖子中的工具提示非常有用,原因有很多:
- 在提供定义的同时不干扰主要内容
- 通过互动元素提高用户参与度
- 在需要的地方直接提供有关复杂主题的补充信息
过去,您必须依赖插件才能使用这些功能,但现在您可以使用自己的自定义 JavaScript 代码来实现同样的效果。
下面是获得上述内容的基本代码片段:
<h3><span id="tooltipText" class="tooltip">示例 #4:添加悬停时显示的工具提示<span class="tooltiptext">当读者将鼠标悬停在像这样的特定单词或短语上时,他们将看到更多信息。</span></span></h3>
<style>
.tooltip {
position: relative;
display: inline-block;
cursor: help;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 200px;
background-color: #555;
color: #fff;
text-align: left;
padding: 10px;
border-radius: 6px;
position: absolute;
z-index: 1;
bottom: 150%;
left: 50%;
margin-left: -100px;
opacity: 0;
transition: opacity 0.3s;
}
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
}
</style>同样,对于任何修改,如果您觉得方便,可以手工完成,或者将其放入 Claude-3 或 ChatGPT 中。
⚠️ 另一个重要说明:人工智能通常会尝试满足您提出的任何修改请求,但这并不总是意味着它能在 WordPress 中正常工作。如果您发现编辑的 JavaScript 无法正常工作,而且与返回不完整的代码无关,那么可能只是您的请求无法实现。
示例 #5:在文本中添加点击播放音频片段
☝️ 点击上面的标题文字,播放音频片段。
这个例子正是我在最近两篇文章中使用 JavaScript 的例子。
下面是它的片段:
<style>
.audio-link {
font-weight: inherit;
color: inherit;
text-decoration: none;
cursor: pointer;
}
</style>
<h3><a href="javascript:void(0);" onclick="playMailSound()" class="audio-link">示例 #5:在文本中添加点击播放音频片段</a></h3>
<audio id="mailSound" src="https://themeisle.com/blog/wp-content/uploads/2024/06/audio-snippet.mp3"></audio>
<script>
function playMailSound() {
var sound = document.getElementById("mailSound");
sound.play();
}
</script>与清单上的其他产品相比,它的独特之处在于需要额外的步骤才能完成。
由于点击的文本链接到 MP3 音频文件,因此首先需要将该文件添加到 WordPress 媒体库中。
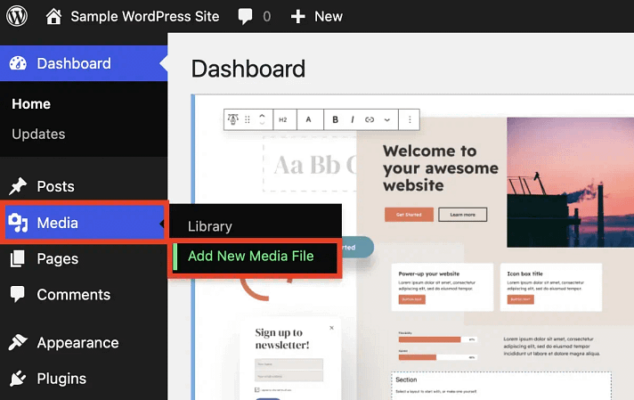
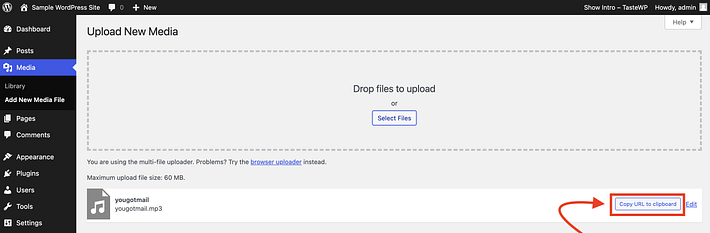
为此,请转到 WordPress 仪表板,然后转到 媒体 → 添加新媒体文件:

在硬盘上找到 MP3 文件并上传。然后点击 将 URL 复制到剪贴板:

现在,将此 URL 粘贴到上面的代码片段中,在"...... "部分之后 <audio id="mailSound" src=.
不要忘记将 <h3> 标记,如果需要在段落或不同的标题类中使用。
在 WordPress 函数中解锁其他自定义 JavaScript 的技巧
正如我前面所说,JavaScript 可以在 WordPress 中做很多事情。越深入研究,你就越会发现,你最喜欢的许多插件都严重依赖 JavaScript 来完成它们的工作。例如,当一个插件提供实时更新、动画、表单验证或任何无需重新加载页面的互动功能时,通常就是 JavaScript 在起作用。
这并不意味着您可以(或应该)突然忘掉所有关于 wordpress插件.不过,这确实意味着在许多简单的使用案例中,您可以避免安装另一个插件,而是依靠 JavaScript 来完成工作。
我在这篇文章中只举了五个例子,其实还有很多。
虽然每种特效的具体步骤可能会有一些细微差别,但对于像我在本文中介绍的那些简单特效,只需使用片段并稍加编辑,就能实现它们。最多可能还需要额外的一两个步骤,就像你在点击播放音频示例中看到的那样。
以下是获得最佳效果的三个技巧:
提示 #1:使用好的提示来验证您的想法并生成初始片段
这是直截了当的。JavaScript 可以做很多事情,但并不是什么都能做。首先要确保你想做的事情确实可行。要做到这一点,关键在于给 Claude-3(或您正在使用的任何类似工具)一个良好的初始提示,使其传达两件事情:
- 您希望 JavaScript 代码段做什么
- 你是一个没有编码知识的初学者,正在寻找最简单的解决方案
如果 JavaScript 无法实现您的要求,Claude 会通知您。如果可以实现,那么它很可能会生成一个初始代码段。这也是为什么不要忽视第二点的重要性。
在很多情况下,JavaScript 可以用多种方法来完成同一件事(稍后将详细介绍)。这就意味着,如果你的指导不够直接,你可能会得到一个超出你的编码理解水平(假设你的水平为零)的解决方案,或者是一个可行但不一定是最佳解决方案的解决方案。
提示 #2:不要接受第一个答案
当你来自非编码背景时,生成自定义 JavaScript 的困难之处在于,你并不真正了解所提供的是否是最佳方法。
我来举个例子。
我要求 Claude-3 为我生成一个 JavaScript 代码段,就像你在我之前介绍的第五个例子中看到的那样--点击播放音频文本。我对请求的措辞进行了修改,使其与我之前为 WordPress 中关于门控内容的文章生成的真实片段完全一致。
它满足了我的要求。我进行了测试,效果很好。
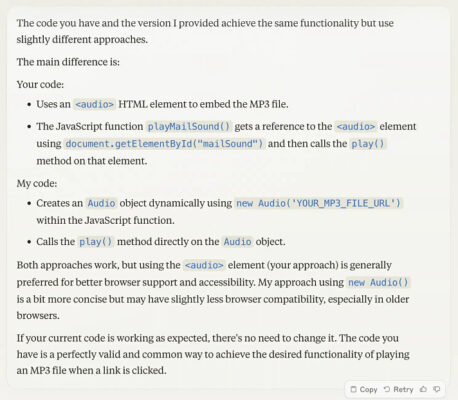
但后来我发现了一件事。它给我的代码与实际文章中的代码不同。虽然两个代码段都能工作,但我还是很好奇为什么它们会不一样。我问克劳德,它是这样回答的:

即使你不了解解释背后的技术细节,也能理解其中的道理。
但是,这里还有更深刻的教训。
经验是,您可以随时与 Claude(或您正在使用的任何人工智能工具)联系,询问所提供的自定义片段是否是执行您正在尝试的 JavaScript 功能的唯一方法。
另外,您也可以同时使用两个人工智能工具,看看每个工具给出的结果如何。如果结果不同,那么就用另一个工具的代码来探测每一个工具。
简而言之,就是要成为一名侦探。深入研究,直到找到最适合你的使用场景的解决方案。
秘诀 #3:不要害怕适应和随波逐流
比方说,您决定生成第一个自定义 JavaScript 代码段,并最终制作了一个非常好的提示。提示很有效,你最终得到了一个可靠的初始代码段。于是,您决定再次使用它。但是,事情发生了--响应与您的预期不同。
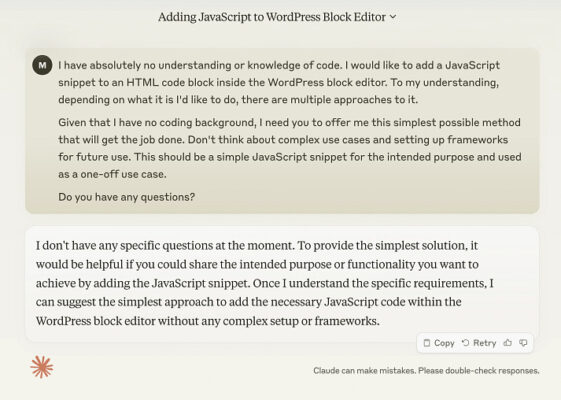
不要惊慌。这很正常。我再举一个例子。下面是我在为本文前一部分生成五个片段之一时给克劳德的初始提示。请注意克劳德的回答:

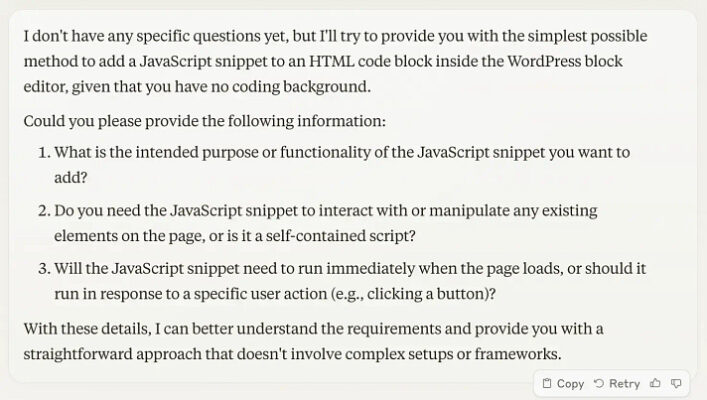
我复制并粘贴了完全相同的提示,作为其他五个片段示例之一的起点,但得到的答复却是这样的:

这一次,克劳德决定问我一些问题。无论它问你什么问题(或不问你什么问题),你都可以尽力回答。如果你知道答案,那就太好了。如果你不知道,也没什么大不了的。你可以直截了当地与克劳德对话。它会适应的,最终会明白你要求它做什么。
临别赠言
人工智能工具在相对较短的时间内以多种方式改变了互联网。虽然我对人工智能工具被滥用于生产低质量内容的方式持保留意见,但从另一方面看,人工智能工具也使互联网变得更加丰富多彩。 可用于 WordPress 没有技术背景的用户也能为自己的网站添加交互式 JavaScript 元素。虽然有很多方法可以做到这一点,但我们介绍了以下五种(你可以像前面一样与它们互动):
- 模糊文字,点击后显示
- (b)、(c)和(d)
- 小贴士JavaScript 很有趣!(每 3 分钟更换一次)
- 添加悬停时显示的工具提示
- 在文本中添加点击播放音频片段
至于其他想法,您可以使用 Claude-3、ChatGPT 或您最喜欢的人工智能工具来生成自己的自定义片段。请务必使用清晰的提示和具体的说明,不要在没有询问是否有其他选项的情况下就接受工具给出的第一个答案,最后,要像在与人对话时一样适应工具的回答。

